終於來到了鐵人賽的最後一天!
昨天設置完PM2&NGINX後
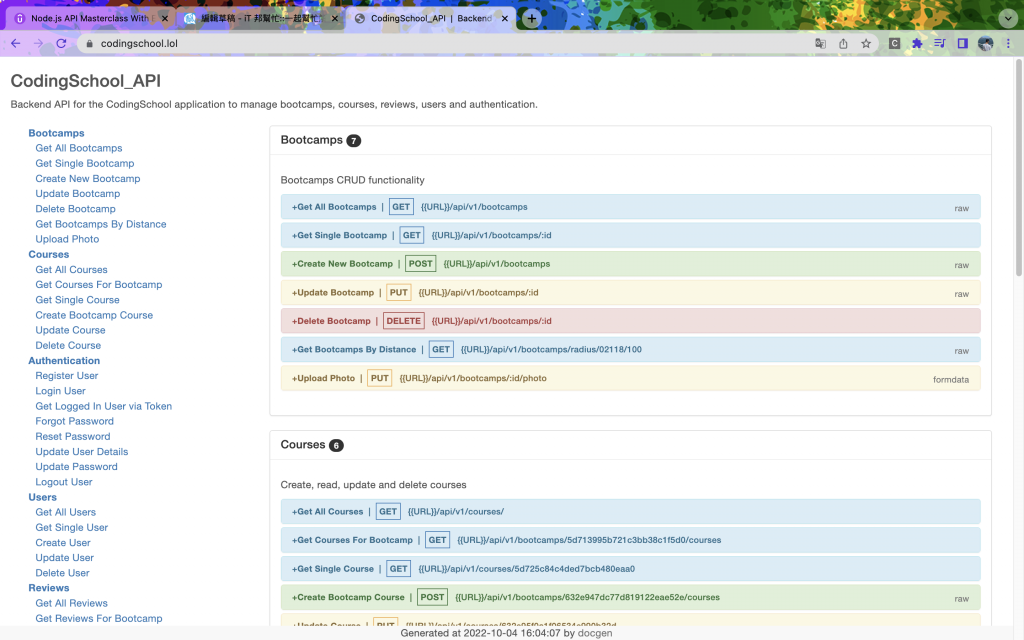
現在只要輸入droplet ip address
就可以看到CodingSchool_API文件的index.html畫面了
今天要實作的部分是
往後只要輸入codingschool.lol (codingschool.io太貴了嗚嗚嗚)
就能連接到droplet ip address並看到畫面
這次使用的網域供應商為namecheap
註冊完你使用的域名後
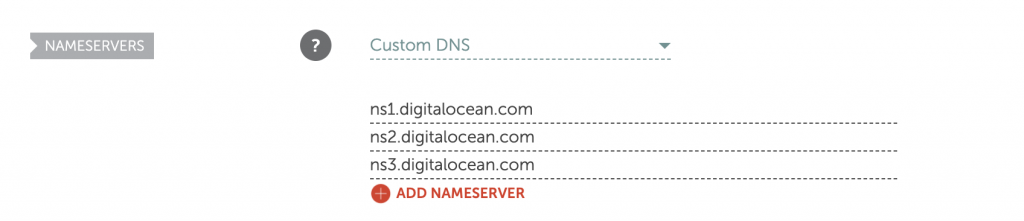
在Domain > Nameservers設定名稱伺服器
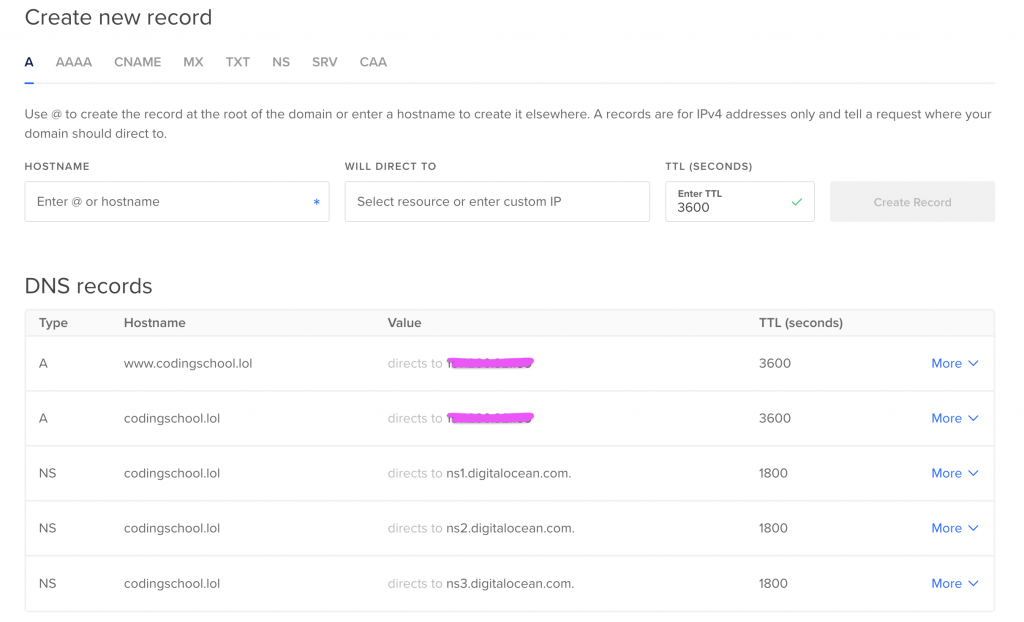
之後到DigitalOcean的Networking新增剛剛註冊好的domain
並create new record
Hostname分別填入@與www
完成後的畫面會像底下這樣
首先安裝Certbot:
sudo add-apt-repository ppa:certbot/certbot
sudo apt-get update
## 自動修改 Nginx 設定的套件
sudo apt-get install python3-certbot-nginx
接著執行Certbot來取得憑證
sudo certbot --nginx -d yourdomain.com -d www.yourdomain.com
只要看到Congratulations! You have successfully enabled
就代表Nginx的HTTPS憑證已經成功安裝了
要注意的是,Let's Encrypt的憑證一次只能用三個月
所以建議每60天就要更新一次憑證:
certbot renew --dry-run
一切都setup好了!完成的範例如下:
在此謝謝大家的耐心閱讀!
這30天的文章是我參考自Node.js API Masterclass by Brad Traversy的課程內容
一邊上課&一邊做的筆記
本人接觸網路服務的經驗還不到一年
文章中若有不通順or概念講不清楚的地方還請各位大大多多見諒
很開心能完成連續30天產出文章的挑戰
因為我這學期課業&社團的loading不輕
每天要撥出1~2hr來寫作&寫程式其實不容易!
謝謝iThome提供這個平台
能讓小弟我能像很多厲害的高手學習
祝大家在閱讀完我的文章
或多或少都能有些收穫:)
Happy Coding!
