最後一天!
(๑•̀ㅂ•́)و✧
我們來看彩虹!
ヽ(✿゚▽゚)ノ
昨天,我用GitHub發佈了做好的前端網站,而網站上線需要一些時間,剛剛好差不多在壓軸的最後一天,可以來看看結果了,而且我還修改了一些背景布局,讓畫面看起來更漂亮!那麼開始吧!
(備註:請用電腦版觀看,用手機的話會跑版,就沒辦法看到最原始的美美網站了,請記得用電腦看喔!)
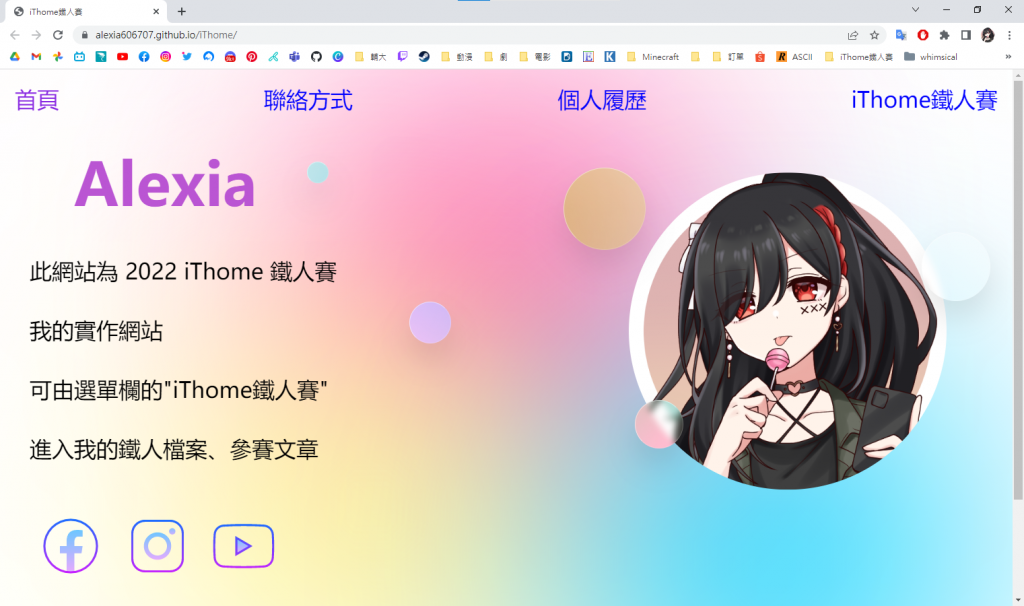
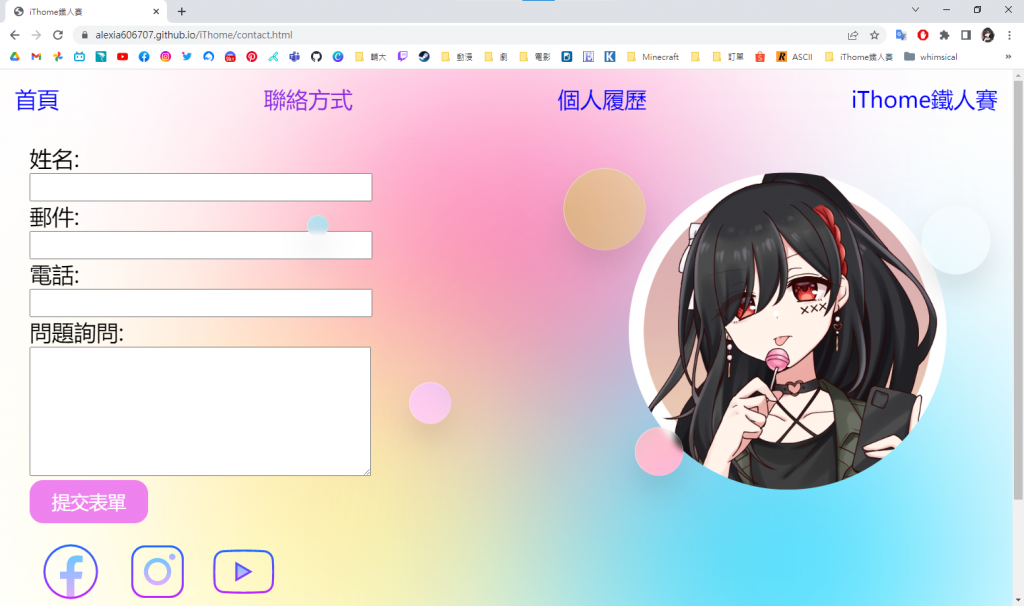
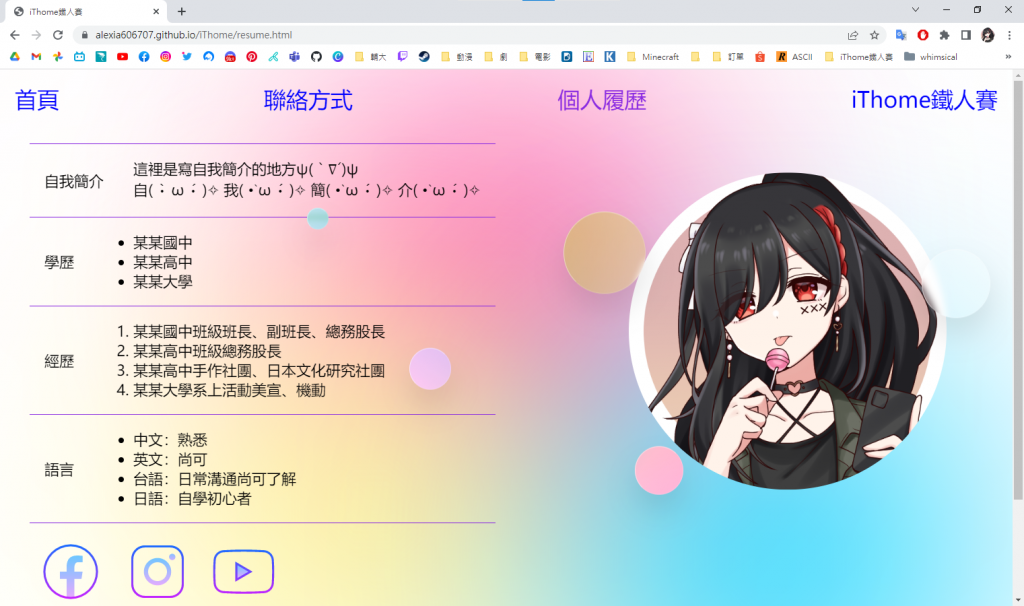
https:// + "自己的ID名稱" + .github.io/ + "專案庫名稱"-> 我做的網站(☆▽☆)
-> 哇~這也太美了了吧!(ノ◕ヮ◕)ノ・゚:・゚✧
-> 真是太好看了ヾ(≧▽≦⁎)o
-> ⁎・゜゚・⁎ :.。. .。.:⁎ ・'(⁎'▽'⁎)'・ ⁎:.。. .。.: ⁎・゜゚・ ⁎
-> 而且那些泡泡是會動的喔!(☆▽☆)
我覺得非常有成就感!因為看到了自己完成的美美網站♡
因為課程的關係,第一次參加鐵人賽,需要30天不間斷的發文,真的很累很辛苦、非常不容易,很有可能一個不小心,就不是鐵人了...。雖然只是前端設計而已,但也因為這次的機會,能更加清楚的認識HTML,之後還是要繼續找資料深入學習其他的部分。
真沒想到我竟然能發完整整30篇文,因為我沒有事先準備文章稿,就直接開賽了,所以每天都要追著deadline跑,很怕可能哪一天會趕不出來(爆肝者建議:沒有庫存文章,真的不要在第一天就開賽),不過!這樣也算是真真正正的"整整30天"了吧XD
我發佈的網站和錄下來的DEMO影片,希望各位能賞臉點進去看看~給予指教與鼓勵~
也非常感謝這30天的點閱!(想找我的話可由網站裡的ICON進入FB、IG)
那麼再會了~謝謝大家~(´▽`ʃ♡ƪ)
