來到第五天! 昨天我們瞭解了一下Django 管理的核心manage.py,今天終於要開始進入我們APP的建置!
首先,當然要先介紹一下APP的架構。
在Django中,APP指的就是應用程式,可以把它當作一個功能的集合。以電商網站為例,我們可以創建一個負責販賣商品的APP和傳訊息給賣家的APP等等,因此一個專案中可以存在多個APP,不同的APP則負責不同的功能。
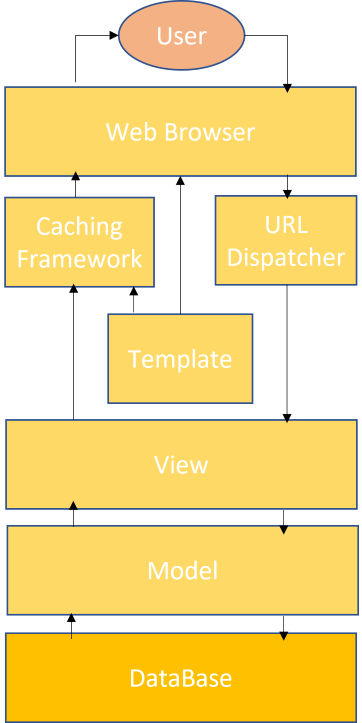
如下圖所示:

我們可以在terminal透過manage.py來創建我們的APP,首先我們先到manage.py的路徑中。並使用manage.py來創建。
cd Django_project
python manage.py startapp Django_app
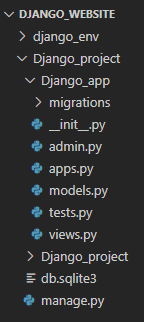
使用之後就會幫你創建一個名為Django_app的APP,資料夾結構如下:

APP資料夾內的檔案用途都和他的命名相關:
init.py - 告訴Python它就是一個 Python的套件(Package)。
admin.py - 用來管理APP。
apps.py - 可以配置APP的某些屬性。
models.py - 用來定義Django app的資料庫。
tests.py - 用來寫Django app的測試。
views.py - 負責接收瀏覽器的請求,進行邏輯的處理後,回傳執行結果給瀏覽器。
migrations - 它會幫你儲存你對資料庫的改變,並自動幫你升級。
接著我們到setting找到INSTALLED_APPS,告訴Django我們新加入的APP,才能去管理它,加入的方法有兩種:
一種是加入他的AppConfig,另一種是加入App的名稱,兩種都能使用,其中其實兩種的差別也牽涉到很多細節,不過這裡先不深入,我們先配置好即可。
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
#第一種方法
'Django_app.apps.DjangoAppConfig',
#第二種方法
'Django_app'
]
我們每次學習新的程式語言都會從Hello World! 開始,所以我們也使用這個方式來開啟我們的第一個Django App。
這時候我們先複習一下前幾天有提到的,當使用者對瀏覽器發出Request時的流程。

首先我們在views內輸入以下程式碼:
我們定義一個hello的函式,並且當它被呼叫時,就會return 一個HttpResponse 裡面是Hello World!
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
def hello(request):
return HttpResponse("Hello World")
接著我們先在Django_app的資料夾內,創建一個urls.py的檔案。並利用以下程式碼和views進行連結。在這裡會先設定路徑為world/,然後讓它知道當它被request時會呼叫剛剛所建立的hello函式。
from django.urls import path
from . import views
urlpatterns = [
path('world/', views.hello, name = 'hello')
]
接著再開啟Django_project的urls,將你想要使用的path寫在前面的字串,後面則是include要串連的urls,將網址路徑設定好當網址是 http://127.0.0.1:8000/hello/world 時,會連過去Django_app的urls。
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('hello/', include('Django_app.urls'))
]
這些步驟其實就是要實現將我們要呈現的views和urls.py進行連結,讓使用者輸入網址時,能夠到達正確的views,那你們可能會有疑惑為什麼要連結app的urls.py之後再連結project的urls.py,其實只連結project的urls.py也是可以的,當專案比較小的時候可能也會出現這種情形,但是若你的專案有多個APP,每個APP的路徑都寫在project的urls.py裡,光維護和修改就要先搞清楚到底是哪個APP,因此還是推薦大家可以用兩層的方式進行連結!
完成之後就可以到manage.py的資料夾執行runserver指令。
python manage.py runserver
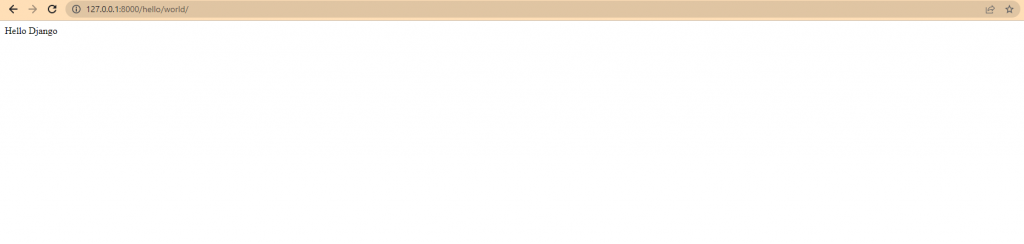
之後進入 http://127.0.0.1:8000/hello/world
就可以看到我們Response的字串了!!

也推薦大家自己去改動urls的連結動手玩玩看會更瞭解它是怎麼運作的!
像是可以自己寫寫看如果讓views直接連結到project的urls可以怎麼做。
那我們今天就到這裡,大家明天見!
https://docs.djangoproject.com/en/4.1/intro/tutorial01/
