今日學習內容
了解實作Flutter程式碼的規則
使用了Container,Column,Scaffold,MaterialApp等等的物件。
在app介面上可以佈局顏色、文字。
首先是簡單寫文字和顏色上去,成功實作後,再來了解物件的使用規則。
程式碼如下:
import 'package:flutter/material.dart';
void main() {
runApp(build());
}
Widget build(){
return MaterialApp(
home:Scaffold(
body:Container(
color:Colors.amber,
child:Column(
children:const[
Text("aaaaaaaaaaaaa"),
Text("aaaaaaaa"),
Text("aaaaaaaa"),
Text("aaaaaaaa"),
Text("aaaaaaaa"),
],
),
),
),
);
}
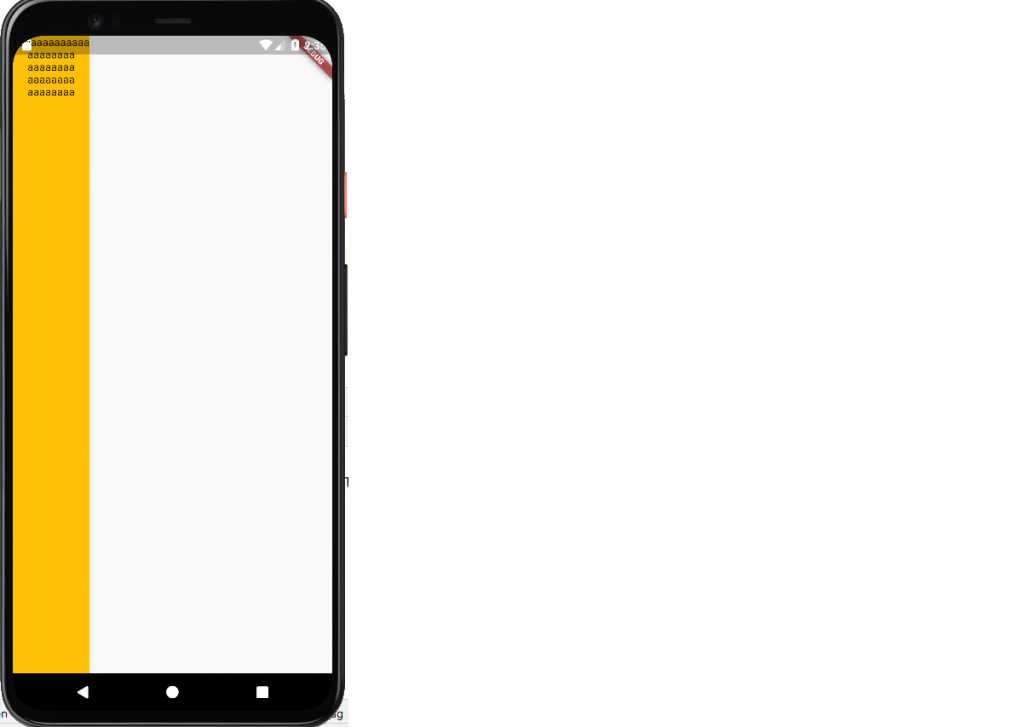
Scaffold是整個螢幕的物件,Container裏頭再包含Column,Column是從上往下布局文字的物件。
輸出結果如下:
另外,也可以設置最大最小值範圍,限制物件的大小,使用ConstrainedBox。
程式碼如下:
import 'package:flutter/material.dart';
void main() {
runApp(build1());
}
Widget build1(){
return MaterialApp(
home: Scaffold(
body:Center(
child: ConstrainedBox(
constraints: BoxConstraints(
minWidth:100,
minHeight:100,
maxWidth: 200,
maxHeight:200,
),
child: Container(
width: 50,
height: 50,
color: Colors.amber,
),
),
),
),
);
}
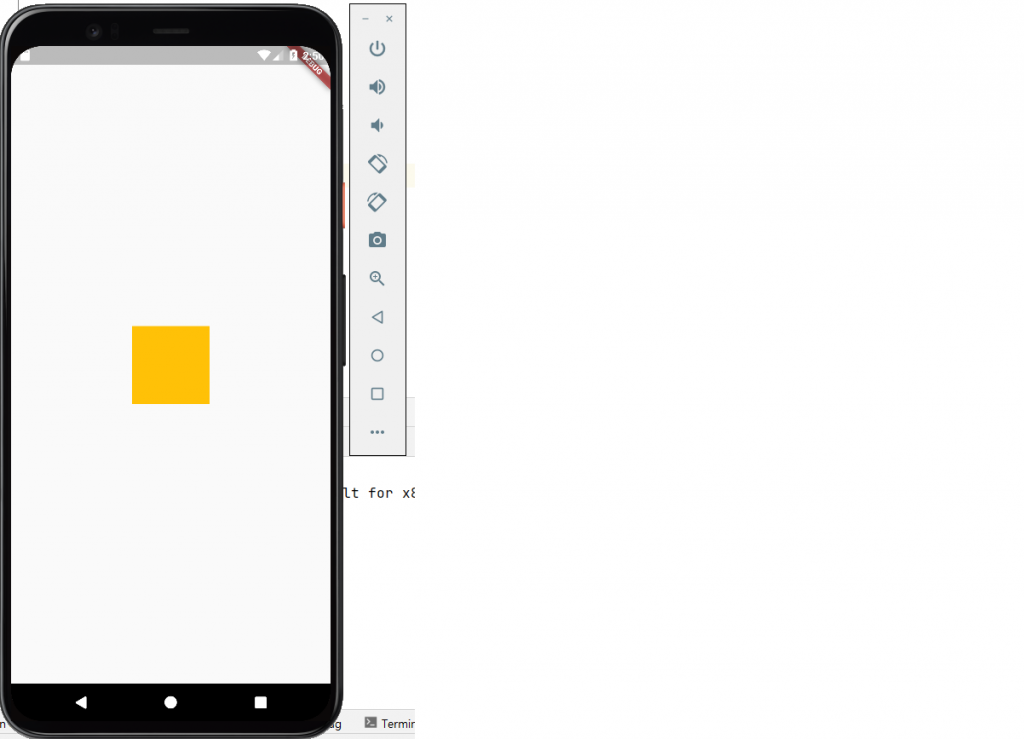
即使我再圖塊設置50寬50高,但因最小值的100約束,導致圖塊是呈現100寬100高的,達到限制的效果。
接下來是不受到約束的程式-UnconstrainedBox,顧名思義就是我們可以實現上述的圖塊50寬50高的設定,達到解脫最小值100約束的效果。
程式碼如下:
import 'package:flutter/material.dart';
void main() {
runApp(build1());
}
Widget build1(){
return MaterialApp(
home: Scaffold(
body:Center(
child:ConstrainedBox(
constraints: BoxConstraints(
maxWidth: 200,
),
child:UnconstrainedBox(
child: Container(
width: 50,
height: 50,
color: Colors.amber,
),
),
),
),
),
);
}
就再新增UnconstrainedBox而已。
今日總結
今天我學習了父元素來控制子元素圖塊的方法,有使用ConstrainedBox以及UnconstrainedBox的語法,還有學習基本的設計界面使用的語法Column,Scaffold等等的使用,目前我還不熟悉使用,但相信接下的幾天下來,就可以熟悉並習慣使用。
