今天我們來繼續接著設計一個自己的網站吧~
(๑•̀ㅂ•́)و✧
一個網站最重要的就是首頁,必須要盡可能用最少的字,吸引使用者的目光。並告訴瀏覽你網站的使用者,你的網站有些什麼東西。
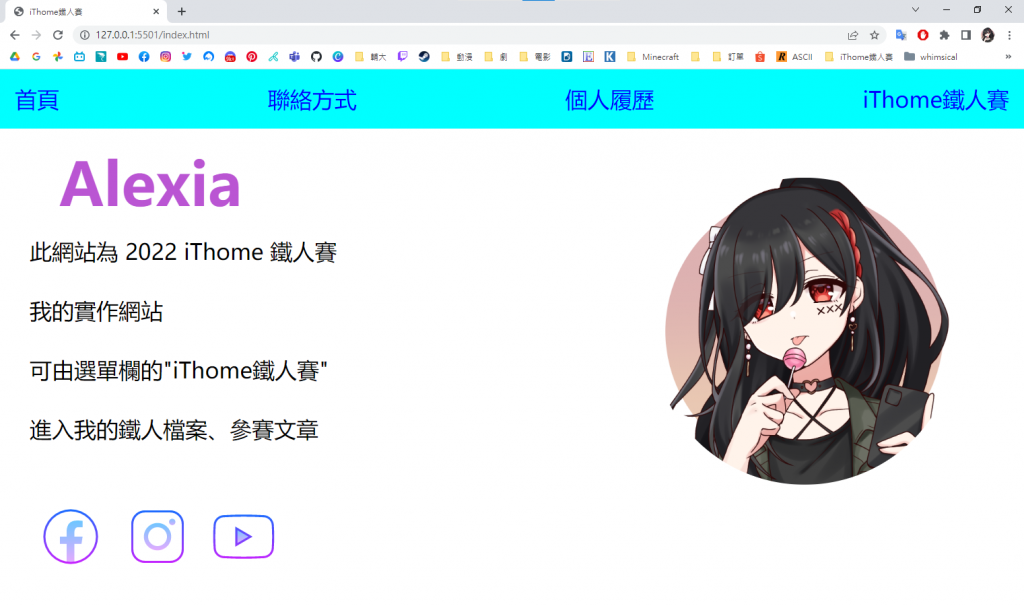
那麼我們就來設計一個首頁的雛型吧~
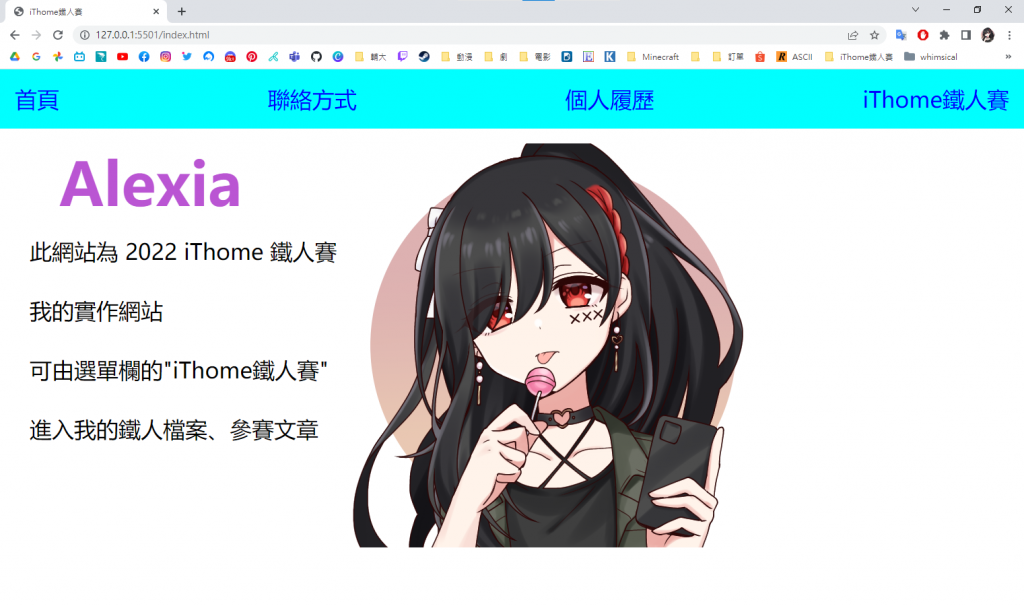
<main>裡加一個<section>,分為左右兩邊<main>
<section class="left">
<h1>Alexia</h1>
<p>此網站為 2022 iThome 鐵人賽</p>
<p>我的實作網站</p>
<p>可由選單欄的"iThome鐵人賽"</p>
<p>進入我的鐵人檔案、參賽文章</p>
</section>
<section class="right">
<img class="myPic" src="./Alexia.png" alt="Alexia" />
</section>
</main>

<main>的布局、邊距main {
display: flex;
padding: 1rem;
}

<section>左邊內文h1標題的大小、顏色、邊距main section.left h1 {
font-size: 4rem;
color: mediumorchid;
padding-left: 3rem;
}

<section>左邊內文p的大小、邊距main section.left p {
font-size: 1.5rem;
padding: 1rem;
}

<section>右邊的布局main section.right {
flex: 1 1 550px;
position: relative;
}

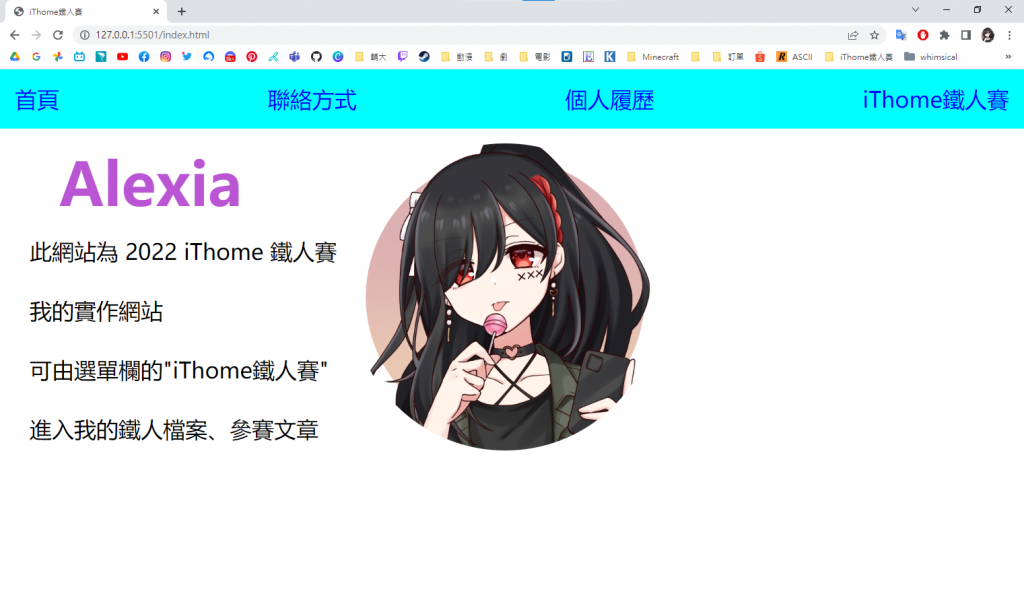
<section>右邊圖片的大小與圓角,vw為相對於螢幕的單位main section.right img {
border-radius: 50%;
width: 30vw;
height: 30vw;
}

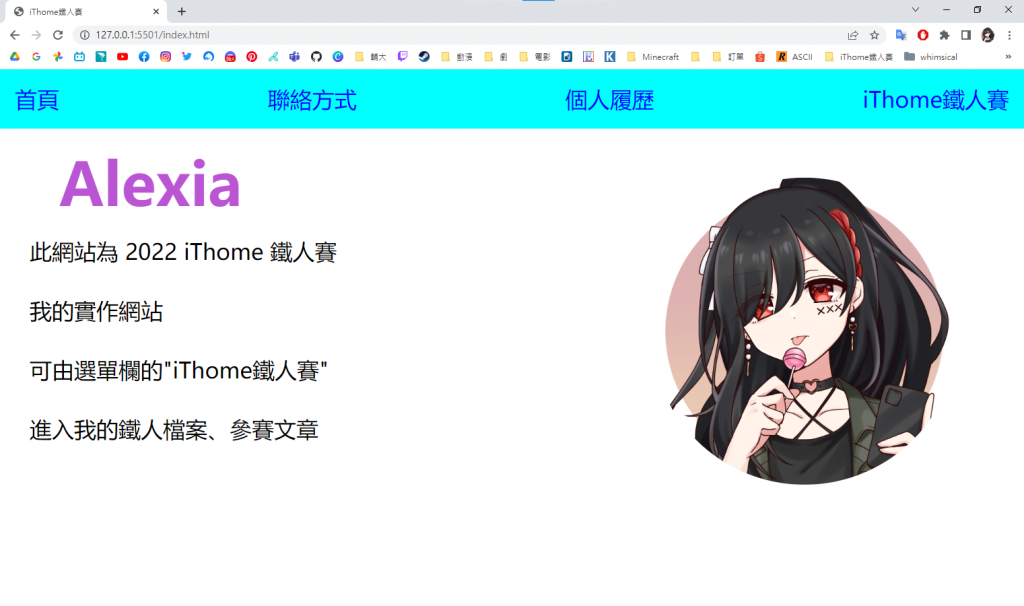
<section>右邊圖片相對位置main section.right img {
border-radius: 50%;
width: 30vw;
height: 30vw;
position: absolute;
top: 35vh;
right: 5vw;
transform: translateY(-50%);
}

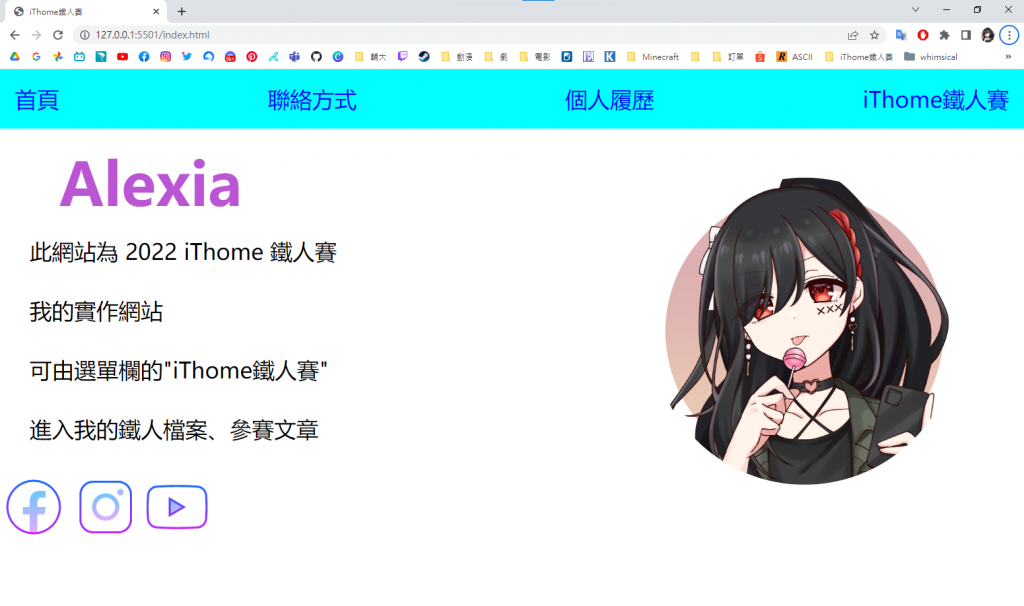
<footer>註腳,加入ICON圖片當作其他聯絡的社群連結。ICON可以搜尋相關的下載網站下載<footer>
<a target="_blank" href="https://www.facebook.com/">
<img
src="./facebook.svg"
alt="facebook"
title="facebook page"
width="100"
height="100"
/></a>
<a target="_blank" href="https://www.instagram.com/">
<img
src="./instagram.svg"
alt="instagram"
title="instagram page"
width="100"
height="100"
/></a>
<a target="_blank" href="https://www.youtube.com/">
<img
src="./youtube.svg"
alt="youtube"
title="youtube page"
width="100"
height="100"
/></a>
</footer>

footer {
padding: 2rem;
}
footer a {
padding: 0.5rem;
}

一個簡單的網站首頁雛形就完成啦~
