昨天介紹完Class Based View ,今天快馬加鞭的繼續介紹註冊和登入的功能,也會帶到一點網頁的建置,希望能在最後一天如預期地可以部署網頁!
首先我們要打開 INSTALLED_APPS 確認 django.contrib.auth 和 django.contrib.contenttypes,是否有填入,
通常這會是預設的。
INSTALLED_APPS = [
...
'django.contrib.auth',
'django.contrib.contenttypes',
MIDDLEWARE 也是,要確認下方兩個是否存在
MIDDLEWARE = [
...
'django.contrib.sessions.middleware.SessionMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
]
首先我們到views.py裡面,創建一個CreateView,接著import UserCreationForm 進來,這是一個Django預設好的ModelForm 用來建立新的使用者。
若沒有客製化的話,主要會有三個欄位:
這裡有一個success_url,我們先隨便建立一個login的html,等等講登入登出會用到,我們讓註冊完成後會導向login
...
from django.contrib.auth.forms import UserCreationForm
class SignUpView(CreateView):
form_class = UserCreationForm
success_url = reverse_lazy('login')
template_name = 'sign_up.html'
from django.contrib import admin
from django.urls import path, include
from . import views
urlpatterns = [
...
path('sign_up/', views.SignUpView.as_view(), name = "sign_up")
]
<h1>註冊頁面<h1>
<form method = "POST">
{% csrf_token %}
{{form.as_p}}
<input type= "submit", value = "註冊">
</form>
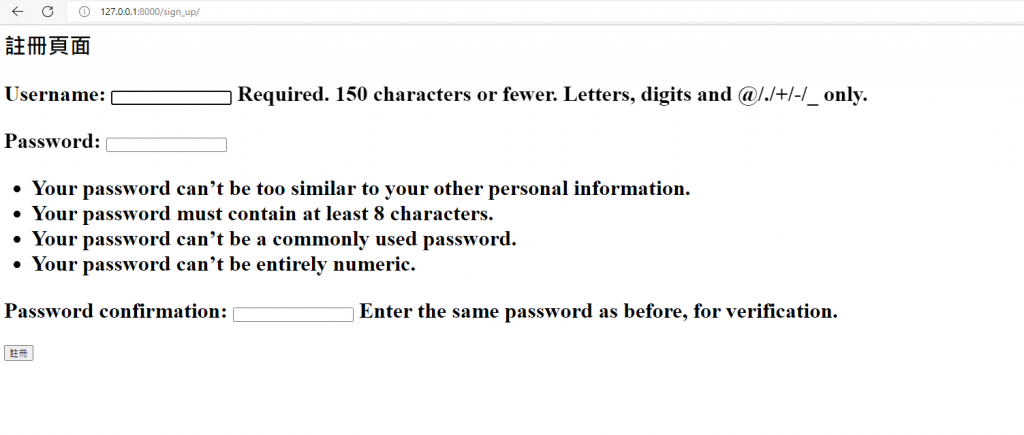
完成之後進到頁面就會如下圖

他會有一些預設的限制,如果密碼強度不符合會請你再重新填寫,成功之後就會跳轉回登入畫面囉!
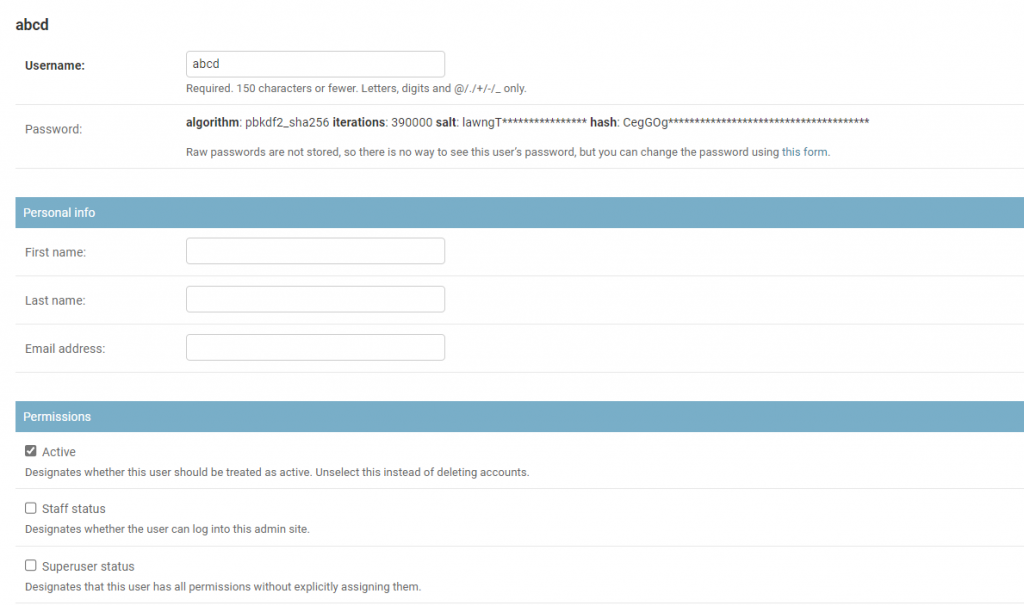
這時候我們打開後台就能看到剛剛註冊的user囉
在裡面你還可以看到許多內建的欄位,是可以進行客製化的,如果有機會之後會再補上,這邊就先講基本的註冊
有興趣的人也可以去看官方文件的解說唷

做完註冊之後接著要來建立登入和登出的頁面
首先我們要先在views.py裡建立三個view,分別為:
...
from django.shortcuts import render
from django.http import HttpResponse, HttpResponseRedirect
from django.views.generic import TemplateView, CreateView
from django.urls import reverse, reverse_lazy
from django.shortcuts import render
from django.contrib import auth
...
def login(request):
if request.user.is_authenticated:
return HttpResponseRedirect('/main_page')
username = request.POST.get('username')
password = request.POST.get('password')
user = auth.authenticate(username=username, password=password)
if user is not None and user.is_active:
auth.login(request, user)
return HttpResponseRedirect('/main_page')
else:
return render(request, 'login.html', locals())
def main_page(request):
return render(request, 'main_page.html')
def log_out(request):
auth.logout(request)
return HttpResponseRedirect('/main_page')
...
可以看到HttpRequest中包含了一個user屬性,代表了當前的使用者
如果用戶已經登入,則HttpRequest.user是一個User物件,也就是具名用戶
如果使用者尚未登入,HttpRequest.user是一個AnonymousUser物件,也就是匿名用戶
我們可以用is_authenticated來判斷使用者是否為具名用戶
is_anonymous 則是判斷使用者是否為匿名用戶
Request中還有POST和GET的屬性,可以去獲取利用POST和GET傳送的表單資料。
除此之外,官方文件裡也有把Request的所有屬性和功能做說明,有興趣的人可以再去閱讀
首先我們先建立一個 登入的Template
我命名為login.html
我們要建立一個form
要記得在form裡面加上 CSRF_token ,否則會被擋住
接著建立兩個欄位 帳號和密碼
以及登入、註冊和訪客登入
<html>
<title>登入</title>
</head>
<body>
<h1>實驗預約系統</h1><br>
<div><form method="post" class="center">
{% csrf_token %}
<div><table class="center">
<tr>
<td width="16%" align="right">帳號:</td>
<td width="84%"><input type="text" name="username" id="username"></td>
</tr>
<tr>
<td width="16%" align="right">密碼:</td>
<td width="84%"><input type="password" name="password" id = "password" ></td>
</tr>
<tr>
<div><td><p><input type="submit" name="login" value="登入"></p></td></div>
<div><td>
<p>
<button type="button">
<a href= "{% url 'main_page' %}">訪客登入</a>
</button>
</p>
</td></div>
<div><td><a href="{% url 'sign_up' %}">註冊</a></td></div>
</tr>
</table></div>
</form></div>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>你已經登出囉!</p>
<a href= "{% url 'login' %}">回到登入頁面</a>
</body>
</html>
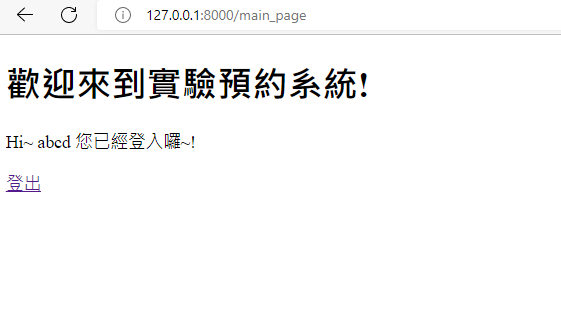
在main_page裡面可以用if else來驗證user帳密是否正確,若正確則會顯示他已經登入並顯示登出鍵
若使用訪客登入或驗證失敗還進到這個頁面則會告知他還沒登入,並顯示一個登入的連結
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>歡迎來到實驗預約系統!</h1>
{% if request.user.is_authenticated %}
<p>Hi~ {{request.user}} 您已經登入囉~!</p>
<a href= "{% url 'log_out' %}">登出</a>
{% else %}
<p>您尚未登入唷~</p>
<a href= "{% url 'login' %}">回到登入頁面</a>
{% endif %}
</body>
</html>
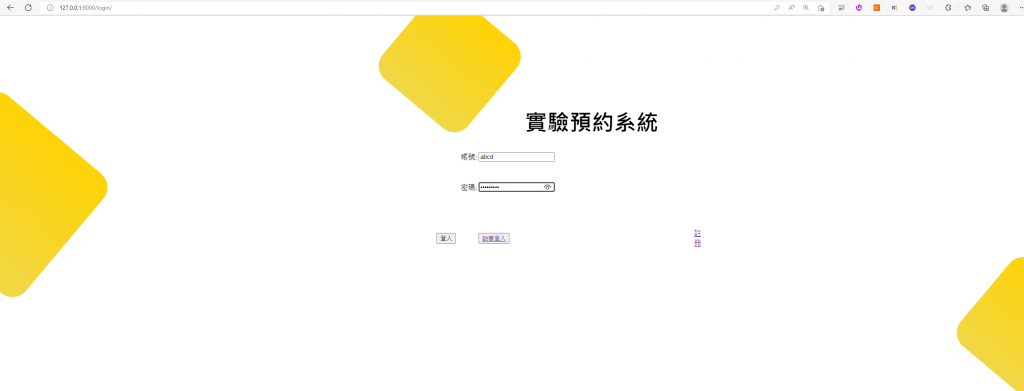
最後我們就可以使用剛剛註冊的帳密完成登入和登出囉!

登入驗證成功

訪客登入
登出
那註冊和登入就先講到這裡,其實Django提供蠻多種不同的方法的,也可以進行客製化,礙於時間只能簡單介紹
有興趣的朋友還是建議去官方文件可以找到最完整的資料唷!
https://docs.djangoproject.com/en/4.1/topics/auth/default/
https://ithelp.ithome.com.tw/articles/10212462
