今日學習重點
有狀態無狀態組件
->StatelessWidget以及StatefulWidget的使用
前提概要
有狀態無狀態組件之前有說過,StatelessWidget是無狀態的,可以理解成裝飾品,而StatefulWidget則是有狀態,可以和使用者端互動,像是有按鈕可以讓使用者點擊之類的。
無狀態StatelessWidget
我用到了編寫圖片顯示的組件—BannerWidget,就是放圖片上去的組件。
程式碼如下:
const img1 =
"https://th.bing.com/th/id/R.fd667c4a06571a5114464115b555e057?rik=D8oDkrJuWtTdkw&riu=http%3a%2f%2fwww.youyix.com%2fimg%2fimg.php%3fsrc%3d%2fuploads%2fallimg%2f151207%2f1-15120G110141S.jpg&ehk=Pb%2fKJF5gBaLTW%2b1qpIndWtBE92P8MKts4xB%2btHxkEE4%3d&risl=&pid=ImgRaw&r=0";
const img2 =
"https://th.bing.com/th/id/OIP._eFKFy8uh9Kb5_bkMcF6QgHaHa?pid=ImgDet&rs=1";
class BannerWidget extends StatelessWidget {
const BannerWidget({super.key});
@override
Widget build(BuildContext context) {
return Image.network(img1);
}
}
開頭我有先設置圖片,圖片是網路上找的。
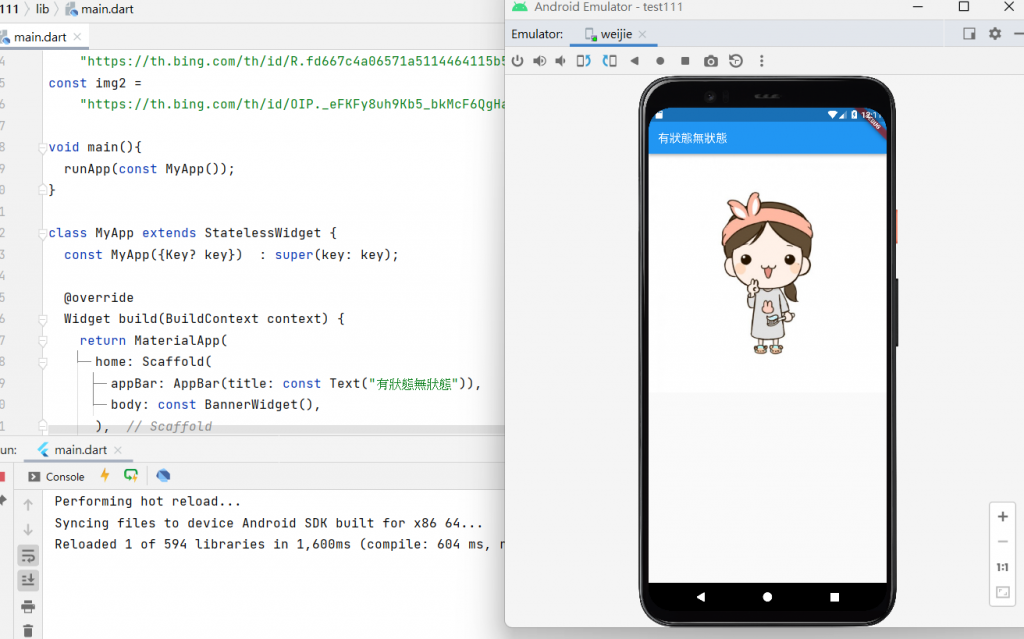
附上MyApp執行:
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: const Text("有狀態無狀態")),
body: const BannerWidget(),
),
);
}
}
輸出結果:
再來是有狀態StatefulWidget
接下來要改寫成有狀態的組件,讓BannerWidget繼承StatefulWidget,程式碼如下:
class BannerWidget extends StatefulWidget {
const BannerWidget({super.key});
@override
State<BannerWidget> createState() => _BannerWidgetState();
}
class _BannerWidgetState extends State<BannerWidget> {
String imageUrl=img1;
@override
Widget build(BuildContext context) {
return Column(children: [
ElevatedButton(
onPressed: (){
setState(() {
imageUrl= imageUrl ==img1?img2:img1;
});
},
child: const Text("切換圖片"),
),
Image.network(imageUrl),
],
);
}
}
說明:
開頭使用了createState()函式來覆寫(@override),下面使用了setState()方法,他可以動態的改變圖片的變量,所以按按鈕之後,img1就會切換到img2,達到圖片切換的效果。
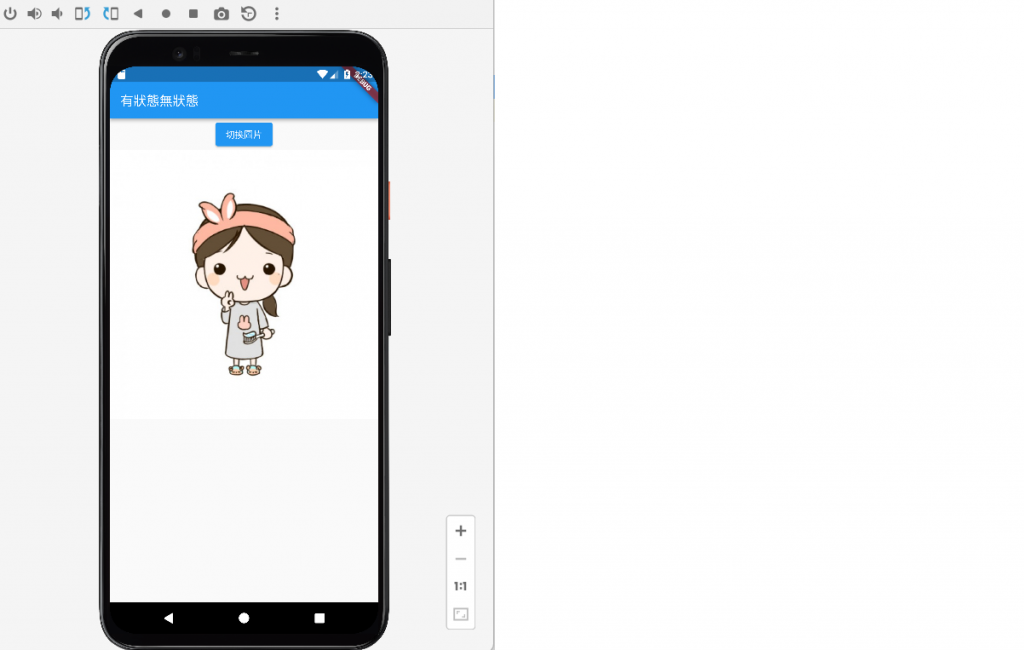
展示:
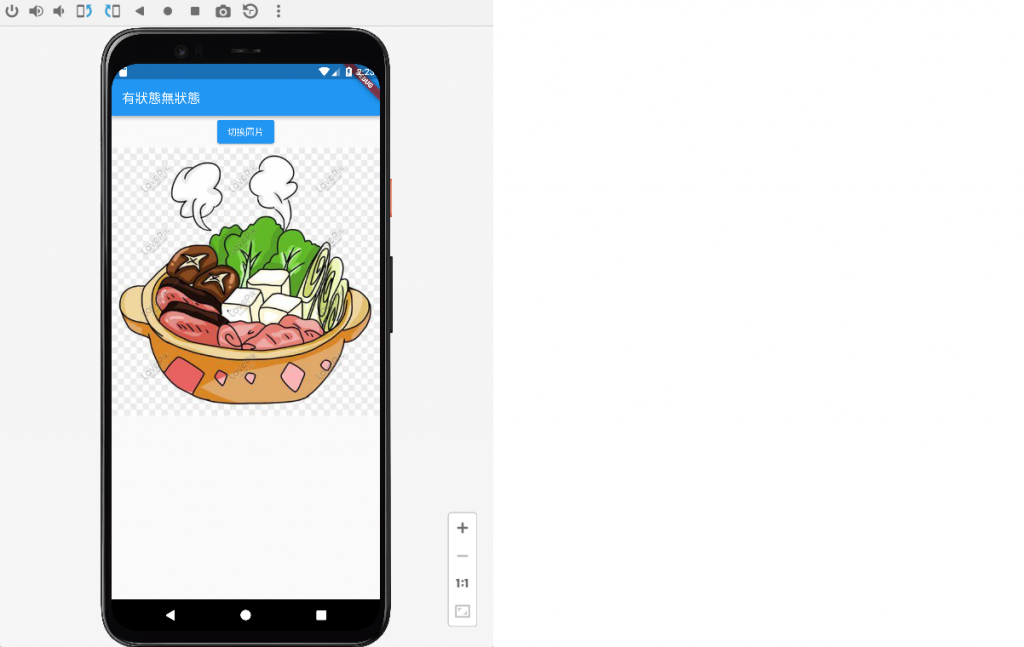
點擊按鈕後
總結
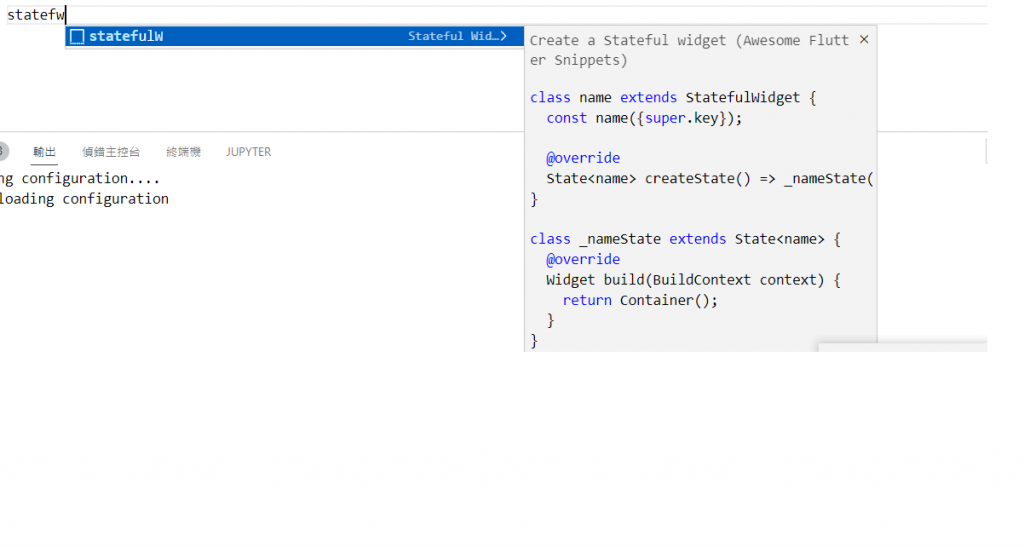
以上的程式碼有些是固定格式的,用久就會熟悉,我也有下載插件,所以在編碼的時候只需要寫一些要設定文字、圖片、按鈕的程式碼就可以了,舉例來說,當我打程式碼時打statefw,他就給我選插件。
完成之後就給好一個框架了!