部署Node.js App的方法有很多
像是透過app engine standard (flex), cloud run etc.
在此我們會利用到PM2, NGINX與SSL
將CodingSchool API部署到DigitalOcean
步驟大致如下:
Without further ado, let's get it!
前往DigitalOcean建立droplet (cloud server)
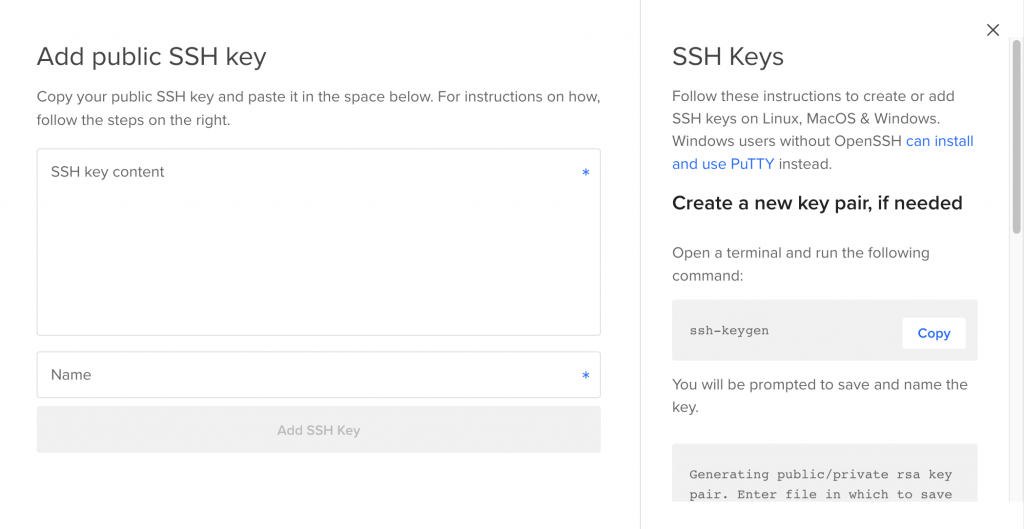
在Choose Authentication Method的欄位需選擇SSH Key
透過SSH Key登入server會比透過密碼登入來的安全
這篇文章有詳細介紹該如何產生DigitalOcean的SSH key
接著複製public key
cat ~/.ssh/id_rsa_do.pub
並貼在這
建立完droplet後,會看到一組ip
在terminal登入server:
ssh root@ip
看到以下畫面就代表登入成功拉!
root@your_droplet_name:~#
如果在登入時出現public key denied
可以試試看把專有private key新增到ssh-agent中
ssh-add ~/.ssh/id_rsa
先更新套件的cache (確認哪些套件可以被更新或安裝)
sudo apt update
安裝Node/NPM
curl -sL https://deb.nodesource.com/setup_14.x | sudo -E bash -
sudo apt install nodejs
node --version
npm --version
將API clone到apps這個資料夾中
mkdir apps
cd apps
git clone project_URL
下載dependencies並測試app
npm install
npm start
接著輸入ip:5000網址就能看到index.html拉!
如果畫面出不來,可能是port 5000被防火牆擋掉了
可以利用command來打開port:
sudo ufw allow 5000
