Quarkus 提供了很多工具期望提升工程師的生產力,縮短開發時間。 其中 live reload 跟今天要講的 Dev UI 是最有感的。 Dev UI 提供了開發者在開發階段視覺化的開發工具。讓你對專案的 extension 狀況一清二楚,也可以直接連結到相關的文件。也可以直接 on-the-fly 的測試新的功能。
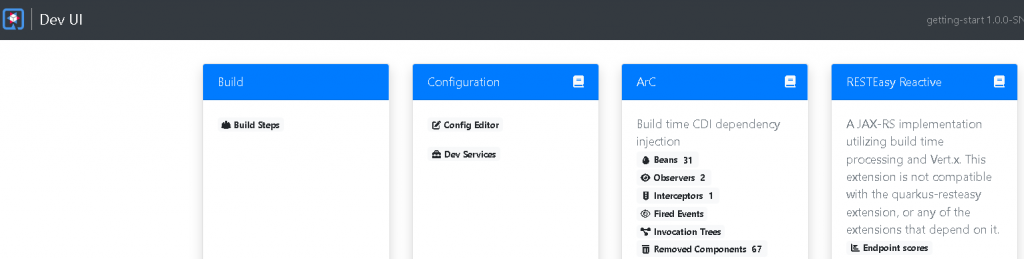
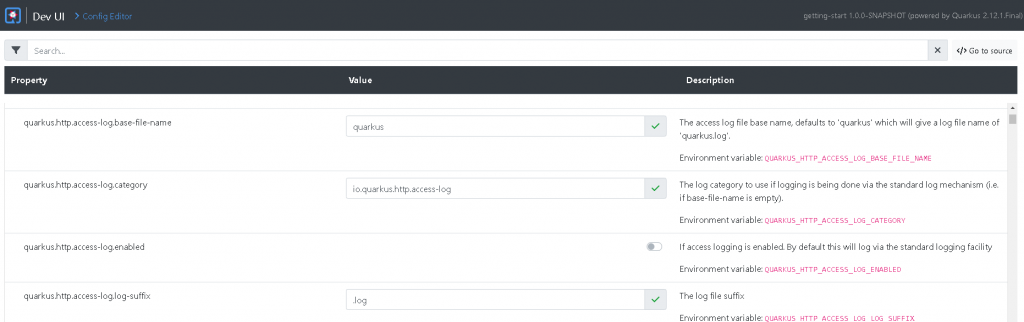
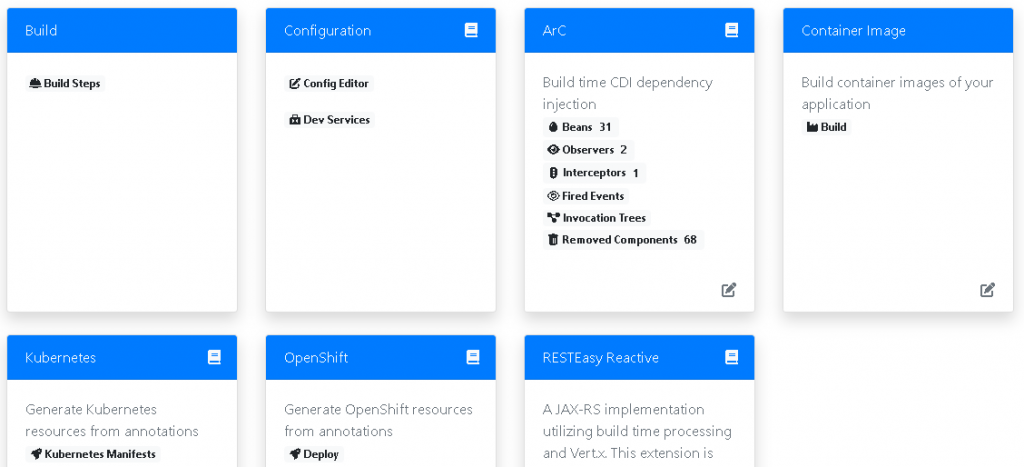
執行 quarkus dev 後,就可以打開 http://localhost:8080/q/dev 看到有安裝的 extension 相關設定。那再點下各連結也可以進入相關設定。例如點進去 config editor 就可以進行 config 設定。而且修改後是可以立即生效,不需重開 dev mode . 這大大的節省了開發時間。


Dev Serivce 是 Quarkus 又一個好用的服務。概念上他猜到是你需要什麼服務。例如一個 mongodb, 他會知道,很貼心的幫你在 dev mode 起起來。這個我之後再開一篇講解。

對 spring 有點認識的朋友,看到 beans 這個 keyword 就知道發生什麼事了。 沒錯 ArC 就是 Quarkus 所使用的 dependency injection library. 跟 spring 不同的是,quarkus 的 bean 是build time binding 的。利用這個 GUI 就可以看到目前有被 CDI 管理的 beans. 有哪些 Intercepters
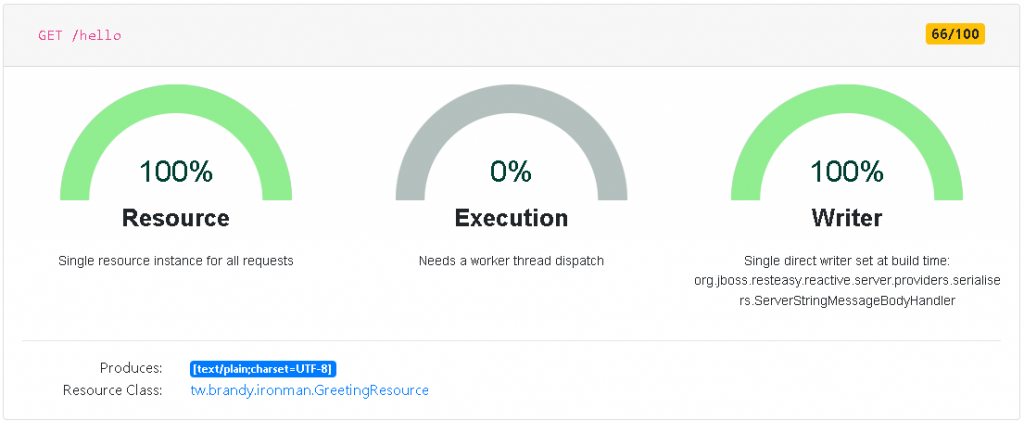
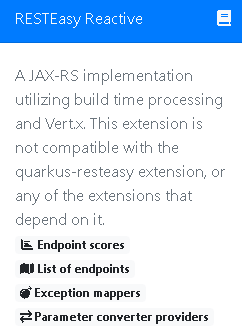
微服務常常會需要開發 restful service, 在這個 panel 可以直接的看到有哪些 expose 出來的 endpoint. Execpetion 的 handler 順序,都可以一目暸然。

列出 endpoint

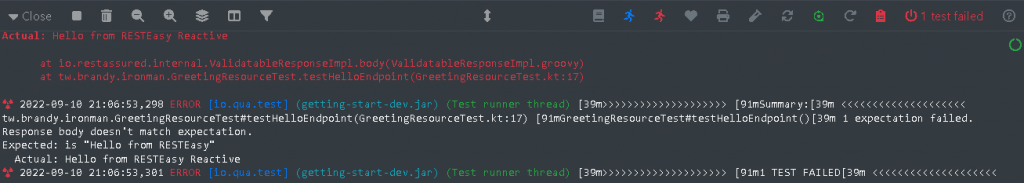
Dev UI 也會即時反映開發狀況。例如去用 vi 或 nano 修改 test (Intellij 明天再來教安裝)
vi src/test/kotlin/tw/brandy/ironman/GreetingResourceTest.kt
把要 matching 字串改掉, 就會得到上面的 test fail, 改回來就又會pass,這些都是幾秒內馬上反應。
...
.statusCode(200)
.body(`is`("Hello from RESTEasy Reactive OOXX"))
...
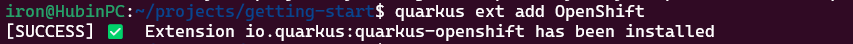
這些 dev panel 也會隨著 extension 安裝新增,例如裝了 Keycloak 就可以看 jwt token. Openshift 等等。

quarkus ext add OpenShift
就可以看到 Dev UI 多了 Kubernetes 與 OpenShift 相關功能。

反之我們把 OpenShift extension 移除後,重整 q/dev 後,相關的 panel item 就會消少。
quarkus ext remove OpenShift
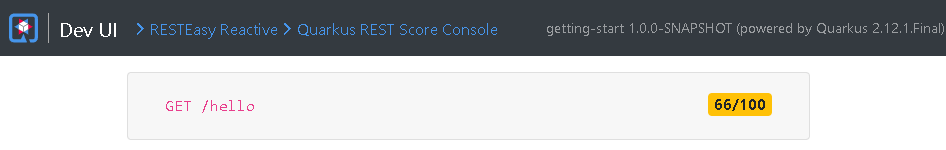
上面的 Resteasy endpoint 竟然只有 66 分的分數。 這裡是說我們的服務不夠 reactive 。沒關係,我們過兩天就利用 Kotlin 的魔法讓這裡變成 100 分