如果你想要成長,跨出你的舒適圈。
泥濘中跌倒再站起,失敗就是一種學習。
你就是你,獨一無二,綻放著,閃耀著。
今天我們來實作Day #26

CodePen: https://codepen.io/stevetanus/pen/jOxxENj

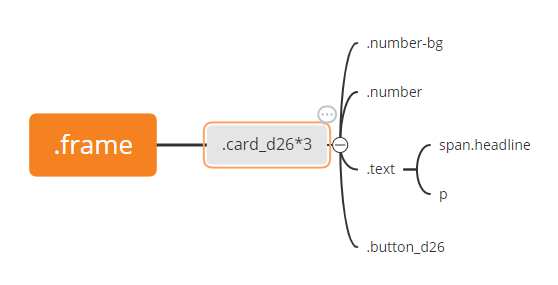
有三張字卡.card_d26,第一張會再加上.active,使它在最前面。
.card_d26 {
position: absolute;
z-index: 0;
width: 240px;
height: 150px;
background: #fff;
top: 125px;
left: 80px;
box-shadow: 4px 8px 12px 0 rgba(0, 0, 0, 0.3);
border-radius: 3px;
scale: 0.5;
overflow: hidden;
pointer-events: none;
opacity: 0;
&.active {
z-index: 1;
pointer-events: all;
animation: fadeIn 0.6s ease-in-out both 0.5s;
}
&.inactive {
z-index: 2;
pointer-events: none;
animation: fadeOut 0.5s ease-out;
}
每張卡片都縮小0.5倍,移除滑鼠效果,加上.active才會有滑鼠效果並有fadeIn的動畫,而再加上.inactive會有fadeOut的動畫。
// 放大出現
@keyframes fadeIn {
from {
opacity: 0;
scale: 0.9
}
to {
opacity: 1;
scale: 1
}
}
// 放大離開
@keyframes fadeOut {
from {
opacity: 1;
scale: 1;
}
to {
opacity: 0;
scale: 1.15
}
}
.button_d26 {
position: absolute;
width: 100%;
height: 40px;
bottom: 0;
left: 0;
right: 0;
background: #3ca7fb; // 淺藍色
cursor: pointer;
text-align: center;
text-transform: uppercase;
line-height: 38px;
font-size: 13px;
transition: all 0.3s ease-in-out;
&:hover {
background: #2196f3; // 較深的藍色
}
}
// 抓取所有的.buttons_d26跟.cards_26
const buttons_d26 = document.querySelectorAll(".button_d26");
const cards_d26 = document.querySelectorAll(".card_d26");
for (let i = 0; i < 3; i++) {
// 點擊按鈕時,該張卡片會加上.inactive,移除.active,達到消失
buttons_d26[i].addEventListener("click", () => {
cards_d26[i].classList.remove("active");
cards_d26[i].classList.add("inactive");
// 如果為第三張卡片時,使第一張卡片出現
if (i === 2) {
cards_d26[0].classList.remove("inactive");
cards_d26[0].classList.add("active");
// 其他情況(第1、2張卡片)的時候,會使得下張卡片出現
} else {
cards_d26[i + 1].classList.remove("inactive");
cards_d26[i + 1].classList.add("active");
}
});
}
CSS
您已食用完畢~好吃ㄇ
JavaScript
| 目標 | 屬性 |
|---|---|
| 抓取所有具有相同特徵的元素 | document.querySelectorAll('.class'), document.querySelectorAll('#id'), document.querySelectorAll('tag') |
心靈雞湯大多是指正向的話帶給人振奮的精神,適時地出現可以,但太多就會無感。
我覺得在面臨難關的時候,聽歌放鬆和找個空間發洩情緒也是不錯,每個人都應該去尋找讓自己重啟的方法。
