哈囉大家,今天我們要延續昨天所寫的將views 和 URLS做連接,來做更深入的了解。
在Django中Views主要是負責讓什麼(What)資訊呈現給使用者。
Urls主要是負責資訊呈現的位置(Where)。
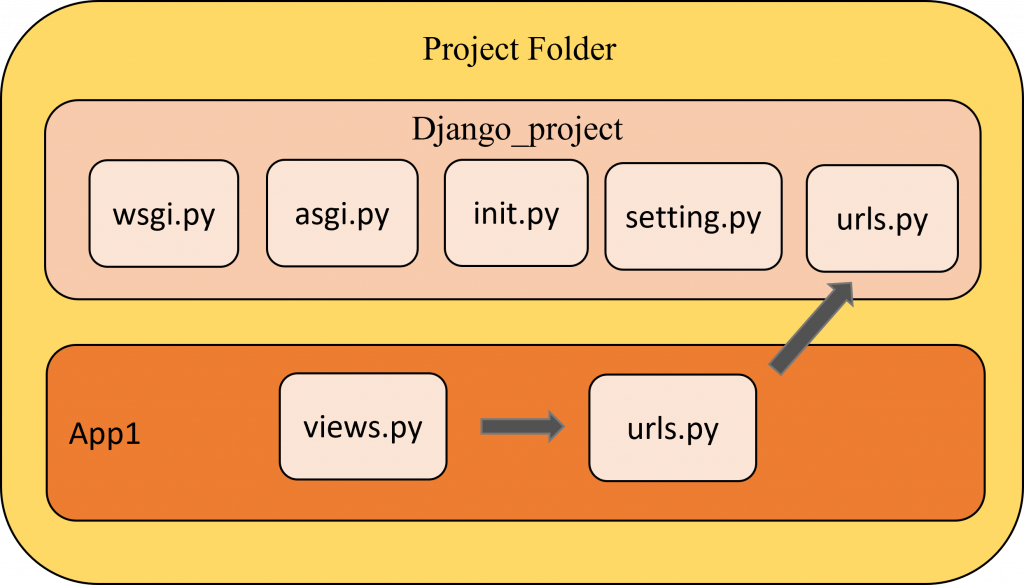
所以可以想像成一組Views鏈結到Urls就是一個網站的呈現,負責這件事的就是URLconf。

什麼是URLconf?
指是網址的解析以及對應到views.py中函數的主要處理者。
網址對應主要是以定義路由字串來設定網址的內容以及對應的參數格式。

而在urlpatterns中的path裡有四個引數可以傳遞,分別式route、view、kwargw和name。
我們分別來看它們的用途。
route顧名思義就是路徑的位置。
Django 會去尋找是否有這種path字串,ex:'/hello',並進行連接。
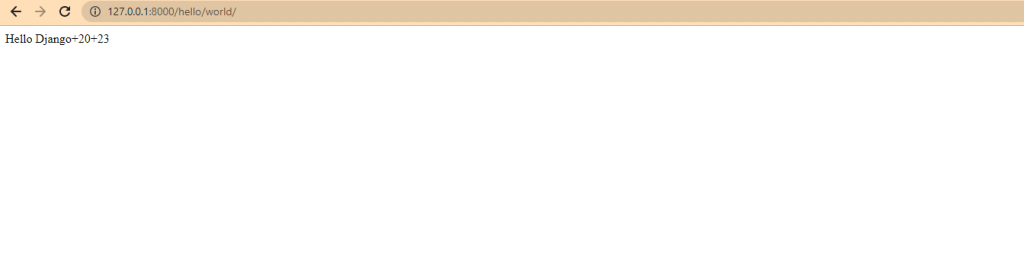
所以我們昨天建置完成後就可以透過 http://127.0.0.1:8000/hello/world/ 來連接到views的hello。
它也可以傳遞參數給別人,這部分後面會在細講。
一旦有找到符合的路徑,views.py就會和Urls 或是 function進行鏈結。
並將相對應的view呈現給使用者。
可以幫Urls設名字,並可以在專案中使用它來當作鏈接的點。
之後再Templates時會在做詳細講解。
可以傳送dictionary的引數給views。
用下面的例子來示範
from django.urls import path
from . import views
urlpatterns = [
path('world/', views.hello, name = 'hello', kwargs={"x":20, "y":23}) #app -> project urls
]
from django.shortcuts import render
from django.http import HttpResponse
def hello(request,x,y):
return HttpResponse(f"Hello Django+{x}+{y}")

可以看到在hello就可以接收kwargs的引數來呈現!
是不是很好玩呢XD
那今天就介紹到這裡,我們明天見!
https://docs.djangoproject.com/en/4.1/ref/urls/#django.urls.include
