先前所寫的 GraphQL API,筆者想要用 Docker 的方式,也就是打包成映像檔(Image),然後做佈署。
所以今天就來練習一下,怎麼打包成映像檔。
目前在 webmix_api 資料夾,就是我們先前寫的 GraphQL API,接下來按照以下步驟來打包吧。
要建立映像檔(Image),需要 Dockerfile 檔案,所以直接在 webmix_api 資料夾下,建立檔名為 Dockerfile,然後內容如下:
FROM denoland/deno:alpine
# DATABASE
ENV HOSTNAME=資料庫主機名稱
ENV USERNAME=資料庫使用者
ENV DB=資料庫名稱
ENV DB_PASSWORD=資料庫密碼
ENV PORT=資料庫埠號
COPY . /app
EXPOSE 8080
關於 FROM、ENV、COPY、EXPOSE 敘述如下:
建立映像檔(Image)的過程中,有沒有哪些檔案是需要忽略的呢?那就需要 .dockerignore 檔案,所以直接在 webmix_api 資料夾下,建立檔名為 .dockerignore,然後內容如下:
Dockerfile
.dockerignore
.env
筆者就忽略以上的三個檔案,也就是在建立映像檔(Image)時,這三個檔案,不會進到映像檔(Image)中。
就是使用 docker build 指令,如下:
docker build -t webmix_api_image:latest .
後面的 -t 緊接著 webmix_api_image 是映像檔(Image)的名稱,然後 lastest 是標記,最後的 . 是當層資料夾。執行該指令後,就是會自動尋找當層資料夾中的 Dockerfile 檔案,進行建立映像檔,並且會忽略 .dockerignore 所設定的檔案。
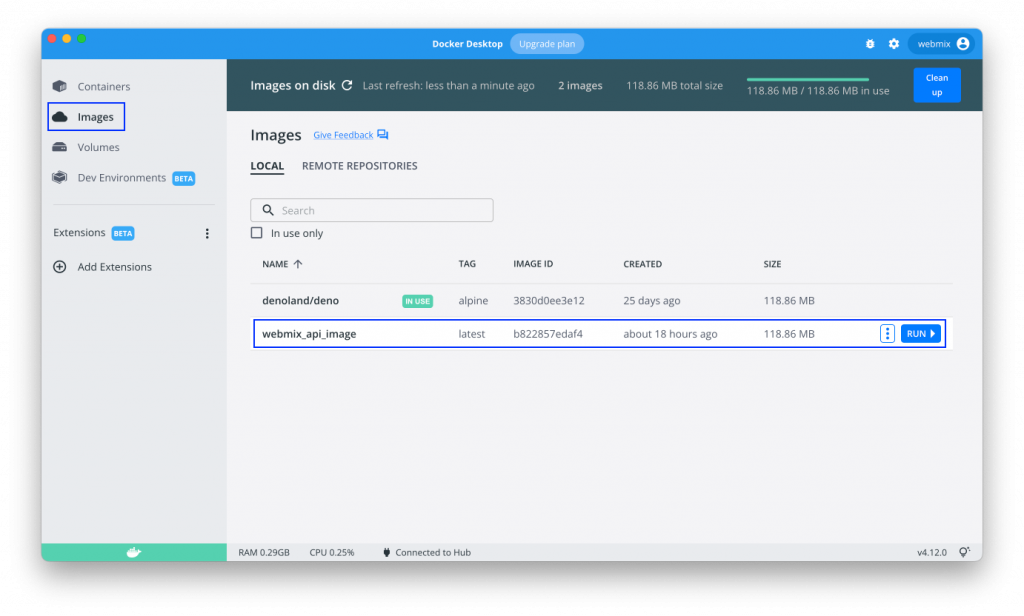
然後在 docker desktop 中,就可以看到如下圖:
的確有建立映像檔了。
然後如果想要測試是否能夠透過執行上述建立的映像檔產生容器的話,可執行以下指令:
docker run -it -p 8080:8080 --name webmix_api_from_mine webmix_api_image run --allow-net --allow-read --allow-env --watch /app/graphql.ts
會發現少了環境設定檔的相關設定,是因為先前在 Dockerfile 中,筆者有先將環境變數給設定進去。
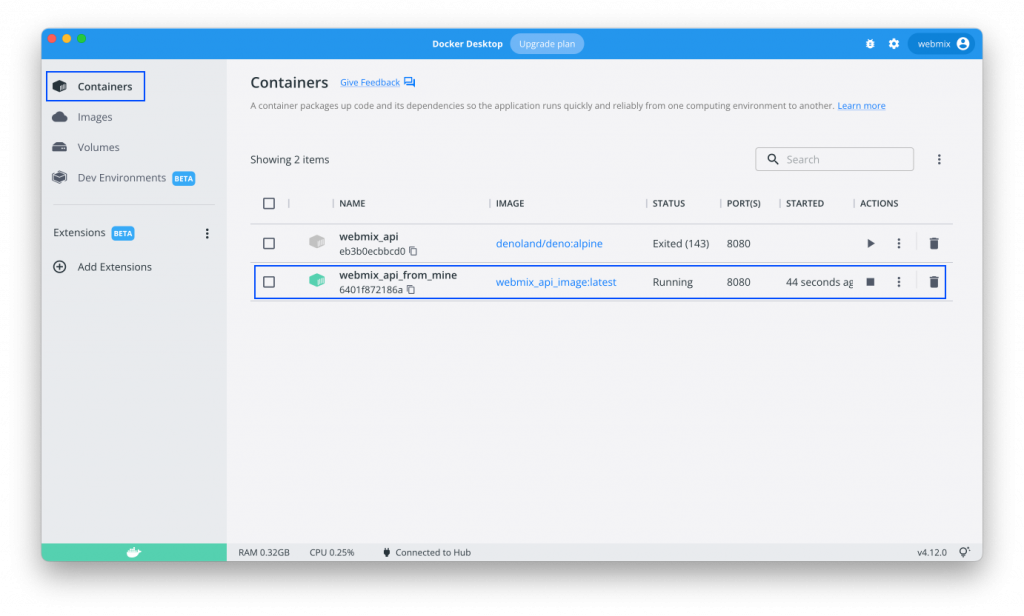
執行完之後,在 docker desktop 中,就可以看到如下圖:

然後就可以透過 http://localhost:8080/graphql 來瀏覽 GraphQL API。
這邊僅是為了測試我們所建立的映像檔,的確也可以產生可以運行的容器。
後續呢,我們就要來將建立的映像檔,儲存至 DigitalOcean 的 Container Registry 服務,存一個 private 映像檔是免費的,然後一樣會透過 DigitalOcean Apps 來佈署,希望順利,繼續加油。
