上一篇提到如何從前端將資料傳給後端資料庫,所以這篇就來處理要怎麼從後端存取文章資料到前端~
GET method在 server/index.js 新增使用 GET 的 api,內容大致與之前的 POST 相同,除了 HTTP 請求改為 get 之外,也用到了 Mongoose 的 query 方法 → Model.find() ,它會回傳所有 Post 資料庫中的文件
app.get('/api/v1/posts', async (req, res) => {
try {
const post = await Post.find();
res.status(200).json({
status: 'success',
data: {
data: post,
},
});
} catch (err) {
console.log(err);
res.json({
status: 'error',
});
}
});
在 src/api/index.js 中新增 getAllPost 方法,並使用 axios.get() 來串接 api,並回傳結果的 data 值 (res.data)
export const getAllPost = async () => {
try {
const res = await axios.get(`${baseUrl}api/v1/posts`);
return res.data;
} catch (err) {
console.log(err.response);
alert('讀取文章失敗 (|||゚д゚)');
}
};
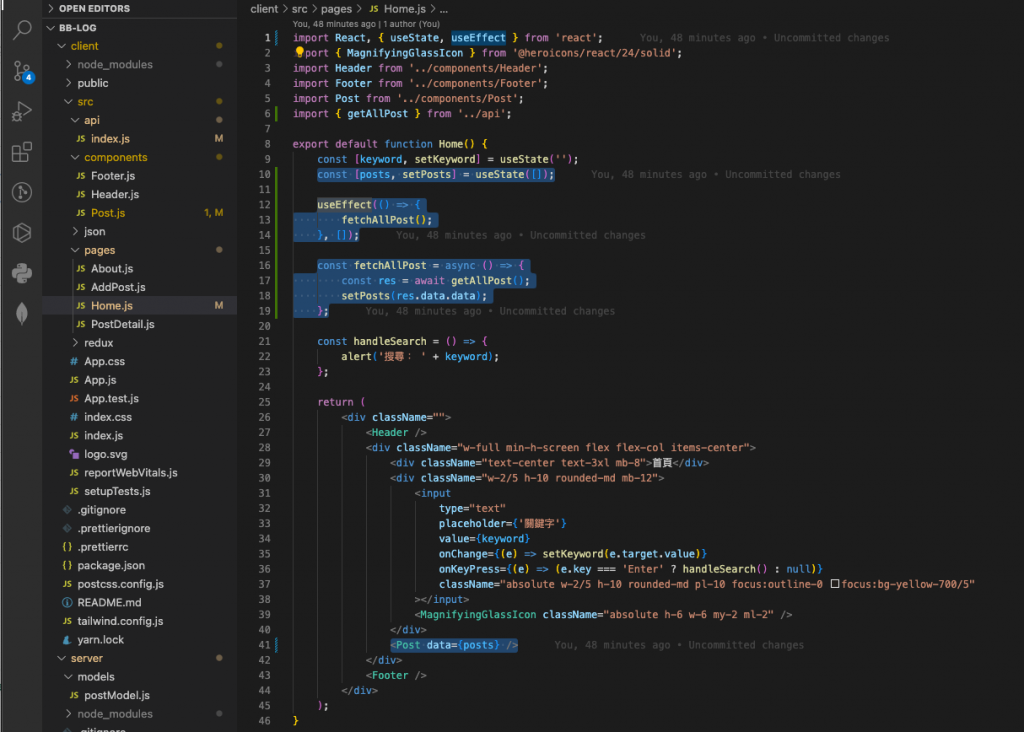
接著在 src/pages/Home.js 中引入 useEffect 及 getAllPost,並在第一次渲染頁面時呼叫 getAllPost api :
useEffect 中不可使用 async/await ,所以將 getAllPost 包成另一個函數 → fetchAllPost()
useState 建立新的狀態變數 posts ,用來儲存 api 回傳的資料import React, { useState, useEffect } from 'react';
import { getAllPost } from '../api';
const [posts, setPosts] = useState([]);
useEffect(() => {
fetchAllPost();
}, []);
const fetchAllPost = async () => {
const res = await getAllPost();
setPosts(res.data.data);
};
然後將狀態變數 posts 以參數 data 傳給 <Post /> 元件
<Post data={posts} />
(目前 Home.js 的程式碼)

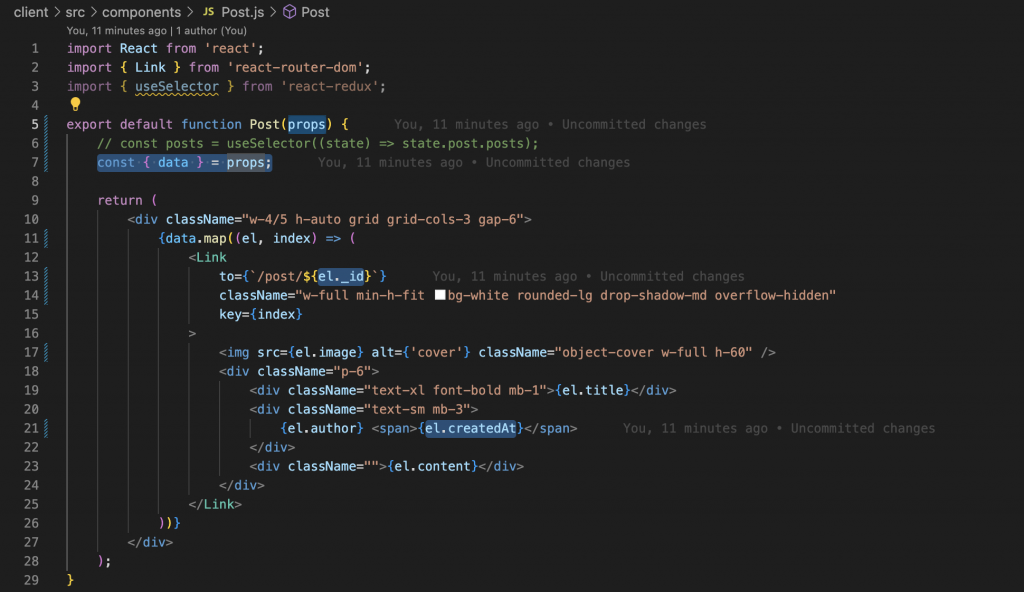
<Post /> 元件原本在 src/components/Post.js 中,我們使用 Redux 的 useSelector 來讀取網站的全域變數,而現在我們現在有了後端資料庫,也就不用再從全域變數讀取資料了,那該怎麼使用從 Home.js 傳進來的 data 參數呢?
在這個例子中,<Post /> 是子元件,接受一個「props」(屬性 properties)物件並回傳一個 React element,子元件可以透過 props 來取得父元件 <Home /> 傳入的 data:
// 方法一
export default function Post(props) {
// const data = props.data;
const { data } = props;
}
// 方法二
export default function Post({data}) {
}
目前程式碼
備註: <Link /> 的 to 將 id → _id 、el.created_at → el.createdAt (依照後端定義的名稱)

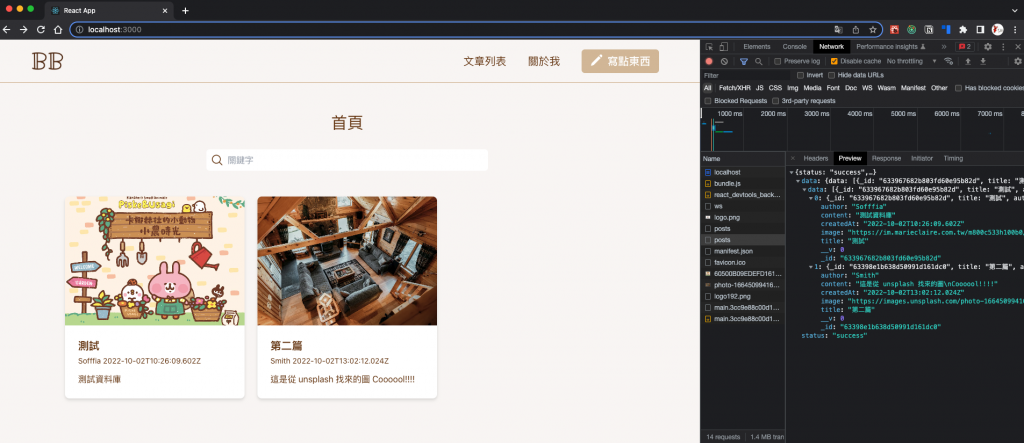
這樣就可以在首頁顯示從後端 api 取得的所有文章啦~