上次我們開始設計一個自己的網站,先建立了個選單欄,今天我們來繼續吧~
(๑•̀ㅂ•́)و✧
常常看到一個網站或許都會有一個聯絡作者的相關資訊,那麼我們就來簡單設計一個聯絡方式用提交表單作為雛形吧~
通常一個網站的首頁就只會有主題內容比較多,而聯絡方式通常會在邊邊角角、或其他頁面上,那我們就把聯絡表單放在其他頁吧~
首先,在專案資料夾裡新增一個contact.html檔案
這個頁面將會由點選選單欄進入
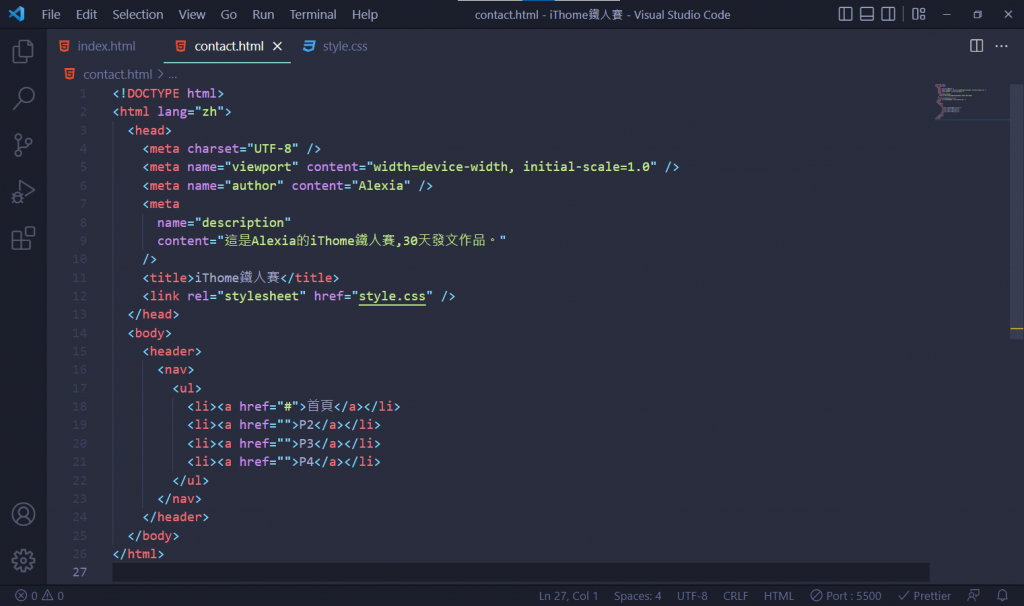
一開始的標頭部分都跟首頁一模一樣,我們可以直接複製貼上
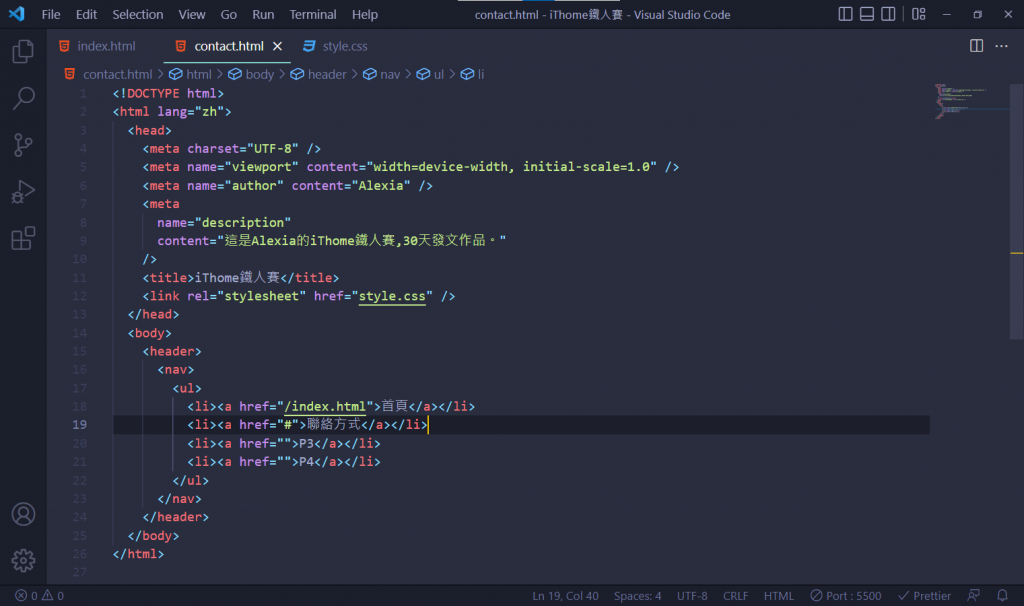
其中選單欄的部分這頁的連結改為這個檔案,以「#」為當前頁面,首頁連結改為首頁的檔案
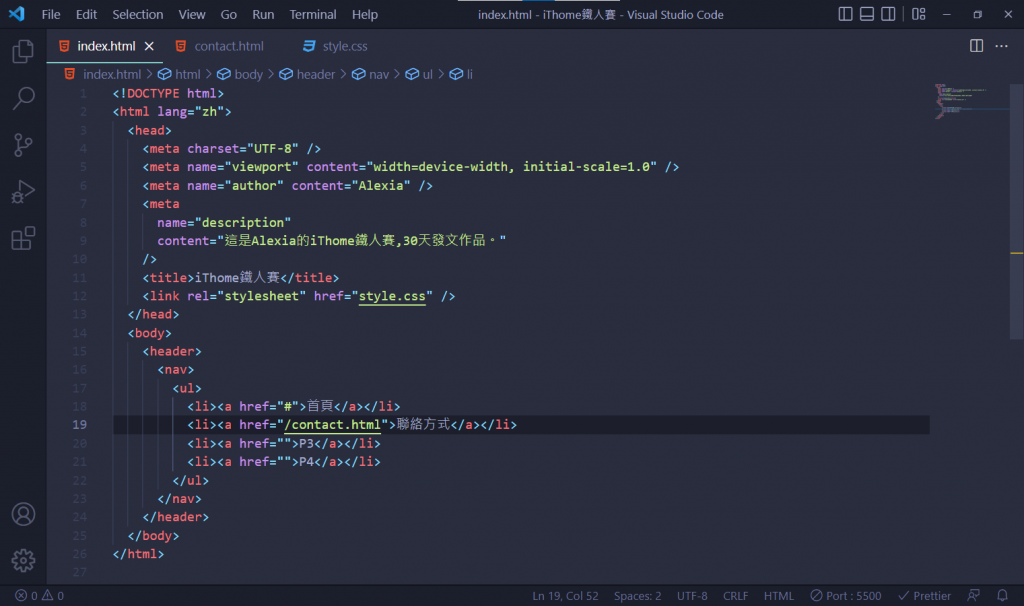
而首頁檔案的選單欄也要改,兩個頁面才會互通
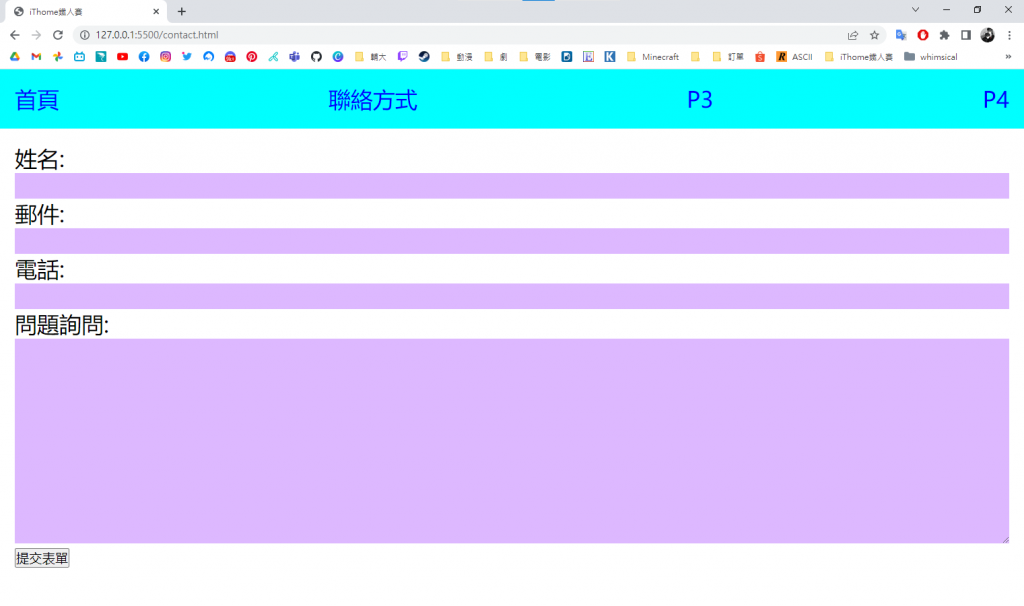
在<main>裡加一個<section>和<form>
main section.form form {
padding: 1rem;
}

main section.form form div label {
font-size: 1.5rem;
}

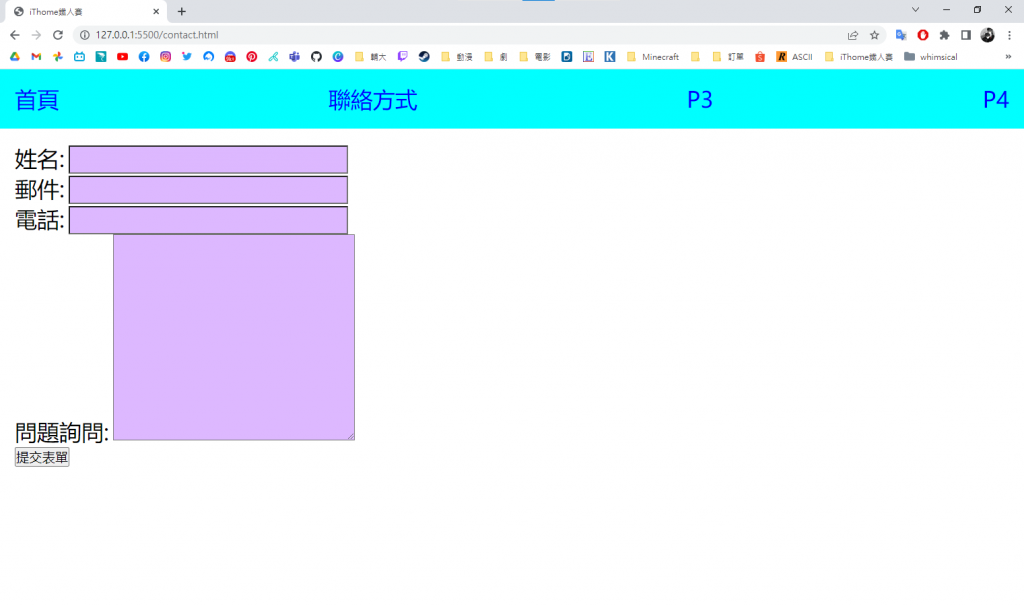
main section.form form div input,
main section.form form div textarea {
font-size: 1.5rem;
background-color: #ddb8ff;
color: black;
}

main section.form form div input,
main section.form form div textarea {
font-size: 1.5rem;
background-color: #ddb8ff;
color: black;
border: none;
}

main section.form form div input,
main section.form form div textarea {
font-size: 1.5rem;
background-color: #ddb8ff;
color: black;
border: none;
width: 100%;
}

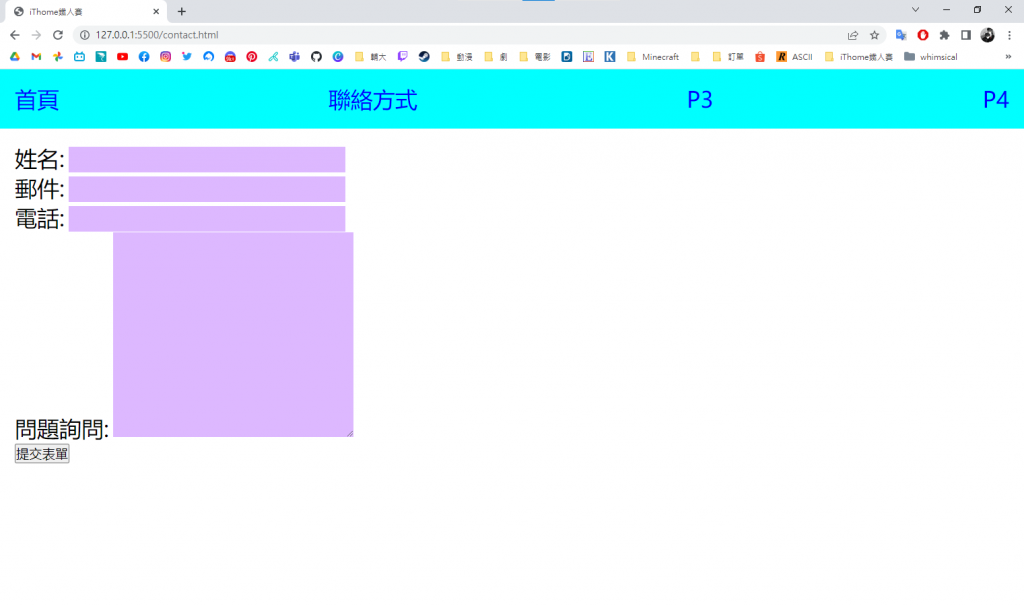
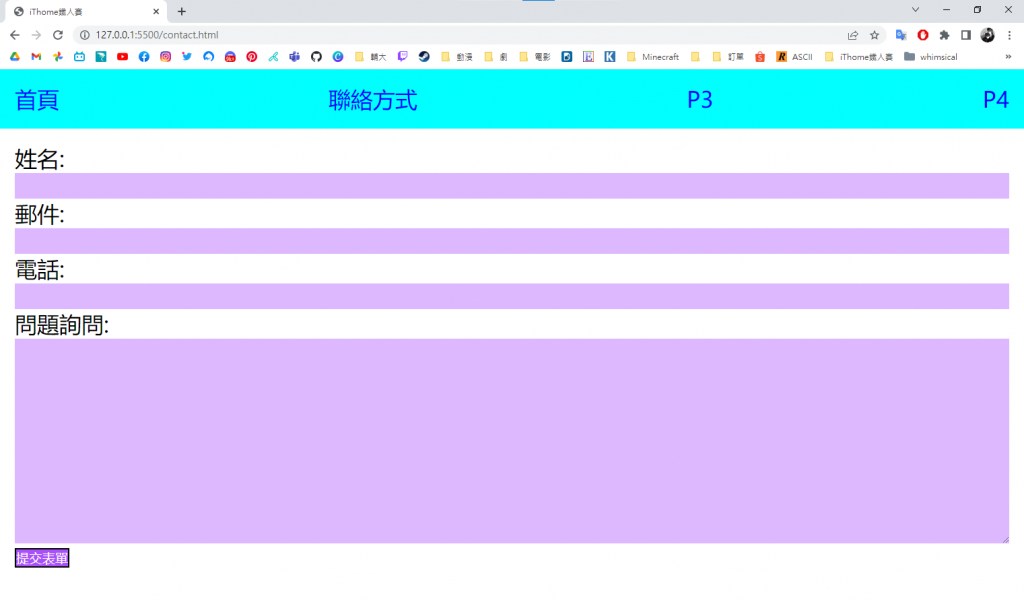
main section.form form button {
background-color: #a851fa;
color: white;
}

main section.form form button {
background-color: #a851fa;
color: white;
border: none;
font-size: 1.5rem;
}

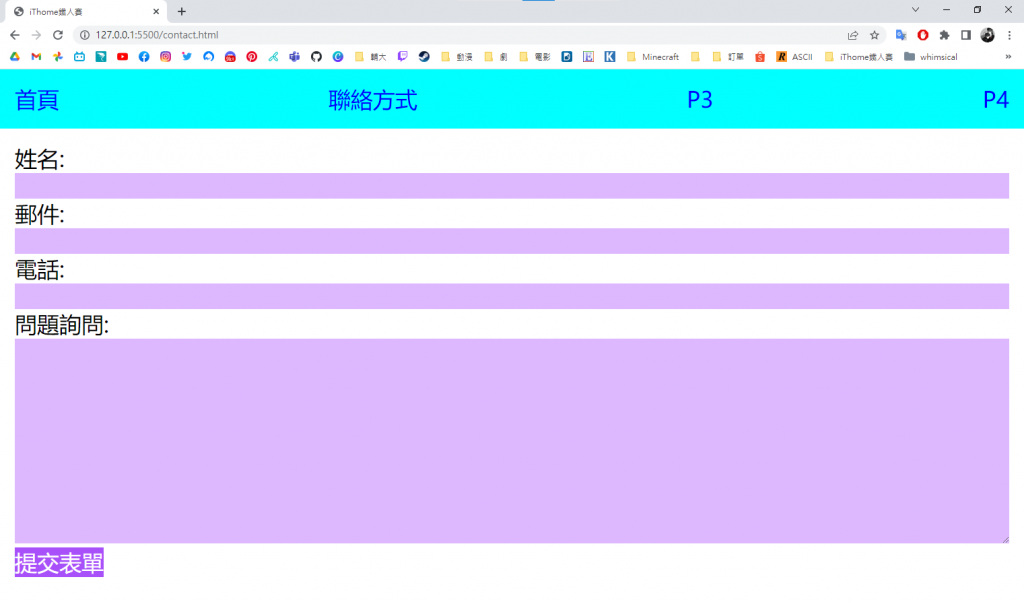
main section.form form button {
background-color: #a851fa;
color: white;
border: none;
font-size: 1.5rem;
padding: 0.5em 1.5rem;
border-radius: 20px;
}

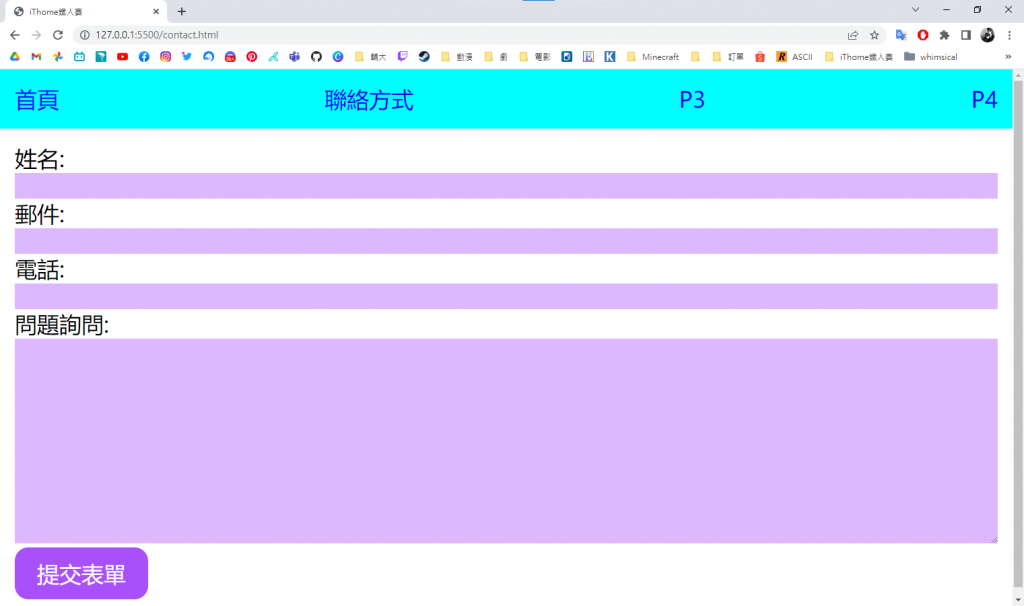
main section.form form button {
background-color: #a851fa;
color: white;
border: none;
font-size: 1.5rem;
padding: 0.5em 1.5rem;
border-radius: 20px;
cursor: pointer;
}
一個簡單的網頁聯絡表單就完成啦~
