在上一篇文章當中,已經將網站 push 至 GitHub 上的特定 repo 了。
接下來呢,就要透過 DigitalOcean 上的 Apps 服務,經過設定之後,
就可以直接將 repo 中的原始碼同步過去,這個網站就上線了。
若您對 DigitalOcean 雲端服務有興趣,可以透過推薦連結試試看。因為是佈署靜態網站,所以是免費的。
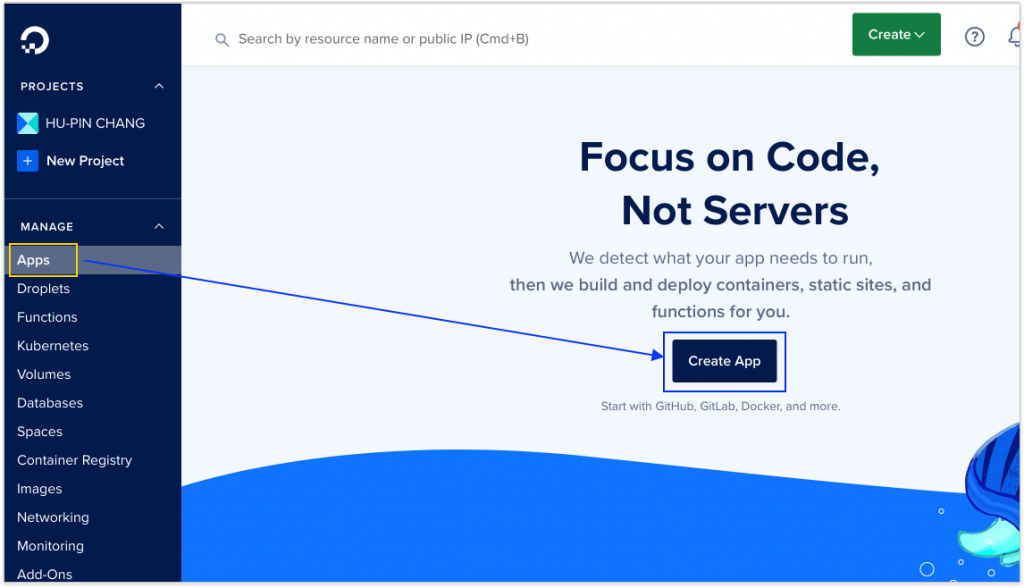
註冊且登入後,選擇以下:
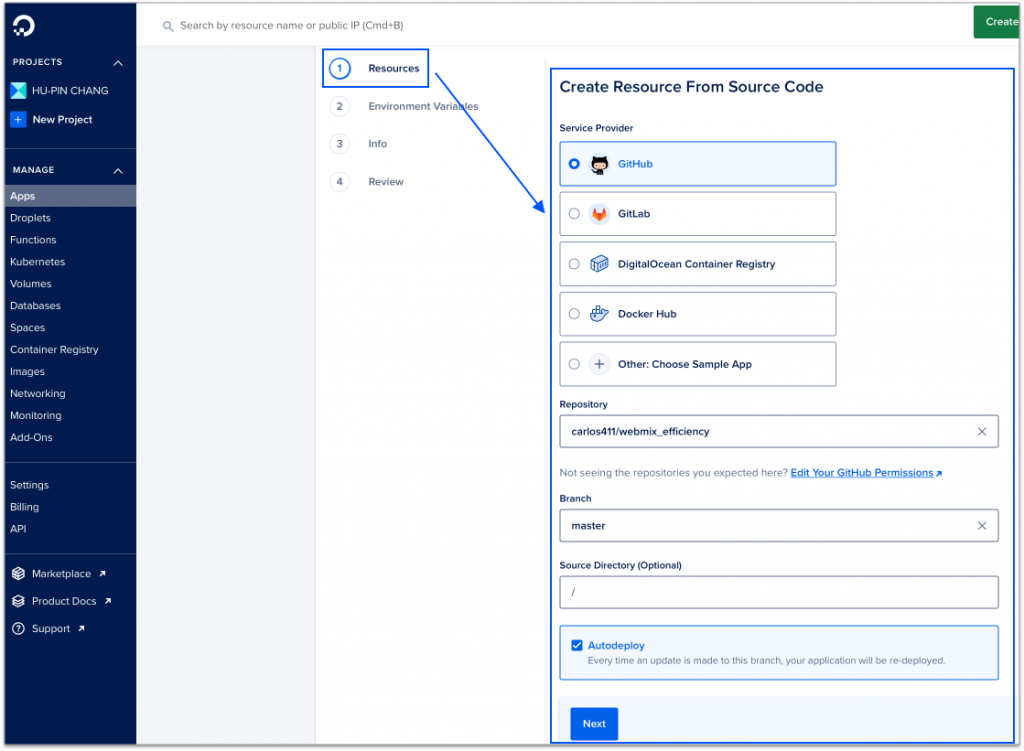
然後就會進到下圖的畫面,所以就設定一下,原始碼的來源,這邊就選擇來自 GitHub(會需要經過授權),
然後最下方有一個「Autodeploy」,如果勾選起來的話,每次只要有 push 新的原始碼到 repo 的話,那麼就會直接自動佈署,也是很方便。

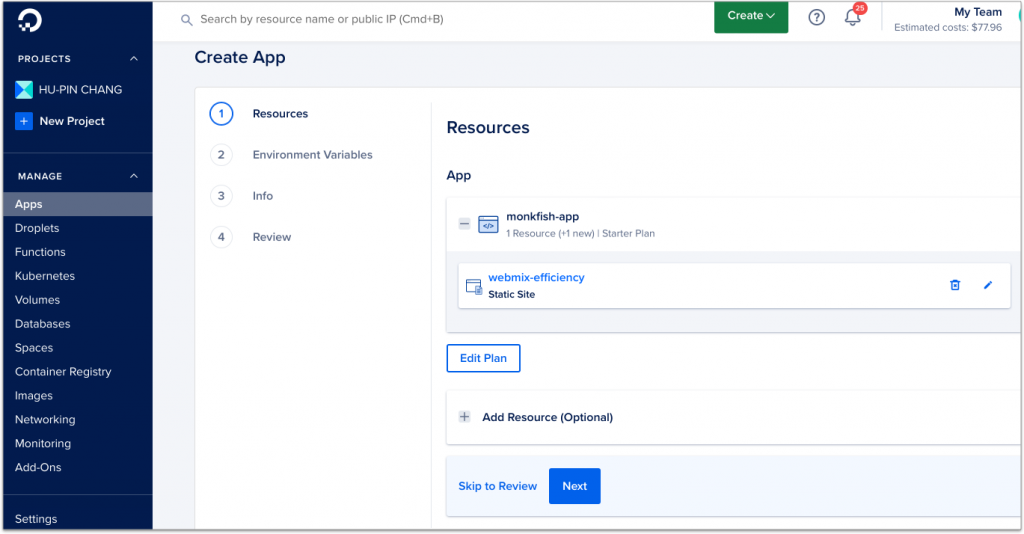
這個步驟設定完的結果,如下圖:
直接按「Next」即可。
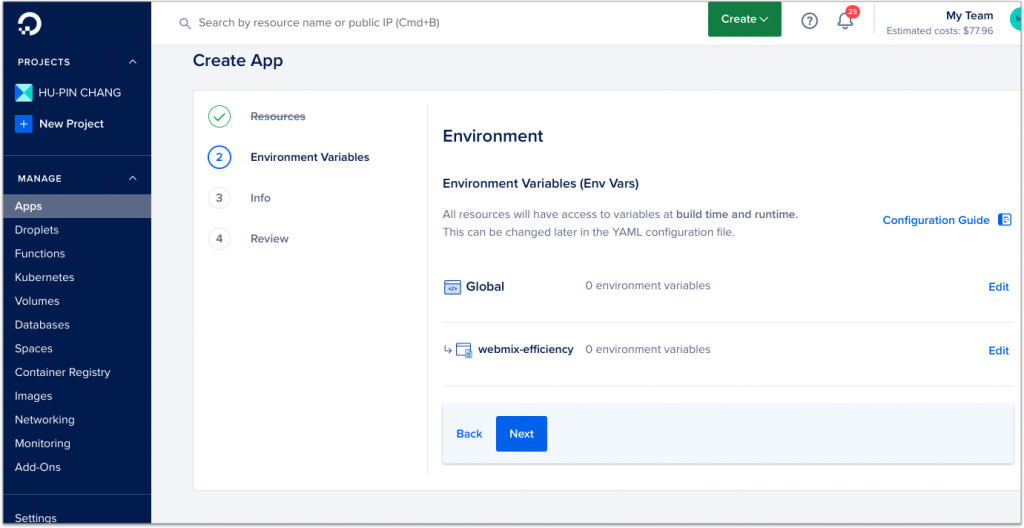
這個步驟是要設定環境變數,如下圖,我這邊沒有設定,所以直接按「Next」即可:
註:其實目前傳上去的網站,雖然到時會有畫面正常呈現,但原來 API 的網址仍是 localhost,所以這部份到時會導致 API 無法串接,而 API 的網址部份,當然其實應該要設定到環境變數當中,不過目前就先這樣吧,以後會再調整。
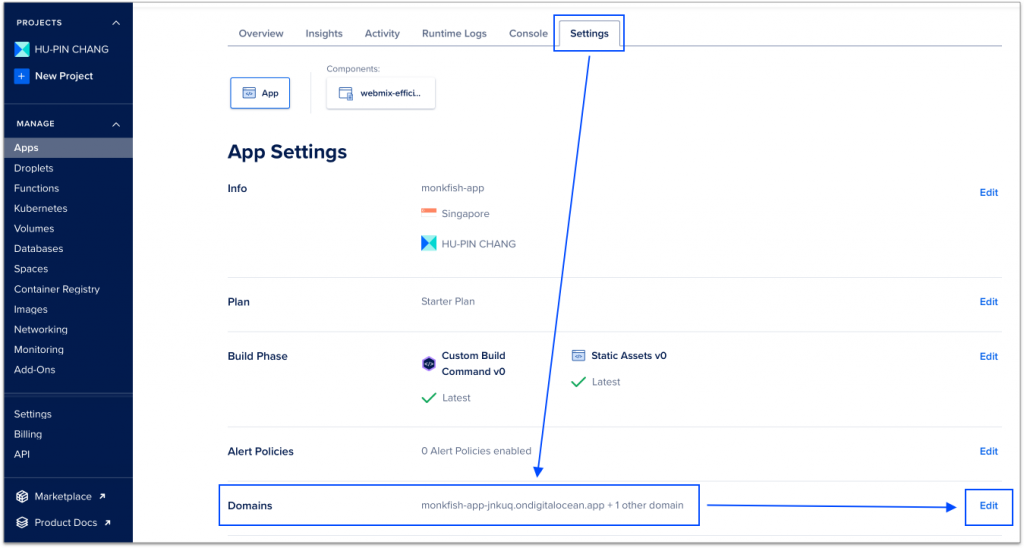
後面就按照 DigitalOcean 的指示做操作即可,完成後,看以下的設定網域的部份:
執行這個步驟之前,當然需要先去買網域喔,筆者是在 Godaddy 上買的。
然後經過剛剛的步驟,現在只剩設定網域,如下圖,點擊 Edit 按鈕:

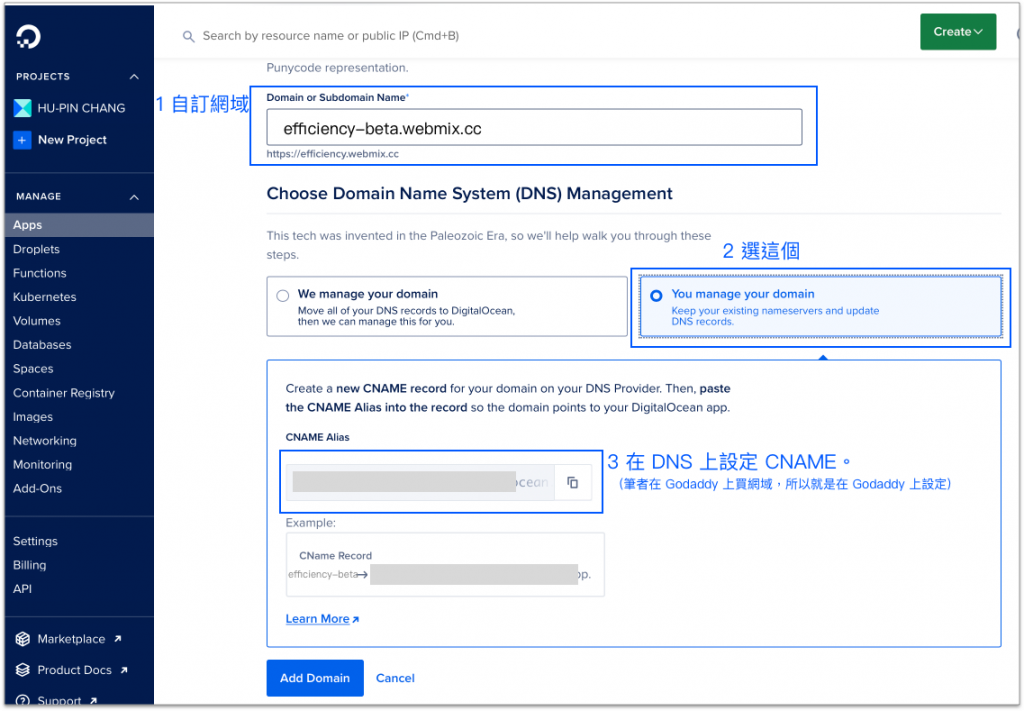
然後會看到如下圖,按照圖上的三個步驟,

最後按最下方的「Add Domain」就完成囉。
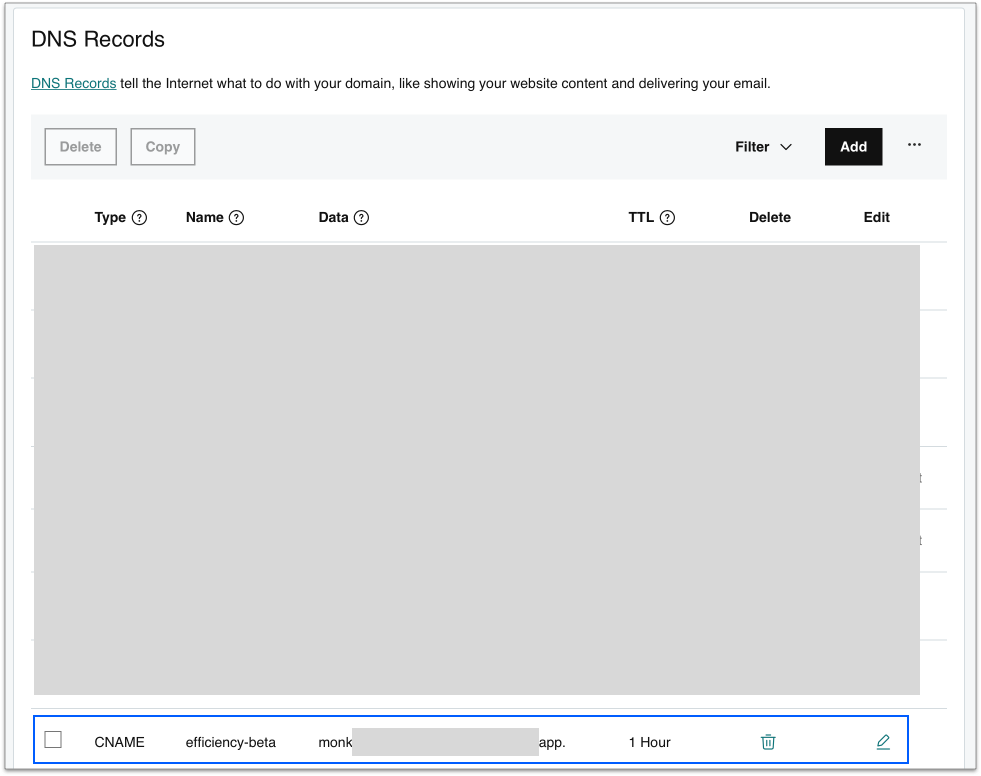
然後關於 Godaddy 上設定完的示意,也提供如下圖喔,就是設定 CNAME 即可。

筆者設定的網域是 https://efficiency-beta.webmix.cc/ ,所以可以點擊看看喔,有出現畫面了,佈署成功,讚。
