今天想要來建立註冊頁面,以及將首頁做點微調,並規劃一下後續的註冊流程。
更新 webmix_efficiency 資料夾中的 src/views/Home.vue 檔案,移除以下這行原始碼:
a(href="/web_build" style="color: white;") 進到建立網頁的後台(使用 a 標籤)
然後在以下這行原始碼的下方:
button(type="button") 登入
加上:
router-link(:to="{name: 'register'}" class="register") 還不是會員嗎?請先註冊成為會員
目前加的這行原始碼,會導致頁面出錯,主要是因為還沒有建立相關的 url 路由,不過沒關係,等一下就會來加上相關頁面。
再加上以下的 css(sass 語法):
a.register
color: white
font-size: 1.4rem
text-decoration: none
display: inline-block
margin-left: 20px
&:hover
text-decoration: underline
然後 div.input_group:last-child 中,加上以下的 css(以下就是僅增加最後 align-items 那行):
div.input_group
padding: 20px 0
display: flex
&:first-child
padding-top: 0
&:last-child
padding-bottom: 0
align-items: center
更新 src/style.sass 檔案,整個檔案改成如下:
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+TC:wght@100;400;700&display=swap')
*
box-sizing: border-box
:root
font-size: 62.5%
body
margin: 0
font-family: "Helvetica Neue", "Noto Sans TC", sans-serif
先提供以下一張 png 圖檔,下載下來並更名為 register_path.png,然後將它放到 src/assets/images/others/ 資料夾當中:

更新 src/router/index.js 檔案,在 routes 陣列當中,新增一個:
{path: "/register", name: "register", component: () => import("@/views/register.vue")}
在 src/views 資料夾底下,建立 register.vue 檔案,原始碼如下:
<script>
export default {
}
</script>
<template lang="pug">
header.header
div.inner_header
div.left
h1 Efficiency 註冊流程
div.img_block
img(src="@/assets/images/others/register_path.png")
p.para.para1 填寫註冊表單
p.para.para2 Email 驗證
p.para.para3 開始登入
div.right
form(action="#" method="#" class="register_form")
div.input_group
label 暱稱
input(type="text" id="nickname")
div.input_group
label Email 帳號
input(type="email" id="email")
div.input_group
label 密碼
input(type="password" id="pwd")
div.input_group
label 密碼確認
input(type="password" id="pwd_confirm")
div.input_group
label
button(type="button") 註冊
router-link(:to="{name: 'Home'}" class="back_home") 回首頁
div.waves_block
svg(class="waves" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 24 150 28" preserveAspectRatio="none" shape-rendering="auto")
defs
path(id="gentle-wave" d="M-160 44c30 0 58-18 88-18s 58 18 88 18 58-18 88-18 58 18 88 18 v44h-352z")
g(class="parallax")
use(xlink:href="#gentle-wave" x="48" y="0" fill="rgba(255,255,255,0.7)")
use(xlink:href="#gentle-wave" x="48" y="3" fill="rgba(255,255,255,0.5)")
use(xlink:href="#gentle-wave" x="48" y="5" fill="rgba(255,255,255,0.3)")
use(xlink:href="#gentle-wave" x="48" y="7" fill="#fff")
footer.footer
p Copyright © 2022
</template>
<style lang="sass" scoped>
header.header
position: relative
background: linear-gradient(60deg, rgba(84,58,183,1) 0%, rgba(0,172,193,1) 100%)
color: white
min-height: 80vh
display: flex
flex-direction: column
.inner_header
width: 100%
margin: 0
padding: 0
flex-grow: 1
display: flex
@media (max-width: 767.98px)
flex-direction: column
div.left
// border: 1px solid red
flex-grow: 1
flex-basis: 50%
display: flex
flex-direction: column
justify-content: center
text-align: center
h1
font-weight: 100
letter-spacing: 2px
font-size: 3.2rem
color: white
margin: 0
font-weight: bold
background: radial-gradient(circle, rgba(222,222,222,1) 0%, rgba(255,255,255,1) 8%, rgba(237,232,232,1) 16%, rgba(195,195,195,1) 59%)
background-size: cover
-webkit-background-clip: text
-webkit-text-fill-color: transparent
// border: 1px solid blue
div.img_block
// border: 1px solid red
align-self: center
position: relative
margin-top: 30px
p.para
position: absolute
color: white
font-size: 1.6rem
white-space: nowrap
margin: 0
&.para1
right: 0
top: 40px
transform: translateX(100%)
&.para2
left: 0
top: 120px
transform: translateX(calc(-100% - 10px))
&.para3
bottom: -5px
right: 0
transform: translateX(calc(100% + 5px))
div.right
// border: 1px solid blue
flex-shrink: 0
flex-basis: 50%
display: flex
flex-direction: column
justify-content: center
@media (max-width: 767.98px)
margin-top: 30px
form.register_form
// border: 1px solid red
width: 80%
margin: 0 auto
padding: 0 20px
@media (max-width: 767.98px)
width: 100%
a.back_home
color: white
font-size: 1.4rem
text-decoration: none
display: inline-block
margin-left: 20px
&:hover
text-decoration: underline
div.input_group
// border: 1px solid blue
padding: 20px 0
display: flex
&:first-child
padding-top: 0
&:last-child
padding-bottom: 0
align-items: center
label, button
font-size: 1.8rem
label
width: 90px
// border: 1px solid yellow
display: inline-block
text-align: right
margin-right: 10px
flex-shrink: 0
height: 32px
input
border: 0
border-bottom: 1px solid white
border-radius: 0
background: none
outline: none
color: white
flex-grow: 1
padding: 0 10px 4px
font-size: 1.6rem
display: inline-block
letter-spacing: 3px
&:focus
border-bottom: 1px solid yellow
button
align-items: center
appearance: none
background-image: radial-gradient(100% 100% at 100% 0, rgba(0,172,193,1) 0, #4e5aba 100%)
border: 0
border-radius: 6px
box-shadow: rgba(45, 35, 66, .4) 0 2px 4px,rgba(45, 35, 66, .3) 0 7px 13px -3px,rgba(58, 65, 111, .5) 0 -3px 0 inset
box-sizing: border-box
color: #fff
cursor: pointer
display: inline-flex
font-family: "JetBrains Mono",monospace
height: 48px
justify-content: center
line-height: 1
list-style: none
overflow: hidden
padding-left: 16px
padding-right: 16px
position: relative
text-align: left
text-decoration: none
transition: box-shadow .15s,transform .15s
user-select: none
-webkit-user-select: none
touch-action: manipulation
white-space: nowrap
will-change: box-shadow,transform
min-width: 100px
&:focus
box-shadow: #3c4fe0 0 0 0 1.5px inset, rgba(45, 35, 66, .4) 0 2px 4px, rgba(45, 35, 66, .3) 0 7px 13px -3px, #3c4fe0 0 -3px 0 inset
&:hover
box-shadow: rgba(45, 35, 66, .4) 0 4px 8px, rgba(45, 35, 66, .3) 0 7px 13px -3px, #3c4fe0 0 -3px 0 inset
transform: translateY(-2px)
&:active
box-shadow: #3c4fe0 0 3px 7px inset
transform: translateY(2px)
.waves_block
font-size: 0
.waves
position: relative
width: 100%
height: 15vh
min-height: 100px
max-height: 150px
footer.footer
position: relative
height: 20vh
text-align: center
background-color: white
display: flex
justify-content: center
align-items: center
font-size: 1.6rem
color: gray
/* Animation */
.parallax > use
animation: move-forever 25s cubic-bezier(.55,.5,.45,.5) infinite
.parallax > use:nth-child(1)
animation-delay: -2s
animation-duration: 7s
.parallax > use:nth-child(2)
animation-delay: -3s
animation-duration: 10s
.parallax > use:nth-child(3)
animation-delay: -4s
animation-duration: 13s
.parallax > use:nth-child(4)
animation-delay: -5s
animation-duration: 20s
@keyframes move-forever
0%
transform: translate3d(-90px,0,0)
100%
transform: translate3d(85px,0,0)
</style>
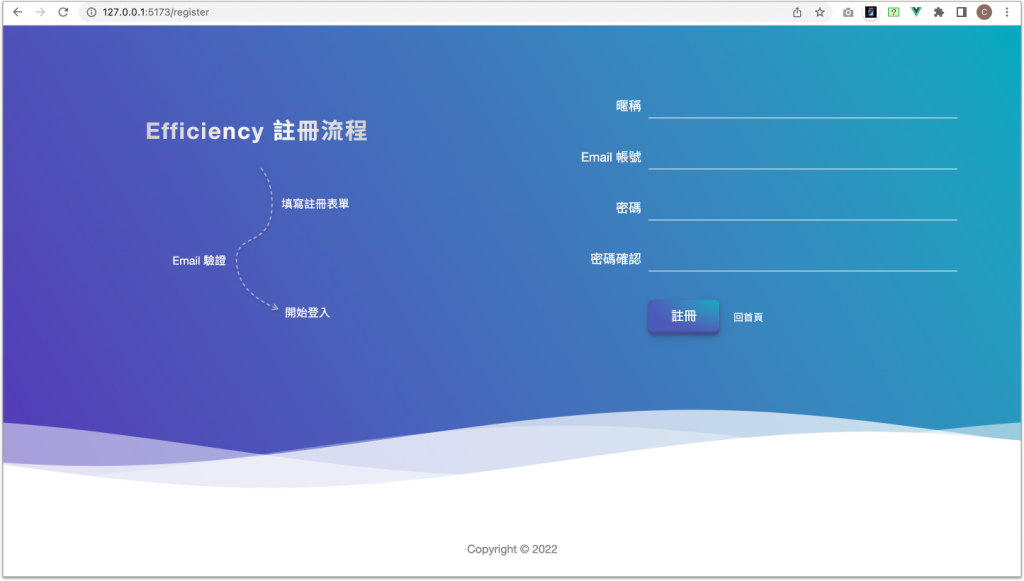
就可以透過像這樣的網址( http://127.0.0.1:5173/register )來瀏覽,完成的頁面如下示意圖:

後續想實作的註冊流程如下:
突然覺得要寫的東西好多,哈。只能一天一點一點的往前進了。
