在完成後端API的功能後
我們可以透過Docgen
把在Postman測試的HTTP request
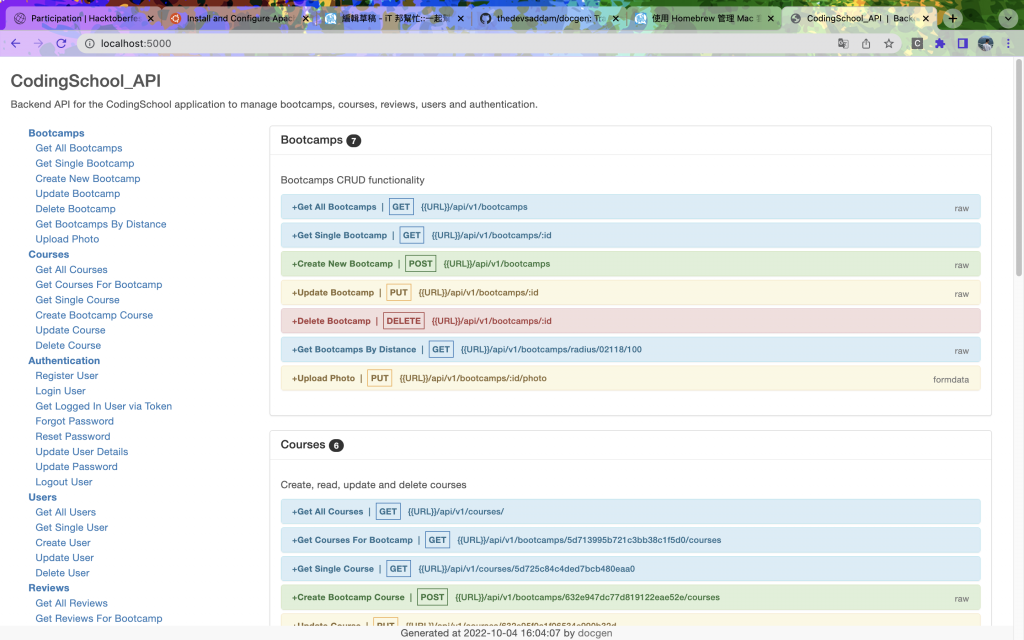
整理成一份index.html
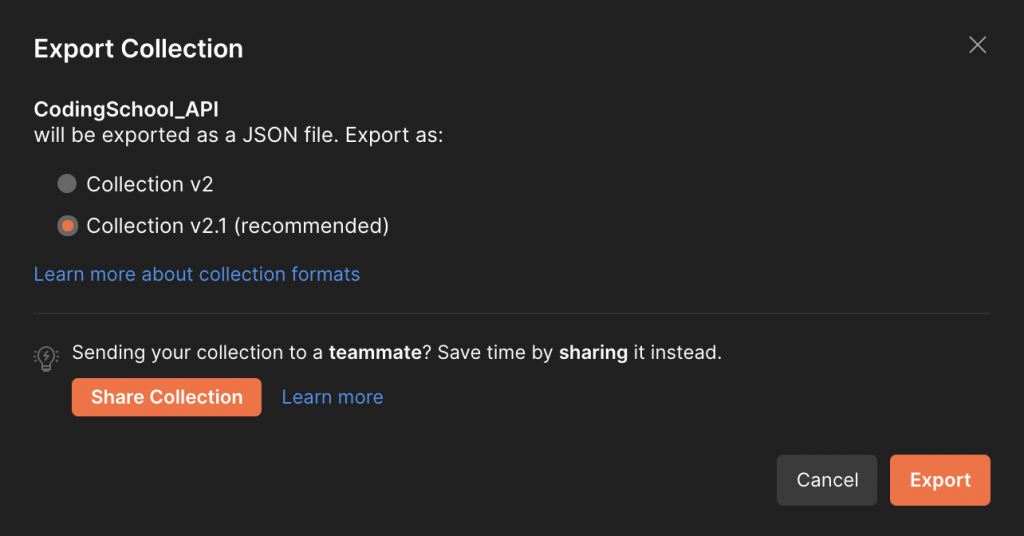
Export CodingSchool_API collection
匯出的檔案為json file
在下載docgen生成API文件前
需要先下載Homebrew
作為管理應用程式的套件
接著依據不同的作業系統
使用不同command來下載docgen
輸入以下的command:
brew install docgen
cd到json所在的位置
cd Desktop
生成文件
docgen build -i fileName.json -o index.html
完成後,將index.html移到public folder
(記得使用static middleware)
app.use(express.static('public'));
打開localhost:5000就能看到以下的畫面: