我們會利用git將CodingSchool API push到GitHub上
所以要先下載後再follow後面的steps
實際在termial的操作如下:
# 初始化git
git init
# files to staging area
git add .
# files to local repo
git commit -m 'Inital commit'
# 新增remote repo位置
git remote add origin {repo_url}.git
# push to GitHub
git push -u -f origin master
要注意的是,push作品到GitHub時
會被要求輸入你的username&password
password並不是要你輸入GitHub的密碼
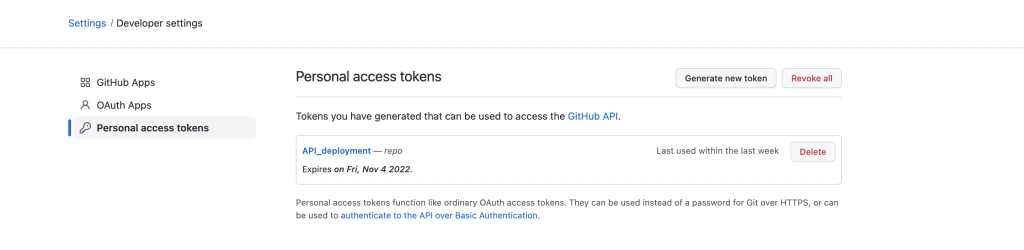
而是要另外申請一組Personal access tokens (PAT)
在輸入密碼時貼上生成的PAT
