今天來分享另外一個我用 Jenkins 做的 pipeline 類型 - 壓力測試
Grafana k6 is an open-source load testing tool that makes performance testing easy and productive for engineering teams. k6 is free, developer-centric, and extensible.
k6 是一個簡易使用的壓測工具,可以用 Typescript 來宣告我們的測試行為,並會由 k6 將其轉譯成 golang script 運行,所以在效能面也是比較不需要擔心的。
(https://k6.io)
接下來會示範一個最簡易可以在 jenkins 上運行的 k6 pipeline。
在 k6 官方網站提供的範例 script
// ithome-sample.js
import http from 'k6/http';
export default function () {
http.get('https://test.k6.io');
}
我們可以利用 sh 來讓 Jenkins 運行 k6 。
pipeline{
agent any
environment {
K6_SCRIPT = "${WORKSPACE}/jobs/ithome-day8-sample-k6-testing/ithome-sample.js"
}
stages{
stage('Run k6 testing'){
steps{
sh "k6 run ${K6_SCRIPT}"
}
}
}
}
這邊特別注意一下,預設在執行時,pwd 為
{JENKINS_HOME}/workspace/{JOB_NAME}亦等於${WORKSPACE}
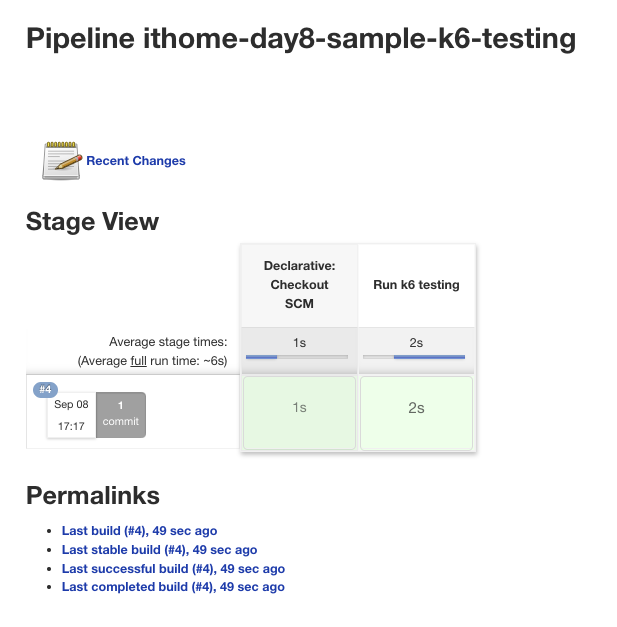
Jenkins pipeline 運行成功截圖
console log
Started by user ithome
Obtained jobs/ithome-day8-sample-k6-testing/Jenkinsfile from git https://github.com/ben4932042/jenkins-ithome.git
[Pipeline] Start of Pipeline
[Pipeline] node
Running on Jenkins in /bitnami/jenkins/home/workspace/ithome-day8-sample-k6-testing
[Pipeline] {
[Pipeline] stage
[Pipeline] { (Declarative: Checkout SCM)
[Pipeline] checkout
Selected Git installation does not exist. Using Default
The recommended git tool is: NONE
No credentials specified
> git rev-parse --resolve-git-dir /bitnami/jenkins/home/workspace/ithome-day8-sample-k6-testing/.git # timeout=10
Fetching changes from the remote Git repository
> git config remote.origin.url https://github.com/ben4932042/jenkins-ithome.git # timeout=10
Fetching upstream changes from https://github.com/ben4932042/jenkins-ithome.git
> git --version # timeout=10
> git --version # 'git version 2.36.1'
> git fetch --tags --force --progress -- https://github.com/ben4932042/jenkins-ithome.git +refs/heads/*:refs/remotes/origin/* # timeout=10
> git rev-parse refs/remotes/origin/day8^{commit} # timeout=10
Checking out Revision cc264f04c2163d88a89d16068bee20b0143b6005 (refs/remotes/origin/day8)
> git config core.sparsecheckout # timeout=10
> git checkout -f cc264f04c2163d88a89d16068bee20b0143b6005 # timeout=10
Commit message: "fix: path error"
> git rev-list --no-walk 2a5a6c777fe8d205eadaea168307cac576d51504 # timeout=10
[Pipeline] }
[Pipeline] // stage
[Pipeline] withEnv
[Pipeline] {
[Pipeline] withEnv
[Pipeline] {
[Pipeline] stage
[Pipeline] { (Run k6 testing)
[Pipeline] sh
+ k6 run /bitnami/jenkins/home/workspace/ithome-day8-sample-k6-testing/jobs/ithome-day8-sample-k6-testing/ithome-sample.js
/\ |������| /������/ /������/
/\ / \ | |/ / / /
/ \/ \ | ( / ������\
/ \ | |\ \ | (���) |
/ __________ \ |__| \__\ \_____/ .io
execution: local
script: /bitnami/jenkins/home/workspace/ithome-day8-sample-k6-testing/jobs/ithome-day8-sample-k6-testing/ithome-sample.js
output: -
scenarios: (100.00%) 1 scenario, 1 max VUs, 10m30s max duration (incl. graceful stop):
* default: 1 iterations for each of 1 VUs (maxDuration: 10m0s, gracefulStop: 30s)
running (00m00.7s), 0/1 VUs, 1 complete and 0 interrupted iterations
default ��� [ 100% ] 1 VUs 00m00.7s/10m0s 1/1 iters, 1 per VU
data_received..................: 17 kB 23 kB/s
data_sent......................: 438 B 586 B/s
http_req_blocked...............: avg=554.76ms min=554.76ms med=554.76ms max=554.76ms p(90)=554.76ms p(95)=554.76ms
http_req_connecting............: avg=185.08ms min=185.08ms med=185.08ms max=185.08ms p(90)=185.08ms p(95)=185.08ms
http_req_duration..............: avg=187.92ms min=187.92ms med=187.92ms max=187.92ms p(90)=187.92ms p(95)=187.92ms
{ expected_response:true }...: avg=187.92ms min=187.92ms med=187.92ms max=187.92ms p(90)=187.92ms p(95)=187.92ms
http_req_failed................: 0.00% ��� 0 ��� 1
http_req_receiving.............: avg=204.69��s min=204.69��s med=204.69��s max=204.69��s p(90)=204.69��s p(95)=204.69��s
http_req_sending...............: avg=166.66��s min=166.66��s med=166.66��s max=166.66��s p(90)=166.66��s p(95)=166.66��s
http_req_tls_handshaking.......: avg=321.96ms min=321.96ms med=321.96ms max=321.96ms p(90)=321.96ms p(95)=321.96ms
http_req_waiting...............: avg=187.55ms min=187.55ms med=187.55ms max=187.55ms p(90)=187.55ms p(95)=187.55ms
http_reqs......................: 1 1.33767/s
iteration_duration.............: avg=743.03ms min=743.03ms med=743.03ms max=743.03ms p(90)=743.03ms p(95)=743.03ms
iterations.....................: 1 1.33767/s
[Pipeline] }
[Pipeline] // stage
[Pipeline] }
[Pipeline] // withEnv
[Pipeline] }
[Pipeline] // withEnv
[Pipeline] }
[Pipeline] // node
[Pipeline] End of Pipeline
Finished: SUCCESS
但是這個壓測是需要產生報告的,所以目前的 pipeline 並沒有完成需求。
這邊介紹一個 k6 產生報告的 plugin https://github.com/benc-uk/k6-reporter
只需要在我們剛剛的 Typescript 改成下面這樣
// ithome-sample.js
import http from 'k6/http';
import { htmlReport } from "https://raw.githubusercontent.com/benc-uk/k6-reporter/main/dist/bundle.js";
export default function () {
http.get('https://test.k6.io');
}
export function handleSummary(data) {
return {
"ithome-sample.html": htmlReport(data),
};
}
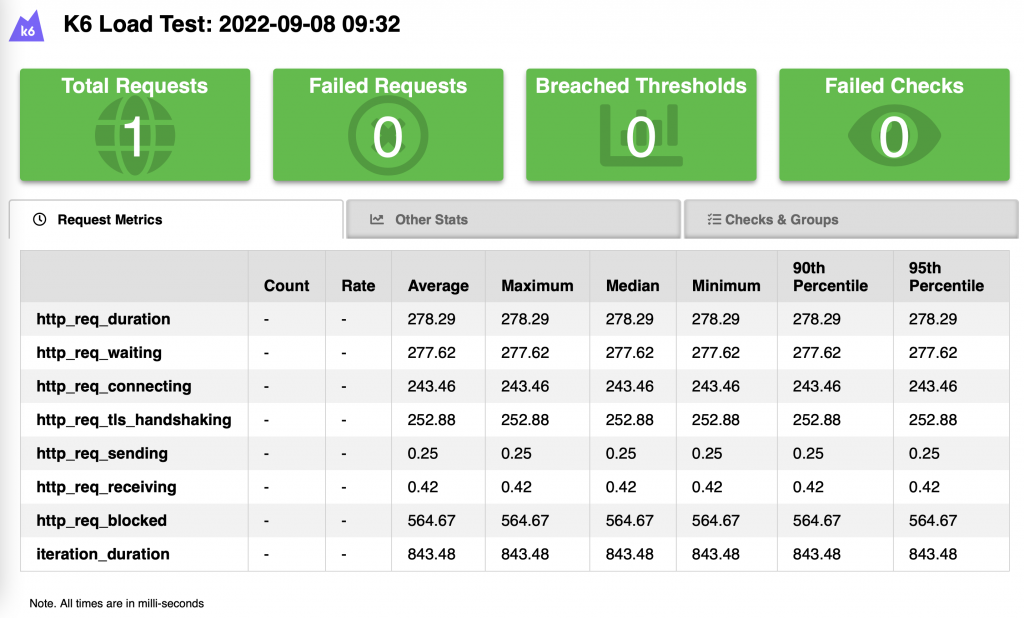
當 k6 跑完後,會在當前路徑產生 ithome-sample.html
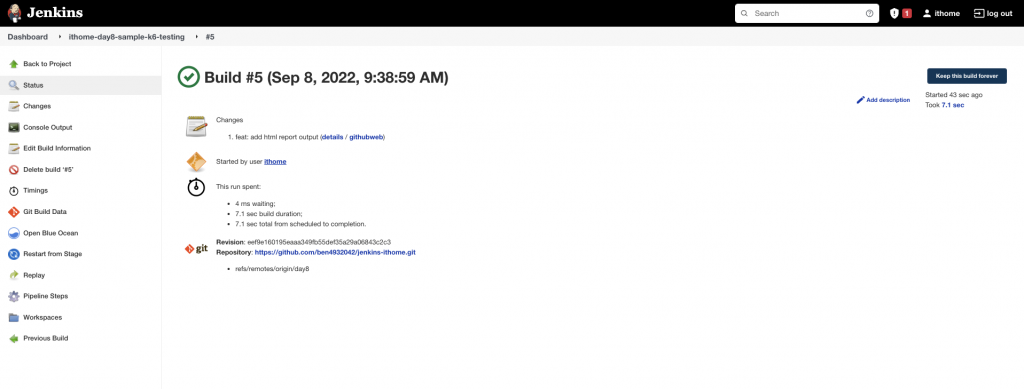
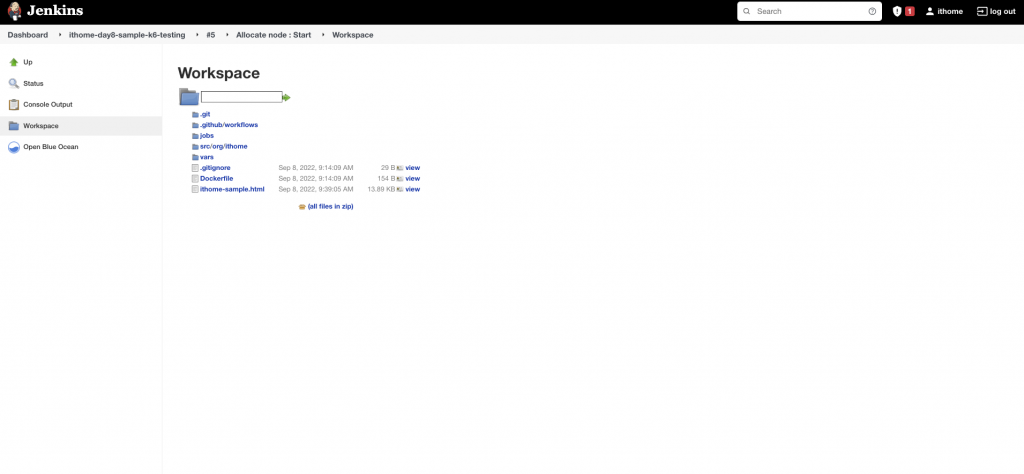
我們再跑一次 pipeline,我們可以在當次執行 BUILD_ID 的 workspace 看到剛剛產出的 html 檔案

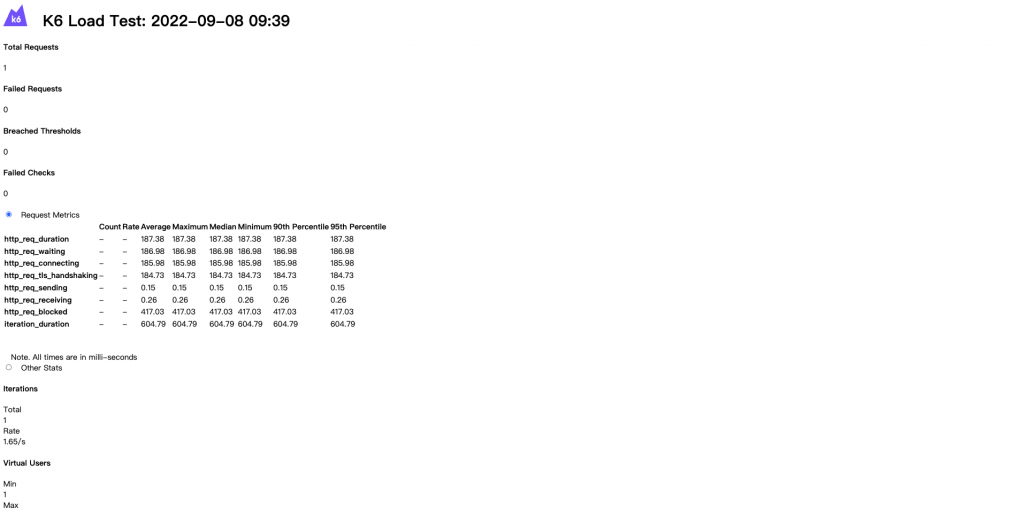
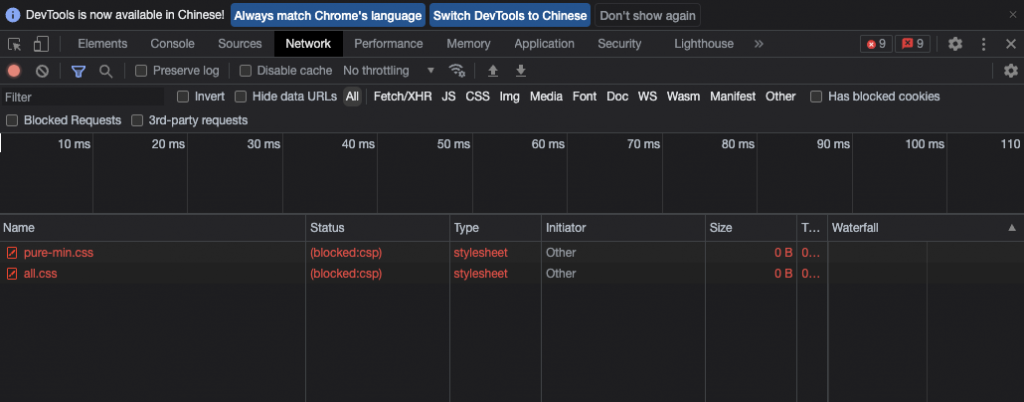
但是如果直接點進 html 檔案 (http://ithome-jenkins/job/ithome-day8-sample-k6-testing/5/execution/node/3/ws/ithome-sample.html )會發現 html 的排版有問題。
原因是在 Jenkins 1.641 開始引入 CSP,使得 css javascript 會被阻擋。
所以這邊我們可以簡單的在 Manage Jenkins >> Manage Nodes and Clouds 選擇 Built-in Node
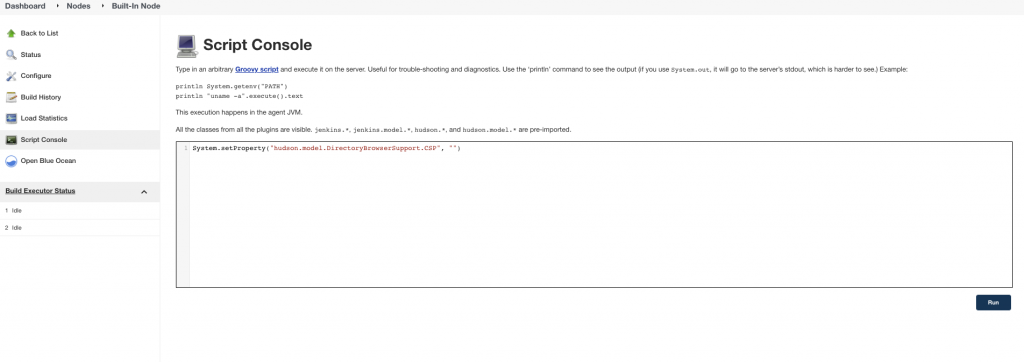
點選左方 Script Console
在互動式輸入框填入以下指令,來暫時關閉 CSP (server 重開機的話,CSP 還是會是打開的狀態。)
System.setProperty("hudson.model.DirectoryBrowserSupport.CSP", "")
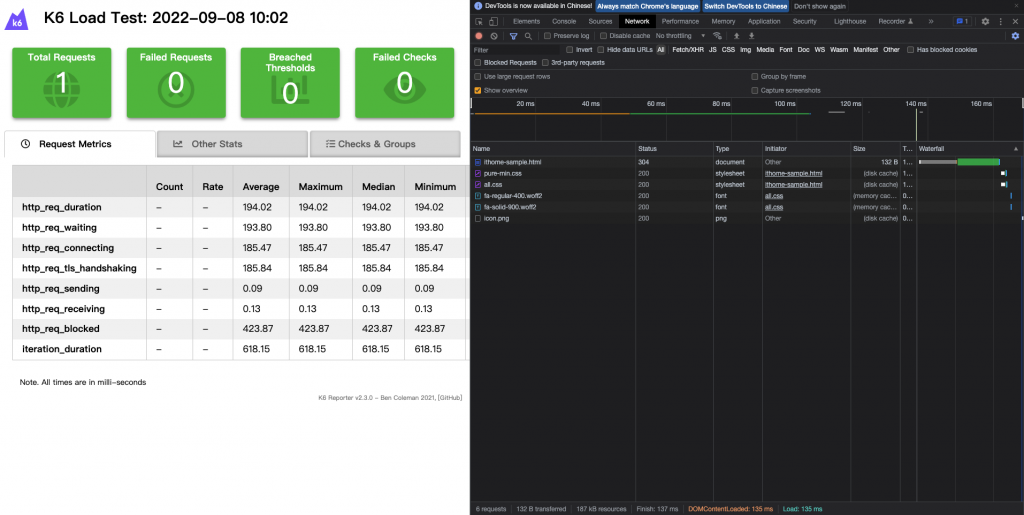
這時需要執行一次 Pipeline ,我們才會在新的 html 看到 css 有被正常生效。
今天主要藉由 k6 的 html report 介紹 CSP 的問題,希望可以減少大家踩雷的機率。
明天繼續說如何將我們的 k6 html report 進行 artifact 管理。
k6 官網
CSP
Configuring Content Security Policy
