今天要來介紹<body>標籤裡,用來強調、突顯一段文字內容特別重要的標籤,有特殊語意標籤與單純樣式效果標籤的差別,還有一般人或許不知道的特殊旁注標記標籤喔~那麼就開始吧~
(๑•̀ㅂ•́)و✧
<strong> 強調內容的重要性用來強調一段內容特別重要!瀏覽器預設的strong樣式也是用粗體字顯示。
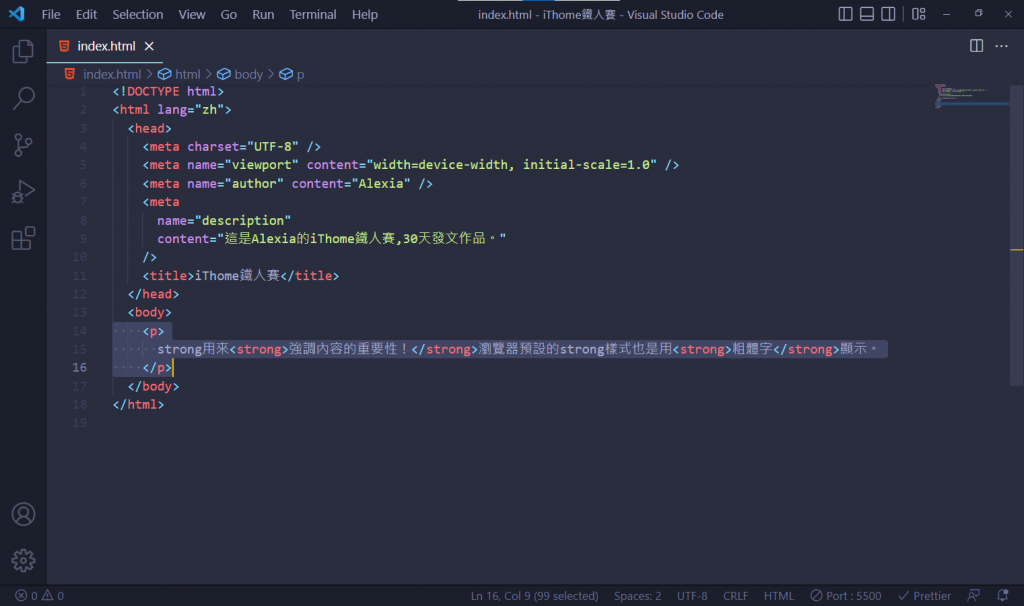
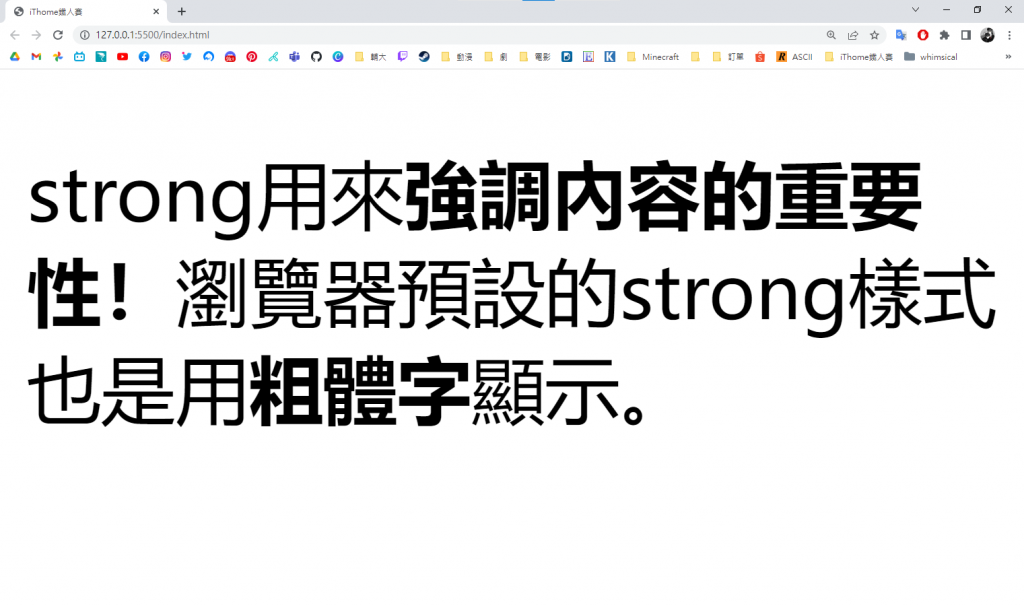
<p><strong>強調內容的重要性!</strong>瀏覽器預設的strong樣式也是用<strong>粗體字</strong>顯示。</p>

<strong>和<b>的差異<b>標籤雖然也是粗體字的效果,但僅僅只是樣式的用途,本身沒有任何的語意。<strong>則表示強調內容的重要性,是有特殊語意的。<b>。<em> 對內容的著重強調用來著重強調某一段內容!瀏覽器預設的em樣式也是用斜體字顯示。
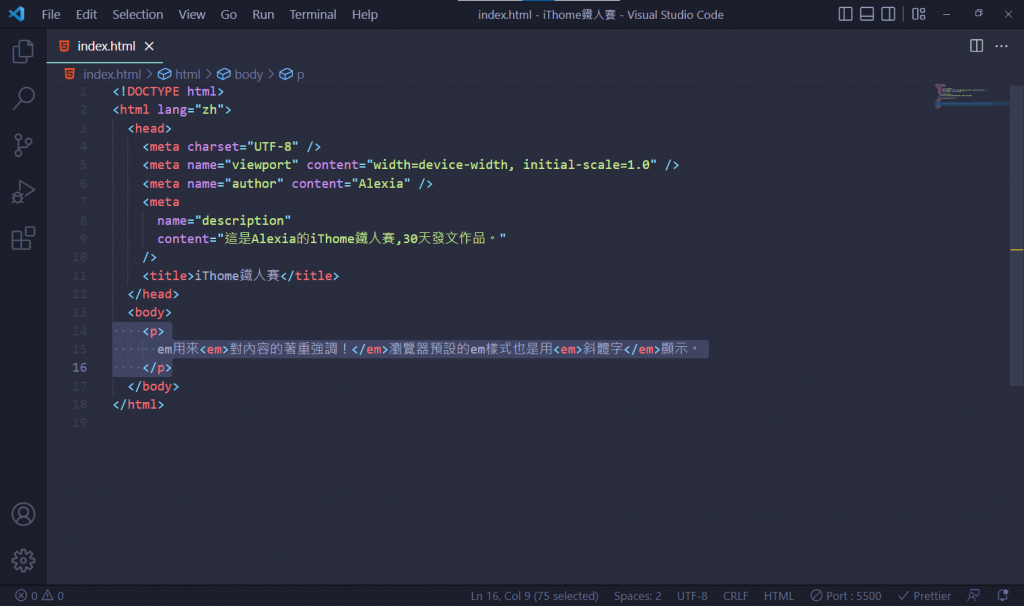
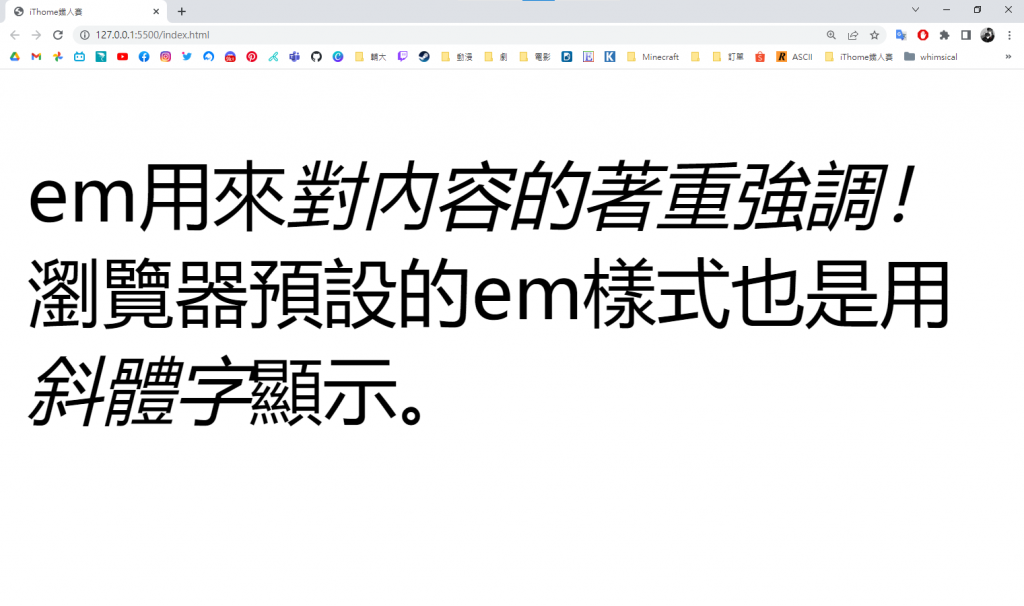
<p><em>對內容的著重強調!</em>瀏覽器預設的em樣式也是用<em>斜體字</em>顯示。</p>

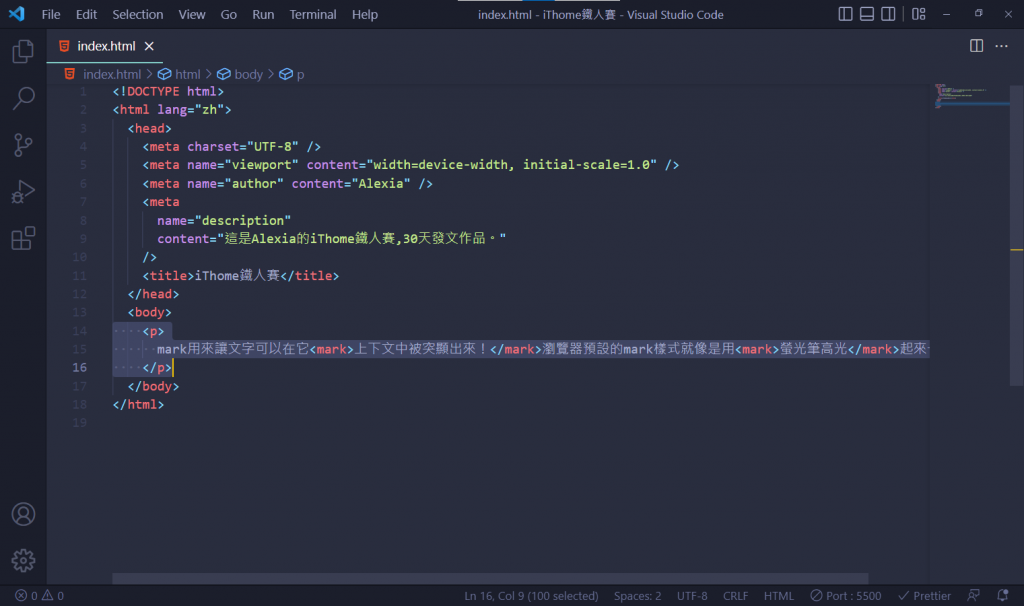
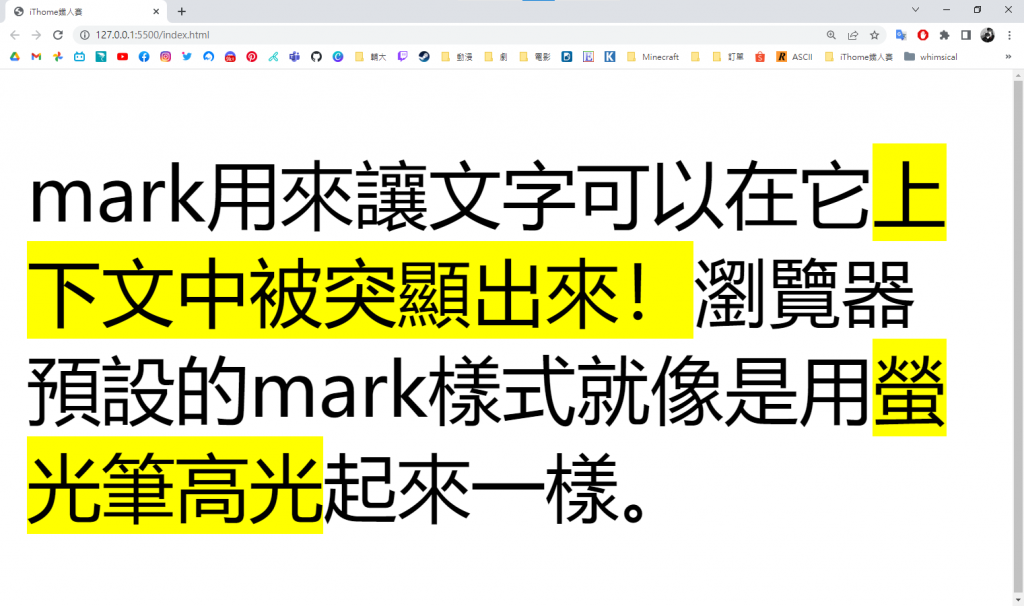
<em>和<i>的差異<i>標籤雖然也是斜體字的效果,但僅僅只是樣式的用途,本身沒有任何的語意。<em>則表示對內容的著重強調,是有特殊語意的。<i>。<mark> 突顯高亮文字用來突顯高亮一段文字,目的是讓文字可以在它上下文中被突顯出來!瀏覽器預設的mark樣式就像是用螢光筆高光起來一樣。
<p><mark>上下文中被突顯出來!</mark>瀏覽器預設的mark樣式就像是用<mark>螢光筆高光</mark>起來一樣。</p>

<mark>和<strong>的差異<strong>是強調內容在上下文中的「重要性」。<mark>是用來突顯內容和上下文的「關聯性」。<ruby> 旁注標記用於標示文字音標的方式,常運用於東亞文字中,像中文或日文。一般這些字是放在表意文字的上方或右邊,作為文字的拼音或註解。
<ruby>
字 <rp>(</rp> <rt>旁注內容</rt> <rp>)</rp></ruby>
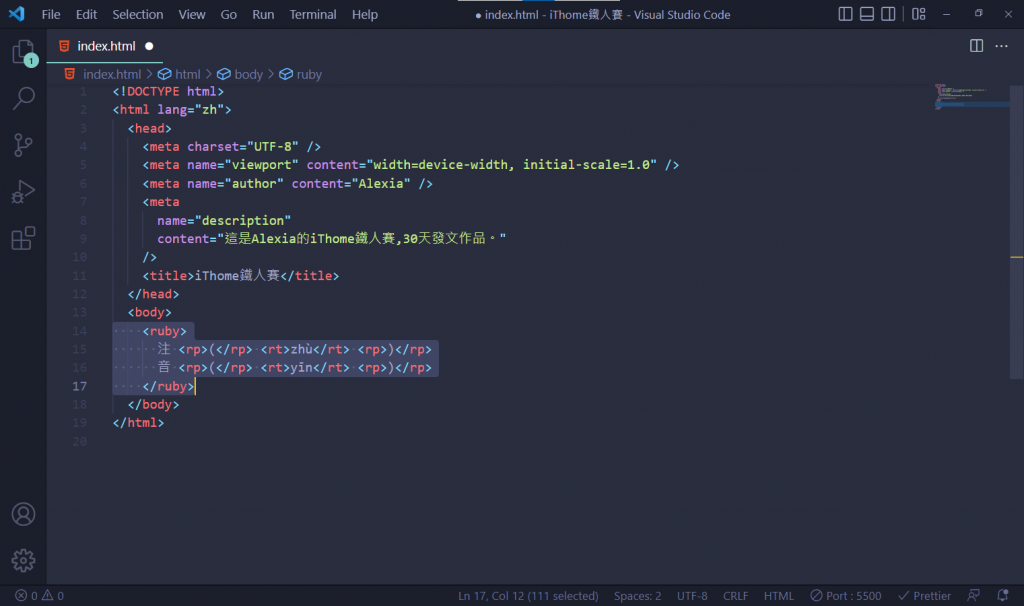
<rt></rt>是旁注內容<rp></rp>是文本內容與旁注內容之間的分割符號例如:<ruby>
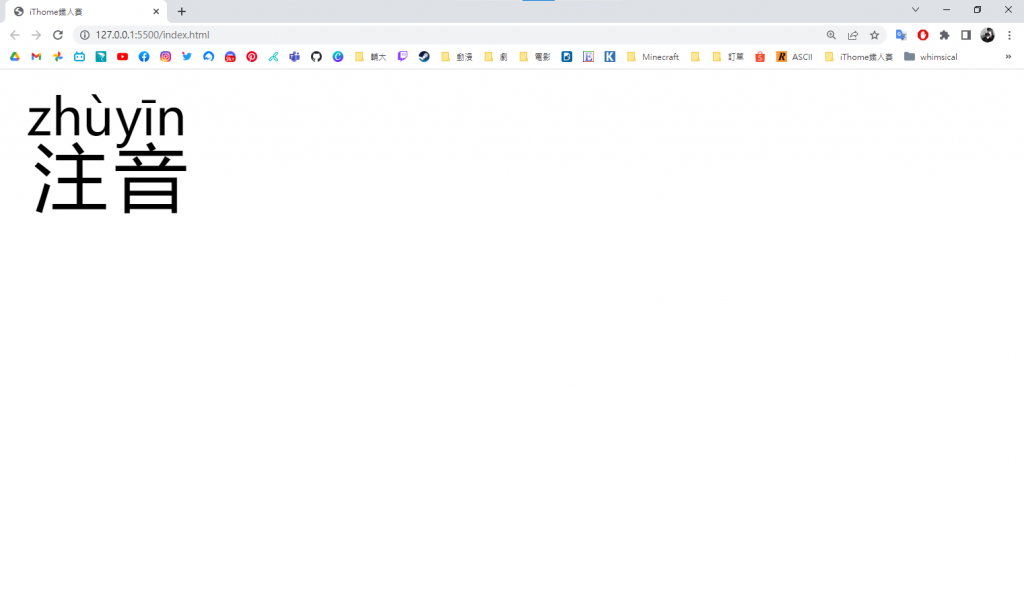
注 <rp>(</rp> <rt>zhù</rt> <rp>)</rp>
音 <rp>(</rp> <rt>yīn</rt> <rp>)</rp></ruby>
-> 結果:
真的注音符號也可以:<ruby>
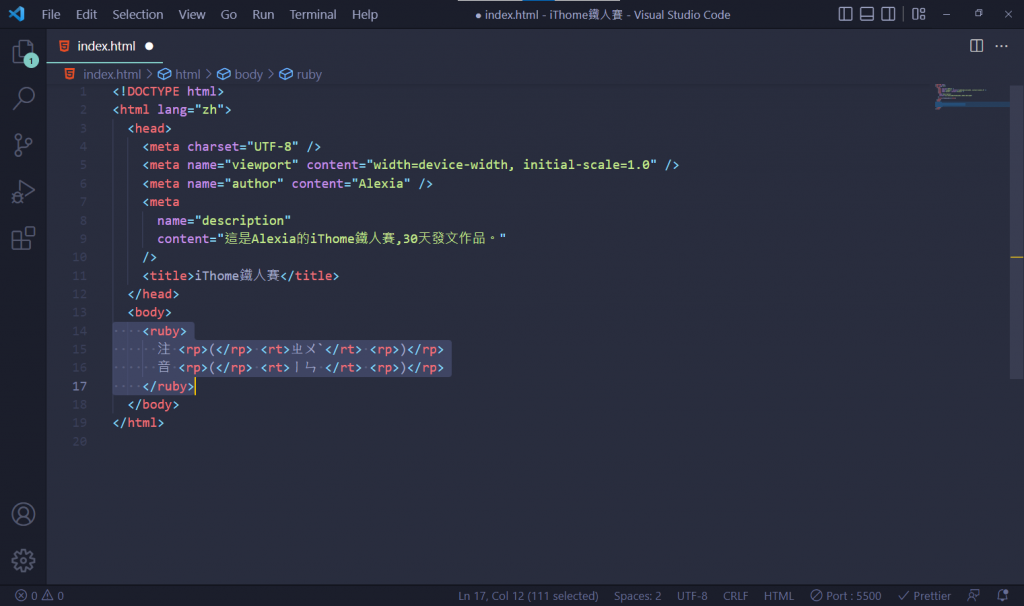
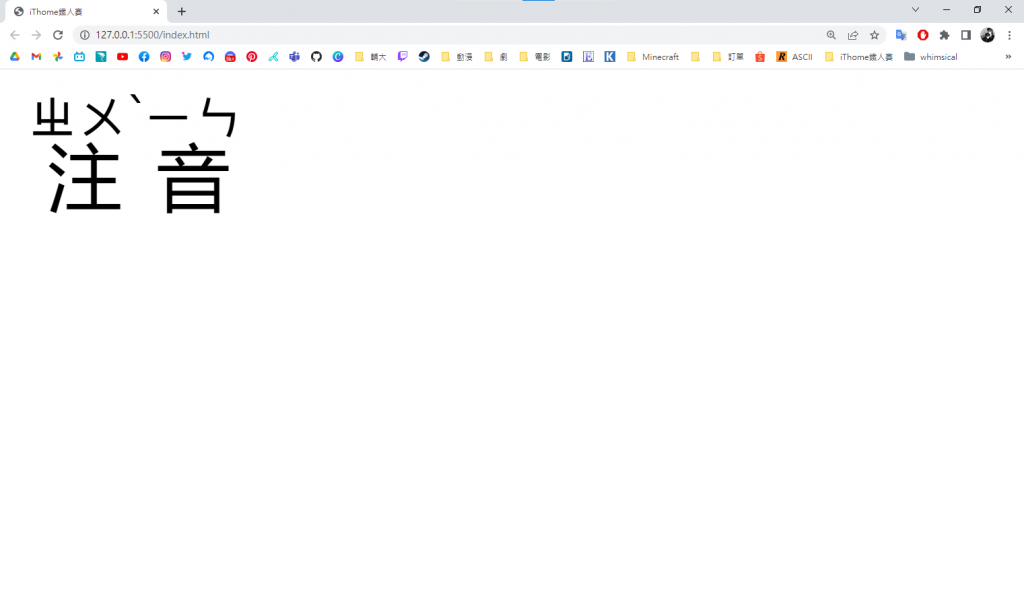
注 <rp>(</rp> <rt>ㄓㄨˋ</rt> <rp>)</rp>
音 <rp>(</rp> <rt>ㄧㄣ </rt> <rp>)</rp></ruby>
-> 結果:
(也有在學日文的捧油們看這邊~)日文毫無疑問的當然也可以喔!ヾ(≧▽≦*)o:<ruby>
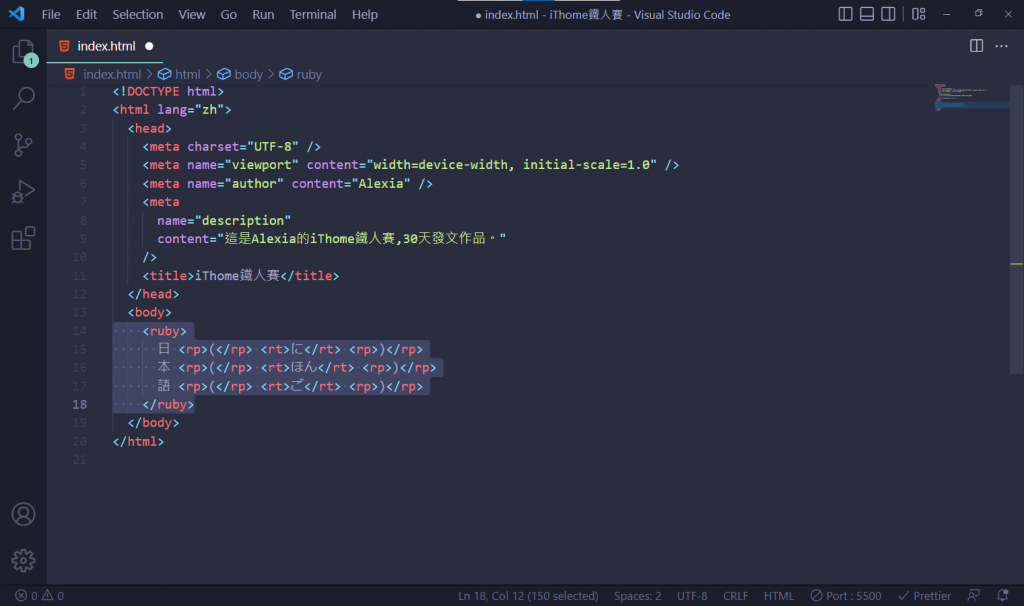
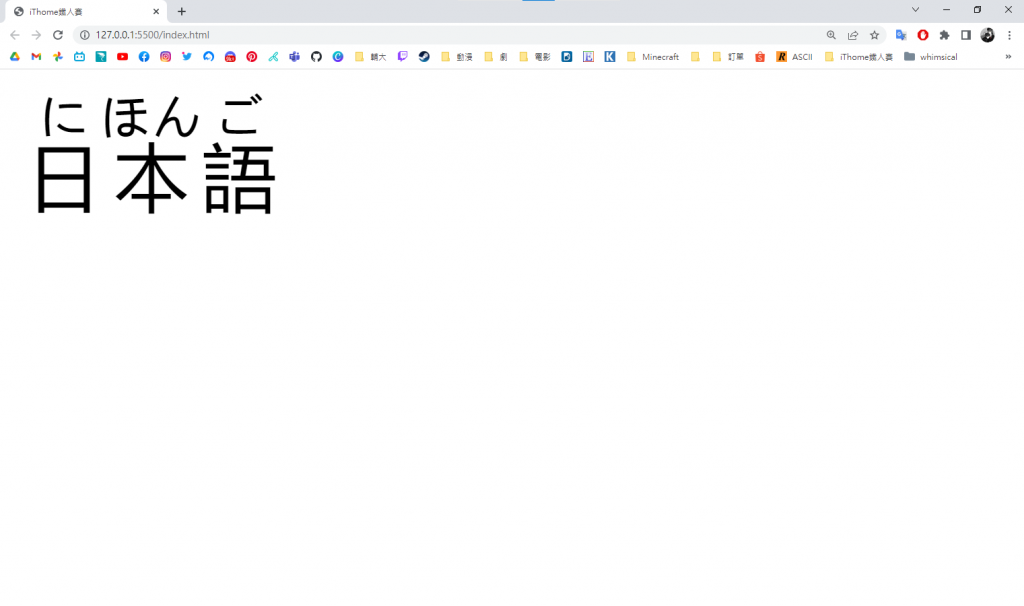
日 <rp>(</rp> <rt>に</rt> <rp>)</rp>
本 <rp>(</rp> <rt>ほん</rt> <rp>)</rp>
語 <rp>(</rp> <rt>ご</rt> <rp>)</rp></ruby>
-> 結果:
註:為了方便查看結果圖片,所以把頁面大小縮放到最大,並不是程式碼的效果。
