在 webmix_efficiency 資料夾下,在串接 API 時,筆者之前都是寫 localhost 這樣的 API,所以當佈署到伺服器上時,會導致 API 無法串接。
之前已經有將 GraphQL API 做佈署了,網址是 https://api-beta.webmix.cc/graphql ,所以接下來要做的是:
這種情境呢,就非常適合使用環境變數,那麼在 Vite 的框架當中,該怎麼去使用環境變數呢。
環境設定檔預設存在的地方就是專案資料夾(webmix_efficiency 資料夾)當中,但因為會設定到多個環境設定檔,所以這邊指定一下,環境設定檔我想存在特定的資料夾中。
開啟 vite.config.js 檔案,加一行原始碼:
envDir: path.resolve(__dirname, "./env")
完整檔案內容如下:
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import path from "path"
export default defineConfig({
resolve: {
alias: {
"@": path.resolve(__dirname, "./src")
}
},
plugins: [vue()],
base: "/",
envDir: path.resolve(__dirname, "./env")
})
意思就是說,筆者會將環境設定檔,存在 webmix_efficiency/env 這個資料夾底下。
關於環境設定檔的官方說明,可參考這個網址。
然後在 env 資料夾下,建立三個檔案:
這個檔案我沒有輸入任何內容,因為目前沒有什麼要設定的。
不論是在任何環境,例如開發環境或 production 環境,
這個環境設定檔所設定的,都會被套用。
這個檔案設定的內容如下:
VITE_GRAPHQL_API_DOMAIN=http://localhost:8080
這個環境變數 VITE_GRAPHQL_API_DOMAIN,只有在開發環境(npm run dev)時,
可透過以下程式來取得,而且環境變數的開頭,一定要用 VITE_ 來做開頭:
import.meta.env.VITE_GRAPHQL_API_DOMAIN
另外可編輯 .gitignore 檔案,將 .env.local 檔案不要納入版控當中:
./env/.env.*.local
這個檔案設定的內容如下:
VITE_GRAPHQL_API_DOMAIN=https://api-beta.webmix.cc
這個環境變數 VITE_GRAPHQL_API_DOMAIN,只有在 production 環境(npm run build)時,
一樣可透過以下程式來取得,而且環境變數的開頭,也一樣要用 VITE_ 來做開頭:
import.meta.env.VITE_GRAPHQL_API_DOMAIN
在 src/App.vue、src/views/Home.vue、src/views/register.vue 檔案當中,
原來的:
http://localhost:8080/graphql
改成:
${import.meta.env.VITE_GRAPHQL_API_DOMAIN}/graphql
這邊的重點,就在於 import.meta.env.VITE_GRAPHQL_API_DOMAIN,如果是使用 npm run dev 這樣的開發環境時,就預設會去抓 .env.local 裡的環境變數。
如果經過 build 之後,也就是 npm run build,產出來的結果,預設會是 production 環境,所以會去抓取 .env.production 裡的環境變數。
佈署的檔案,之前已經建立過了,完全不需要更動,所以直接執行以下指令:
sh deploy.sh
執行完之後,就會自動將程式部署到 DigitalOcean 上了。
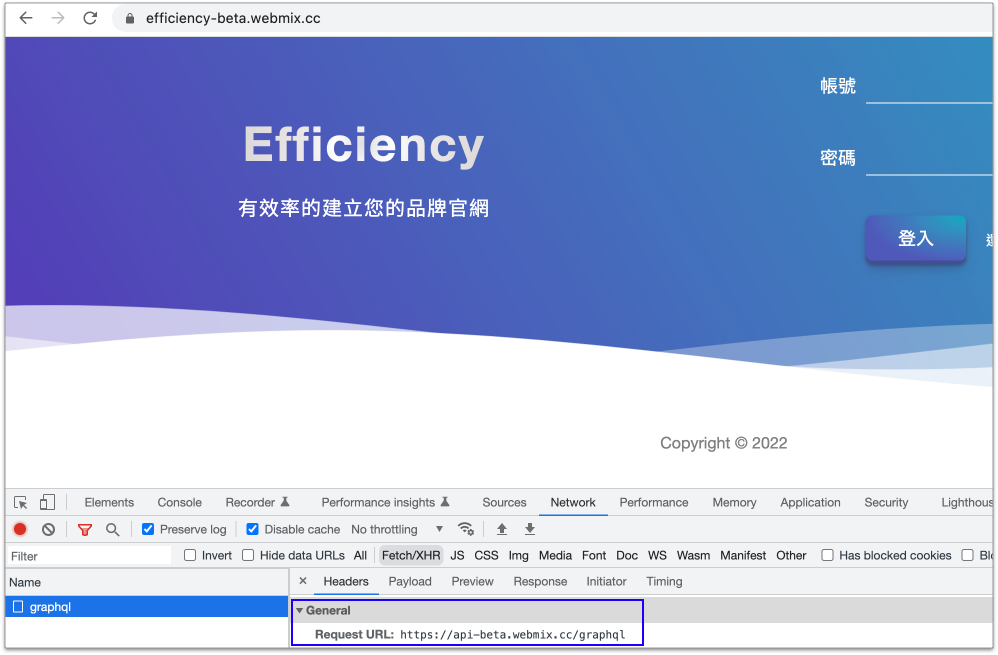
所以瀏覽 https://efficiency-beta.webmix.cc/ 這個網址,輸入相關帳密,或完全不輸入測試登入失敗的狀況,來看看是不是有串接 api-beta 那個網址呢,如下圖的藍框處:

發現的確有設定成功。
明天是最後一天,也就是最後一篇文章了,即將跑完30天的旅程了。真的不容易。
