今天是中秋節,來講個簡簡單單讓自己 Jenkins 看起來更專業的方式。
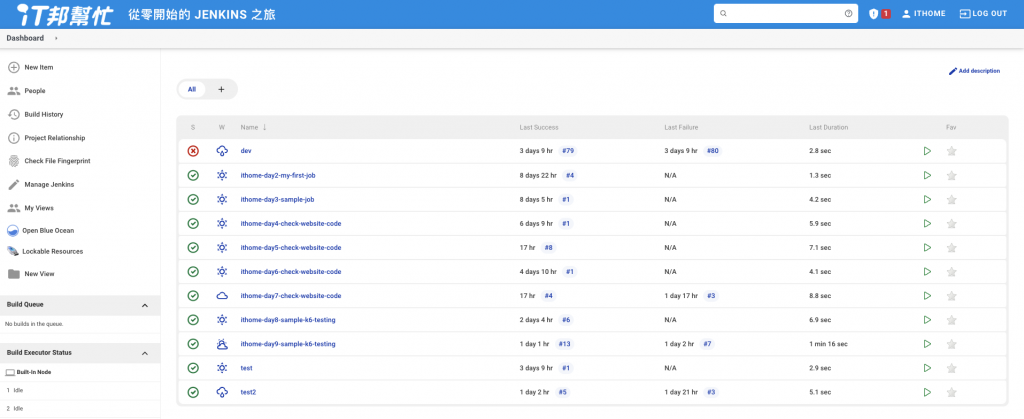
先上成果圖,主要修改兩個 Logo、配色以及 Logo 旁的文字,但可以讓我們的 Jenkins 突然變得很有趣。
首先我們必須下載 Jenkins 的 Simple Theme Plugin ,然後重啟 Jenkins 即可發現在 Manage Jenkins >> Configure System 中多了一個 Theme 的 session
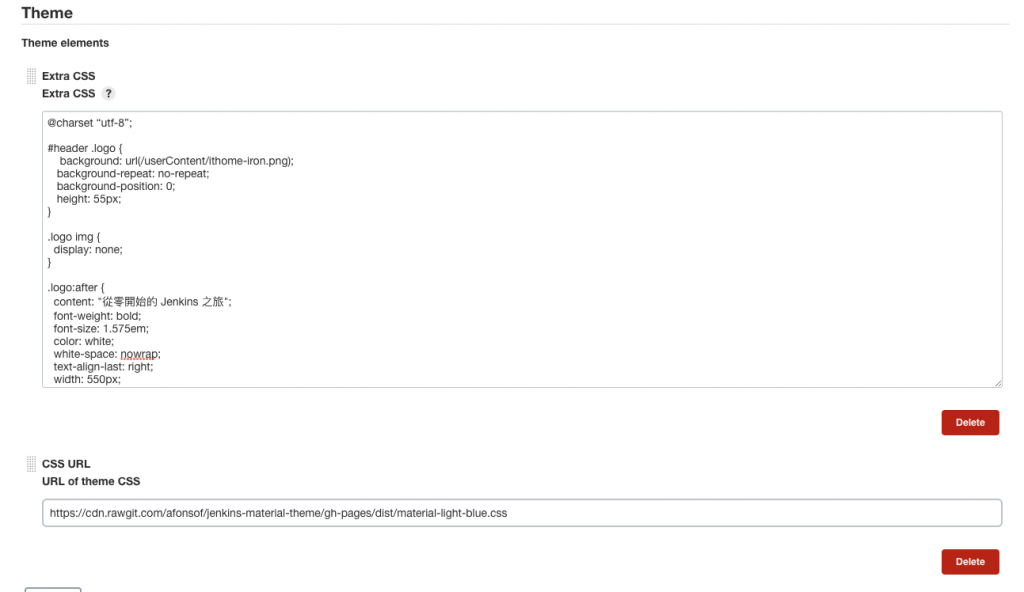
分別新增兩個 theme elements
Extra CSS
@charset “utf-8”;
#header .logo {
background: url(/userContent/ithome-iron.png);
background-repeat: no-repeat;
background-position: 0;
height: 55px;
}
.logo img {
display: none;
}
.logo:after {
content: "從零開始的 Jenkins 之旅";
font-weight: bold;
font-size: 1.575em;
color: white;
white-space: nowrap;
text-align-last: right;
width: 550px;
height: 45px;
}
CSS URLhttps://cdn.rawgit.com/afonsof/jenkins-material-theme/gh-pages/dist/material-light-blue.css
第一個是用來宣告我們想要的 Logo 以及 Logo 旁的文字,首先我們需要將我們的新 Logo 放到 ${JENKINS_HOME}/userContent 中,這邊我把 Logo 檔案取名為 /userContent/ithome-iron.png,並且設定高度等資訊。 再來是文字 content: "從零開始的 Jenkins 之旅";,設定了文字粗細、顏色以及長寬。
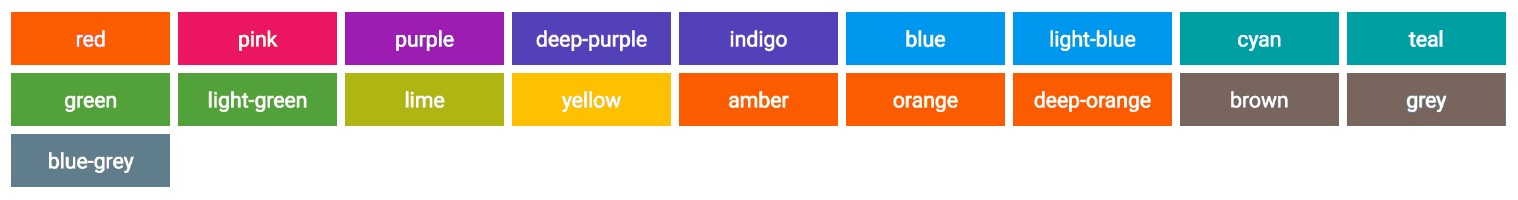
第二個是重新宣告我們 Jenkins 的配色主題,這邊我是套用在 Github 有 1735 顆星星的 http://afonsof.com/jenkins-material-theme/ ,裡面提供了完整的教學。主要是把你想要套用的主題顏色放進要引用的 CSS url 即可

https://cdn.rawgit.com/afonsof/jenkins-material-theme/gh-pages/dist/material-{{ 顏色 }}.css
完成上述兩步驟,即可實現一個有 "IT 邦幫忙風格" 的 Jenkins 了 ~
jenkins-material-theme
How do I make an image smaller with CSS?
