今日學習
1.目錄結構
2.Widget
3.devTools 調試工具
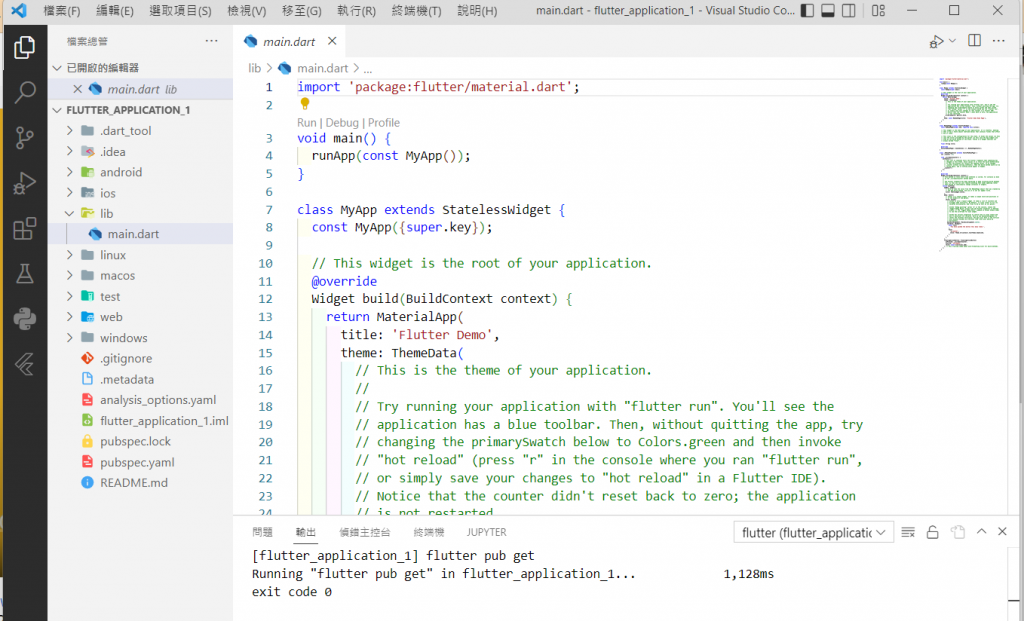
透過Vscode開啟一個Flutter,
可以看到左邊有iOS、安卓、Mac、web等等的檔案。
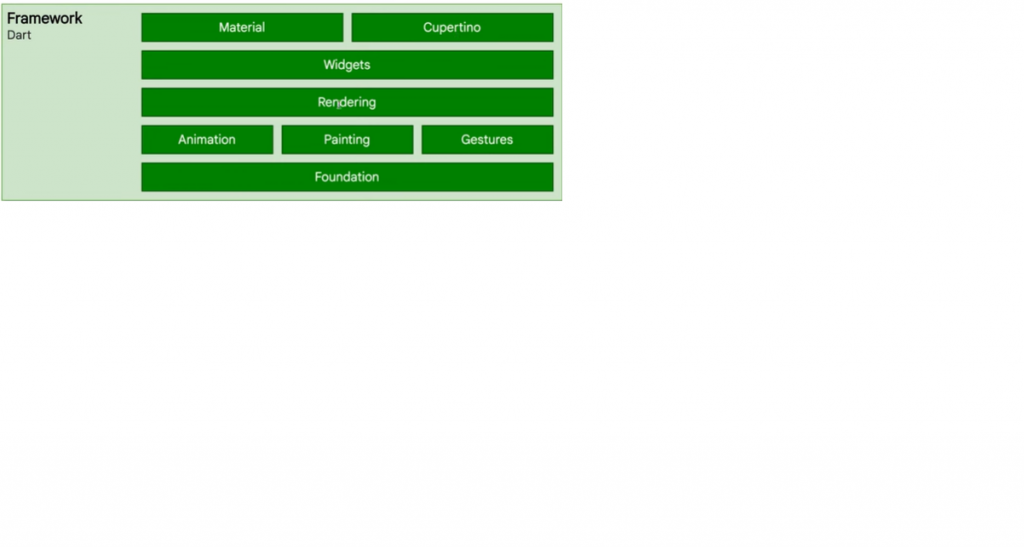
在Flutter裡,一切都是Widget,以MATERIAL為主,以CUPERTINO特效輔助,網路上都有一些組件,還有程式碼可以對照。

MATERIAL和CUPERTINO是由Widget支撐的,再來下面是動畫設置、畫面布局、手勢(放大、縮小、點擊、長按的功能)
foundation裡就是一些基礎的功能庫,像是object對象、isolate線程。
最後是devTools調試工具,先說明為甚麼要使用這個,因為當我們在操作布局的時候,程式執行時覺得哪邊需要調整的,我們就可以邊執行邊調整,不必中止程式執行。
devTools在哪裡?
當我們執行vscode時,會看到最右邊有一個藍色放大鏡的圖示。
開啟之後,就可以進行調整。
另外,也可以使用ctrl+shift+p,然後輸入open devtools,就會到一個網站,有關性能模式的調整介面。
裡面有一些選項,有布局組件、性能、耗能、內存、調試訊息、抓包...等等,但因為我也還沒做出一個app出來,所以這邊粗略的說明就好。
今日總結
今天再次研究Flutter周邊的環境~~
