今天終於要來用 axios,
查了一下發現 axios 也是用 Promise 物件的寫法,
跟昨天介紹的 fetch不同的地方是,fetch 可以直接使用不需引入套件,
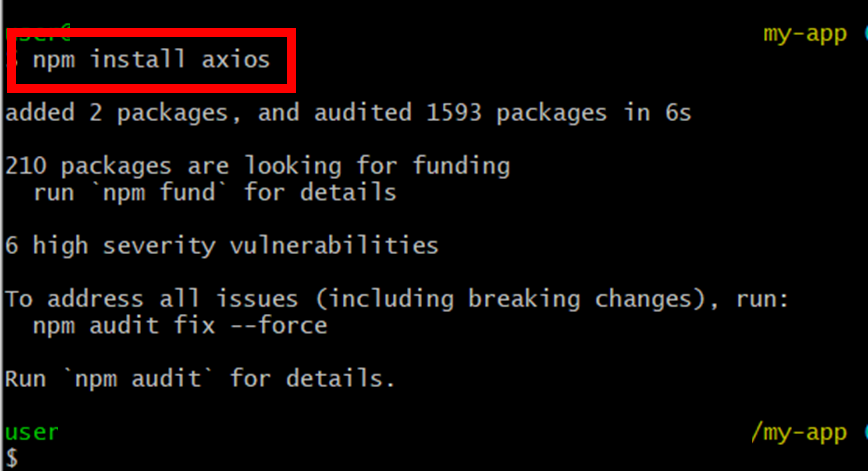
但 axios 需要安裝套件或引入 CDN,
像這樣:
那一樣拿昨天的範例來改寫吧~
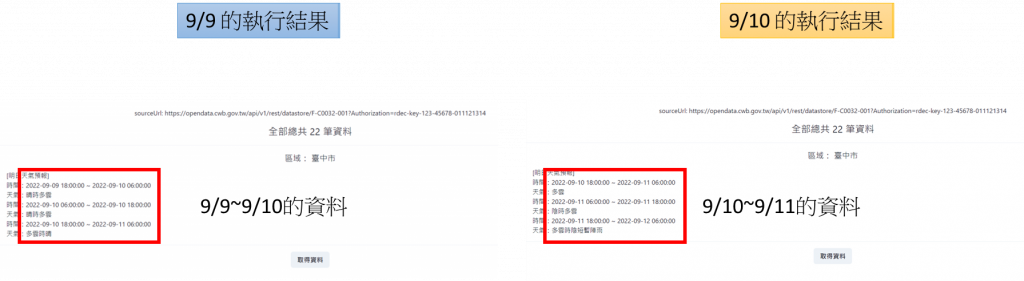
改寫前我們先打開昨天的範例執行看看:
我們沒有去異動昨天寫的程式,
但拿到的資料就自動更新了!
這就是 call API 可以拿到動態資料的好處哦~
(只要 API 回傳給我們的資料有更新就會自動更新)
回歸正題,
我們用 axios 來改寫昨天的範例吧!
(PS. 要使用 axios 要先安裝套件或引入 CDN,
若是用安裝方式前面要記得 import,
如下面第一行所示)
import axios from 'axios';
... (略,只有把 fetch 那段取代成下面的部份)
axios.get(sourceUrl)
.then(function (response) {
setdataResult(response.data.records.location);
})
.catch(function (error) {
alert("抓取資料錯誤,請確認後再試");
console.log(error);
})

來看看執行結果也是一樣的哦!
寫法幾乎跟 fetch 一樣,
不過其實 axios 還有很多優點,
但目前我比較有感的是以下這幾點:
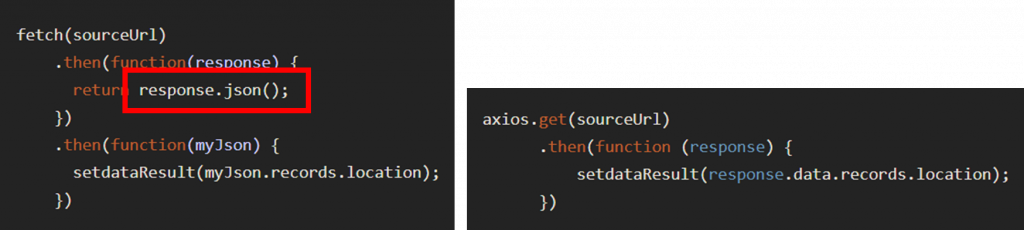
fetch 回傳的資料還得自己用 json()(註1) 轉一手才能使用,axios 回傳的資料直接就可以使用,
比較如下:
還有就是雖然 fetch 跟 axios 預設都是發 GET 請求到對方伺服器,
但如果 fetch 要寫 POST 要另外寫 method 指定方法,
像這樣:
fetch(sourceUrl, {
method: "POST",
...(略)
})
.then(response => response.json())
.then(json => console.log(json));
但 axios 只要直接在後面帶出 .post 這樣就好:
(以此類推,有 .patch 還有 .delete)
axios.post('/user', {
... (略)
})
.then((response) => console.log(response));
.catch((error) => console.log(error));
另外還有一點就是, fetch 如果要送資料給對方伺服器進行資料的變更,
還必須要先把 JSON 字串化(stringify),再進行傳送:
fetch(sourceUrl, {
method: "POST",
body: JSON.stringify({
firstName: 'Fred',
lastName: 'Flintstone'
}),
...(略)
})
但 axios 可以直接傳 JSON 型態的資料過去,
像這樣:
axios.post('/user', {
firstName: 'Fred',
lastName: 'Flintstone'
})
所以目前看起來, axios 在語法上好像比較直覺一點,
但用 axios 就必須要額外安裝套件或引入 CDN 才能使用,
用 fetch 不用任何前置作業就可以直接使用。
在某篇大大的文章也看到 axios 跟 fetch 有瑜亮情結的說法XD
覺得好像也滿有道理的,
不過目前我用 axios 居多,
所以後面文章應該也會以 axios 為主~
但在正式進入 axios 的 post, patch, delete 之前,
拿取資料的方式還有一個必須介紹的,
就是 React 的 hook useSWR,
那麼明天的文章再見啦~~~
(註1:
拿回來的資料不只有 response.json() 可以使用,
還有 .text() 等,
以上表格來源: JavaScript Fetch API 使用教學)
request的方式? ajax & fetch & axios
Using Fetch
Axios | Getting Started
Response.json()
Fetch 的 Response 屬性
Axios vs. fetch(): Which is best for making HTTP requests?
↑ 更多的 axios 跟 fetch 比較,可以參考這篇文章~
中秋連假可以在鐵人賽中度過真的很充實XD
不然我現在應該在耍廢了XD
祝大家中秋節快樂~~~~~