昨天介紹了 CSS 的格式,我們來複習一下:
選取器{
屬性: 值;
}
範例:
p{
text-decoration: underline;
}
選取 HTML 元素 做為 選取器 的方式,叫做 元素選取器 。
今天要來介紹選取器還有哪些選取方式~
附上 MDN 介紹連結 網址點我、
W3School 連結 網址點我
將會使用以下這段程式碼,來一一做介紹:
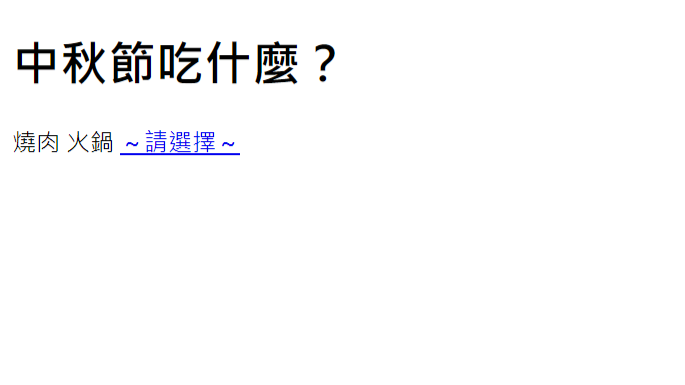
<body>
<h1>中秋節吃什麼?</h1>
<span class="food yummy" id="barbecue">燒肉</span>
<span class="food" id="hotpot">火鍋</span>
<a href="https://google.com" id="google">~請選擇~</a>
</body>

一個元素的 class 可以有好多個,只需要用半形空格做區隔即可。
例如: <span class="food yummy" id="barbecue">燒肉</span>
有兩個 class 名稱一個叫做 food ,一個叫 yummy。
不同的元素 class 名稱可以共用,看看上方的兩個 <span> 標籤,他們都有一個 class 名稱叫做 food 。
一個元素的 id 則只有一個,不同元素間的 id 也不能一樣。
就像是人的名字可以和別人同名(元素的 class),但是人的身分證字號不能共用(元素的 id)
我們試試看使用不同的選取器,來添加樣式
所有元素都會被選取。
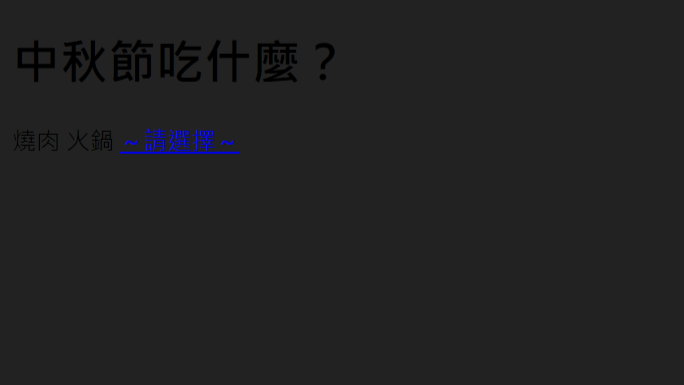
<style>
*{
background-color: #222;
}
</style>

設定所有的背景顏色(background-color)的值為 #222 (顏色 #222 是 #222222 的縮寫)。
十六進位色彩 6 碼(數字 0 ~ 9、英文 a ~ f)中,
頭兩碼一樣 + 中間兩碼一樣 + 末兩碼一樣(原本總共 6 碼),
就能縮寫成:頭一碼 + 中間一碼 + 末一碼(變成總共 3 碼)。
附上維基百科顏色列表連結 網址點我
接下去寫,但使用別的選取器。
輸入 HTML 標籤元素,以選取符合條件的所有元素。
範例:
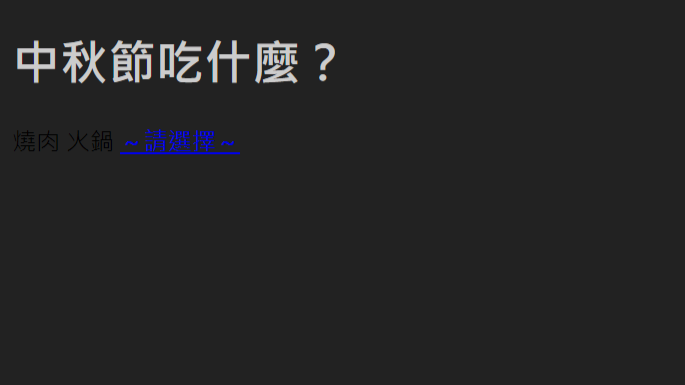
h1{
color: #ccc;
}

(顏色 #ccc 是 #cccccc 的縮寫)。
輸入標籤的類別,以選取符合條件的所有類別元素。(用 . 選取)
範例:
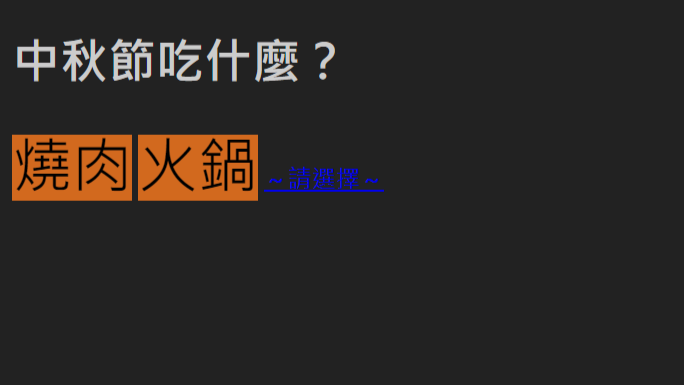
.food{
background-color: chocolate;
font-size: 40px;
}

將 class="food" 的所有 HTML 元素,都套用背景顏色(background-color)為 chocolate、字體大小(font-size)為 40px。
一個選取器可以設定多種樣式,
要記得結尾都需要打上半形分號(;)喔!
換行是大部分工程師的默契,以便閱讀。不然落落長,~別人看到眼花可能會想打你~![]()
.yummy{
background-color: brown;
}

輸入標籤的 ID ,以選取符合條件的 ID 元素,由於 ID 具有唯一性,只會選取到一個元素。
範例:
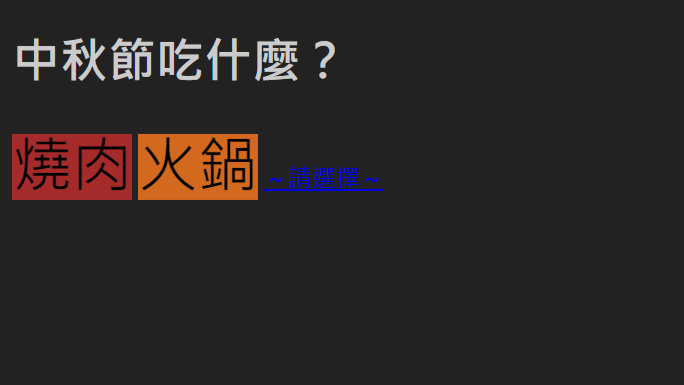
#google{
color: #abc123;
}

將 id="google" 的 HTML 元素,套用顏色(color)為 #abc123。
寫成這樣的話呢?
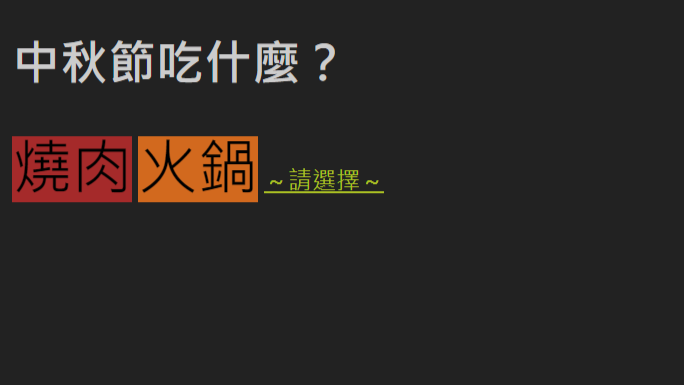
#google{
color: #abc123;
color: #123abc;
}

將 id="google" 的 HTML 元素,套用顏色(color)為 #abc123。
將 id="google" 的 HTML 元素,套用顏色(color)為 #123abc。
在電腦眼中,同樣設定 color ,後面寫的,會覆蓋掉前面的,所以只會呈現 #123abc 這個顏色, #abc123 無效。
輸入標籤的屬性,以選取符合條件的所有元素。
範例:
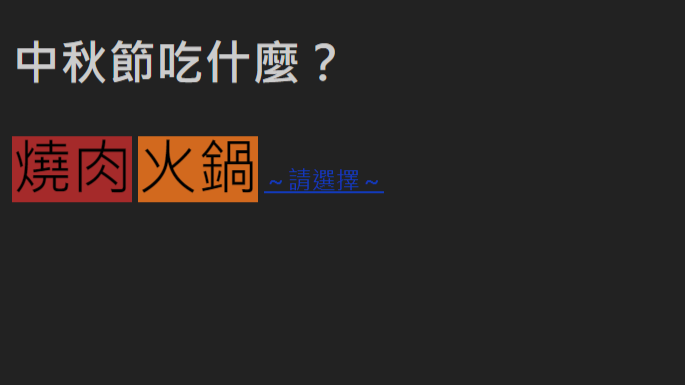
[href]{
text-decoration: none;
}

將屬性為 href 的所有 HTML 元素,套用文本修飾外觀(text-decoration)為無(none),所以 <a> 標籤原本預設的下底線消失了~
附上完整原始碼在 Github 連結 網址點我
 自學指引:
自學指引:
 動動腦時間:
動動腦時間:
啊啊啊啊 壓線了
感謝閱讀,我們明天見囉~~~ ![]()
