時間來到第27天,想講的東西好像還差一點點,目前的想法是Day29把網站架構跟大家分享,還有寫一些基本功能,Day30來部署我們的網站,不知道大家覺得如何,之後網站的部分會在 medium 或其他地方持續更新,若是大家有建議也可以回復跟我說! 那我們繼續正題
昨天我們將http POST/GET 運作原理和 Django Form呈現方式講完了,今天要來講如何將我們得到的資料送到我們的 資料庫裏面。
要將Form存入Model,Django有提供一個ModelForm來幫助我們
首先我們要先在Model建立我們要存入的Model
基本上跟我們昨天建立的form結構差不多只是forms要改成models
建立完Model之後要記得執行資料遷移(migrate)
class Order(models.Model):
Buyer_name = models.CharField(max_length=20)
Buyer_email = models.EmailField()
Product_name = models.CharField(max_length=20)
Order_num = models.IntegerField()
建立好之後要記得在admin裡面註冊我們的Model。
from Django_app.models import Order
admin.site.register(Order)
接著我們到forms.py 將我們的model import 進來
並建立一個ModelForm
可以看到我們在ModelForm裡面建立一個Meta的class,裡面有兩個欄位
fields裡面就用我們建立的Model欄位名稱,並用字串呈現
看到這裡你應該發現了被我註解的原form型式
若我們使用ModelForm,我們就可以先用Model定義欄位,並直接使用Modelform來連接Model
from django import forms
from .models import Order
from django.forms import ModelForm
# class ProductBuyForm(forms.Form):
# Buyer_name = forms.CharField(label="購買者姓名", max_length=20)
# Buyer_email = forms.EmailField(label="購買者信箱")
# Product_name = forms.CharField(label= "產品名稱", max_length= 100)
# Order_num = forms.IntegerField(label="購買數量")
class ProductBuyForm(ModelForm):
class Meta:
model = Order
fields = ['Buyer_name', 'Buyer_email', 'Product_name', 'Order_num']
最後到我們原先寫好的views
當表單為ModelForm時,可以使用save(),來保存資料,就像Model一樣
def product_buy(request):
if request.method == 'POST':
form = ProductBuyForm(request.POST)
if form.is_valid():
form.save()
return redirect(reverse("app:order_finish"))
else:
form = ProductBuyForm()
return render(request, 'Django_app/Product_buy.html', context = {'form':form})
def order_finish(request):
return render(request, 'Django_app/order_finish.html')
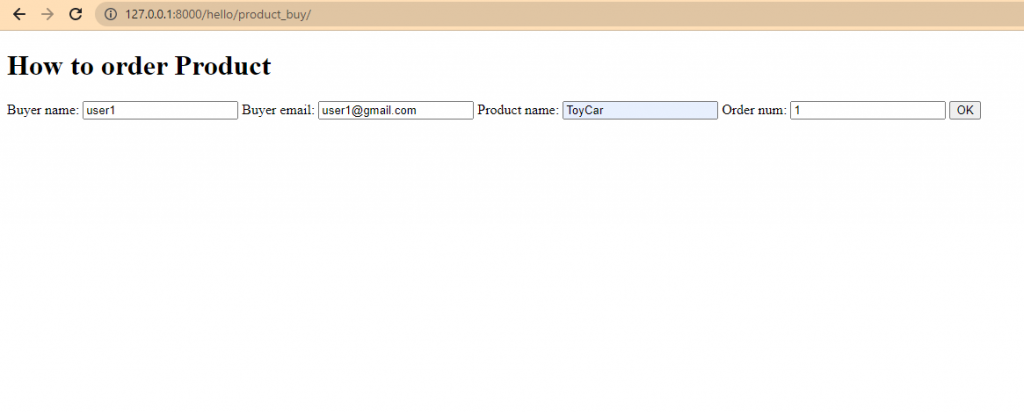
完成之後我們回到頁面執行

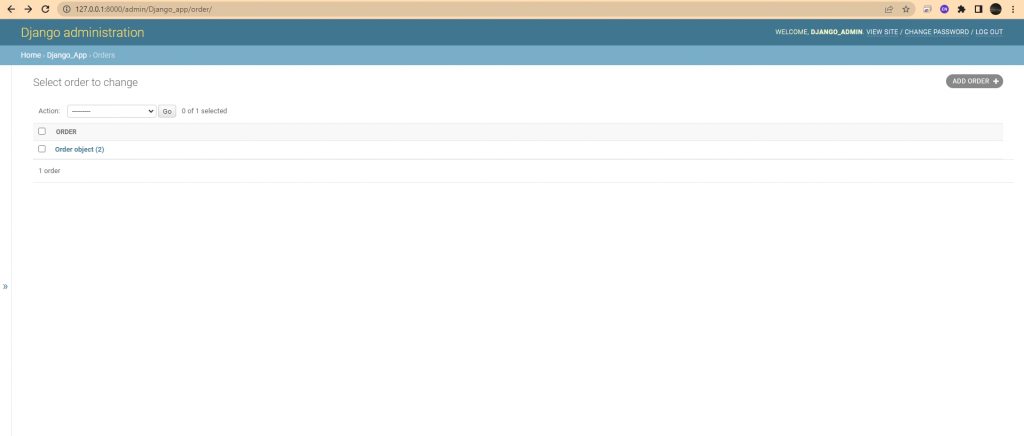
完成之後就可以看到從admin可以看到我們剛剛新建的資料囉!!

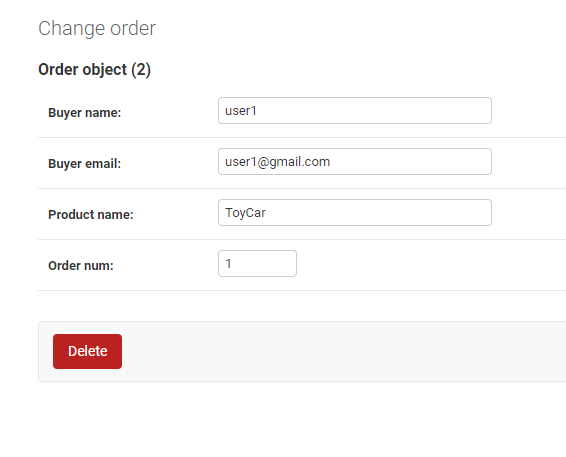
點進去就可以看到我們剛剛輸入的資料

https://docs.djangoproject.com/en/4.1/topics/forms/modelforms/
