昨天將基本的CRUD功能寫在route file裡,但往後要處理複雜邏輯&功能越寫越多時,將code寫在同一個檔案會變得很難讀也不好debug。
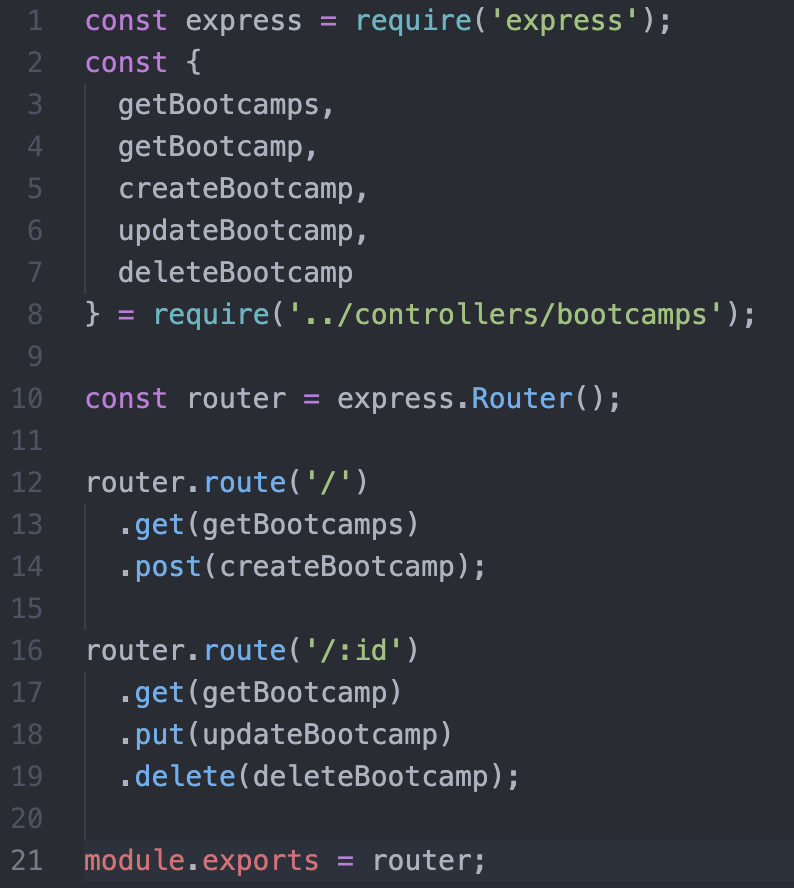
因此,我們利用express.Router,將route file簡化成下圖中的樣子:
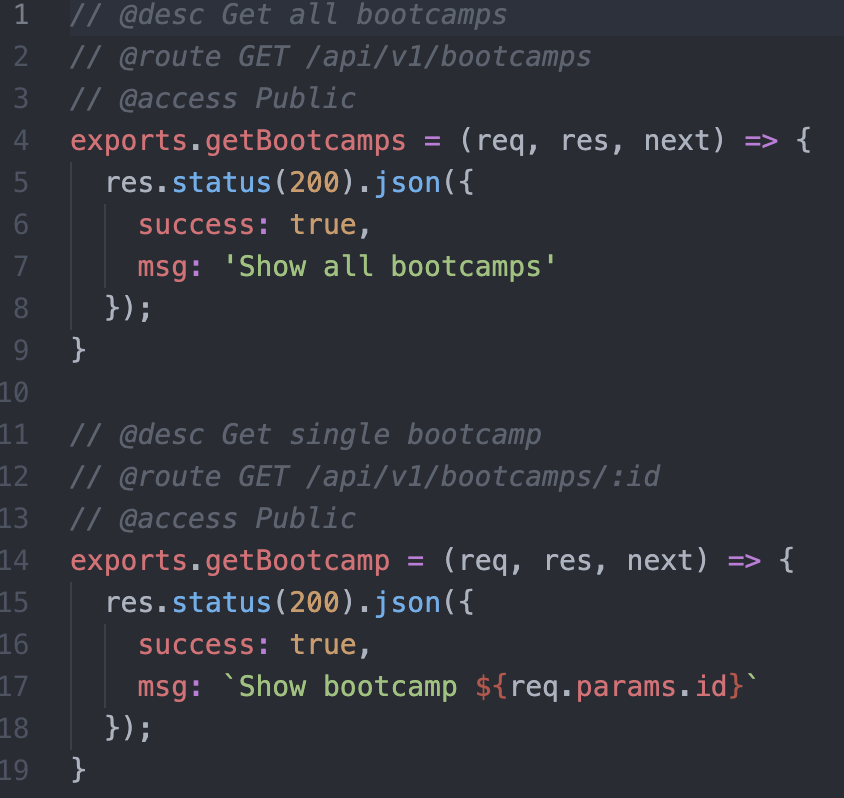
同時將CRUD功能寫在controllers資料夾中,再用exports輸出:
我使用的是NoSQL資料庫MongoDB,各位可以依照官網的說明註冊並建立cluster。
註冊完成後,在Database Deployments下方點選connect,接著點選Connect your application。
這時你應該會看到一串connection string,將其複製後並貼在專案的 .env file中。
Ok! 有了connection string,我們就能利用mongoose來連接資料庫到我們的專案。
先安裝mongoose套件
npm i mongoose
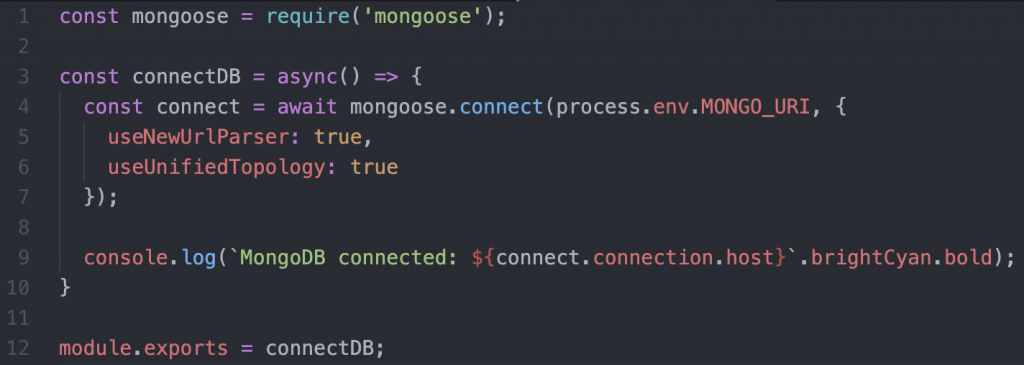
建立db.js file,利用mongoose連接雲端資料庫
最後在server.js file中呼叫連接資料庫的函式
const connectDB = require('./config/db');
connectDB();
