之前使用了 Mongoose 的 Model.find() 來取得所有文章的資料,這次使用也十分常見的 Model.findById() 來取得單一文章的詳細資料內容~
Model.findById()一樣在 server/index.js 中新增 GET api :
/:id 來接收參數(params).findById() 並傳入 req.params.id (也就是 url 中的 /:id)app.get('/api/v1/posts/:id', async (req, res) => {
try {
const post = await Post.findById(req.params.id);
res.status(200).json({
status: 'success',
data: {
data: post,
},
});
} catch (err) {
console.log(err);
res.json({
status: 'error',
});
}
});
接著回到前端的 client/src/api/index.js :
與之前的 getAllPost 相同,只多了一個 id 需要傳入~
export const getPost = async ({ id }) => {
try {
const res = await axios.get(`${baseUrl}api/v1/posts/${id}`);
return res.data;
} catch (err) {
console.log(err.response);
alert('讀取文章失敗 (|||゚д゚)');
}
};
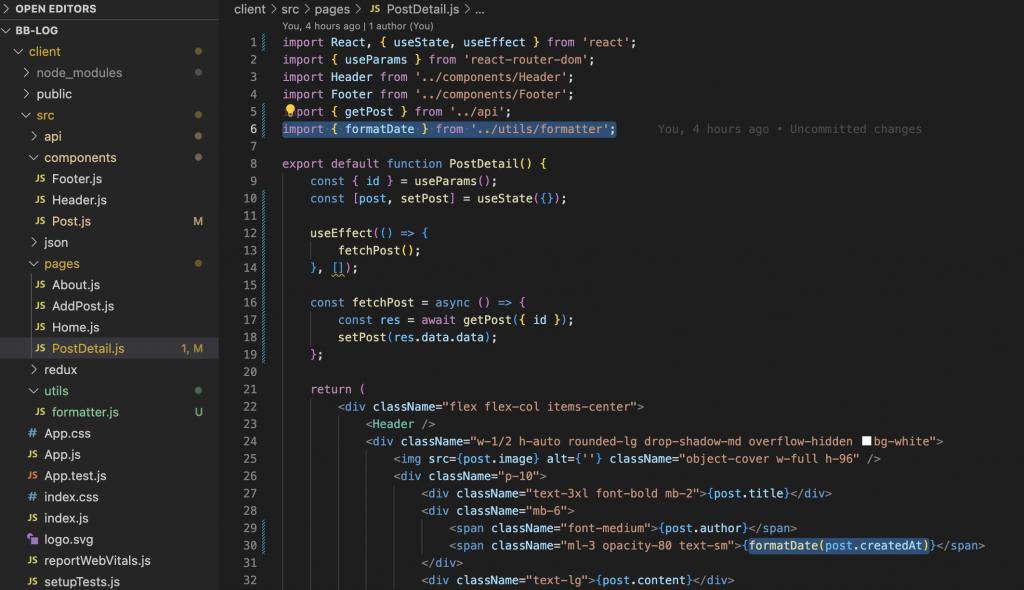
最後我們就能來到 client/src/pages/PostDetail.js 來修改程式碼啦
useState, useEffect 以及 api getPost
post 並設定初始值為空物件 {}
useEffect 在頁面渲染時呼叫 getPost api,並將從 url 取得的參數 id 傳進去import React, { useState, useEffect } from 'react';
import { getPost } from '../api';
const [post, setPost] = useState({});
useEffect(() => {
fetchPost();
}, []);
const fetchPost = async () => {
const res = await getPost({ id });
setPost(res.data.data);
};
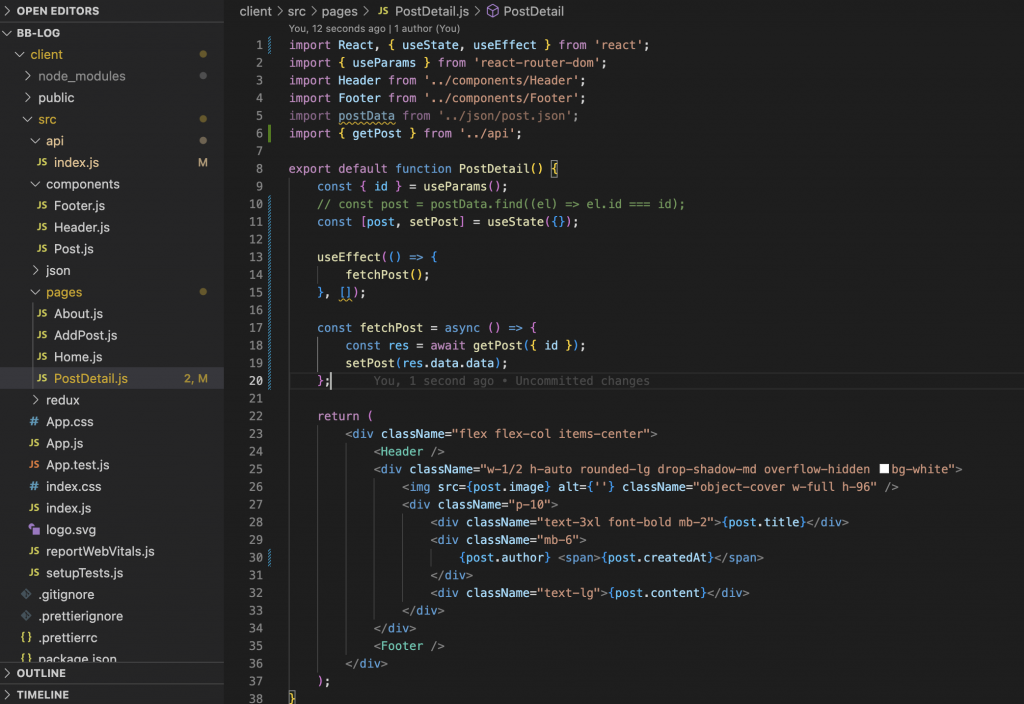
目前程式碼

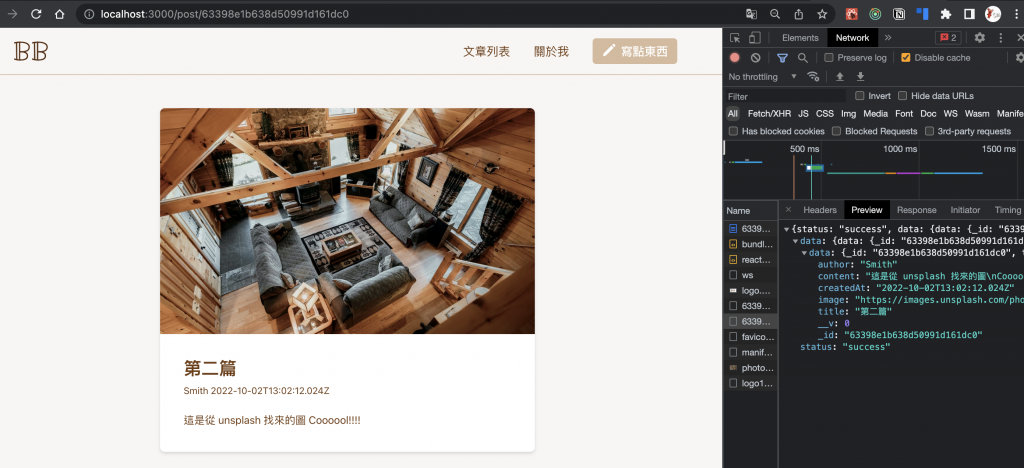
成功在 PostDetail.js 正常顯示資料~

目前文章的建立日期是用 Date.now() 產生的時間格式,但對於前端來說,我們可能只需要顯示日期或是幾時幾分,並不需要到毫秒這樣準確,所以現在來另外處理這部分!
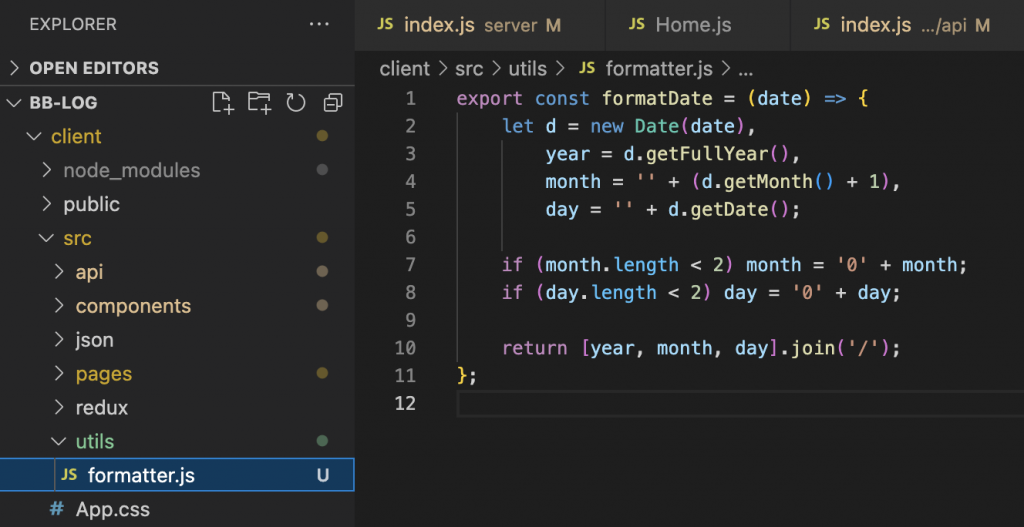
PostDetail.js 中建立 formatDate() 函數date 參數,並宣告變數 d 利用 new Date() 解析 date 日期物件, 隔開‘’ 讓回傳的月和日的型別從數字變成字串getMonth() 回傳的月份從 0 開始,所以要加額外 +1(例如:一月 → 0, 二月 → 1)‘0’
.join('/') 以「/」合併為單一字串const formatDate = (date) => {
let d = new Date(date),
year = d.getFullYear(),
month = '' + (d.getMonth() + 1),
day = '' + d.getDate();
if (month.length < 2) month = '0' + month;
if (day.length < 2) day = '0' + day;
return [year, month, day].join('/');
};
因為專案中許多元件都會需要用到 formatDate() 函數,所以我們可以把它額外取出來:
client/src/utils 資料夾,並新增 formatter.js 檔案