今天要來將 GraphQL API 的映像檔,佈署至 DigitalOcean 的 Apps 服務。
在 webmix_api 資料夾下的 Dockerfile 檔案,筆者更改如下:
FROM denoland/deno:alpine
COPY . /app
EXPOSE 8080
CMD deno run --allow-net --allow-read --allow-env --watch /app/graphql.ts
執行以下指令來建立映像檔:
docker build -t webmix_api_image:latest .
之後在本機端可透過以下指令來啟動容器
docker run -e HOSTNAME=主機名稱 -e USERNAME=資料庫使用者 -e DB=資料庫名稱 -e DB_PASSWORD=資料庫密碼 -e DB_PORT=資料庫埠號 -it -p 8080:8080 --name webmix_api_from_mine webmix_api_image
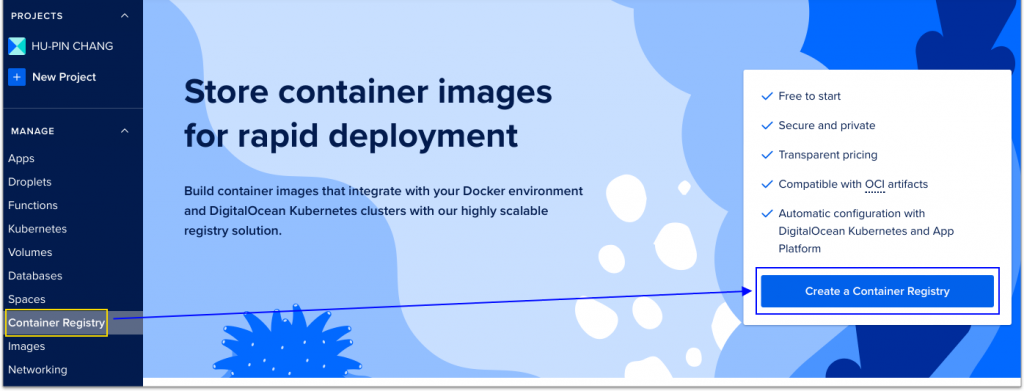
如下示意圖:
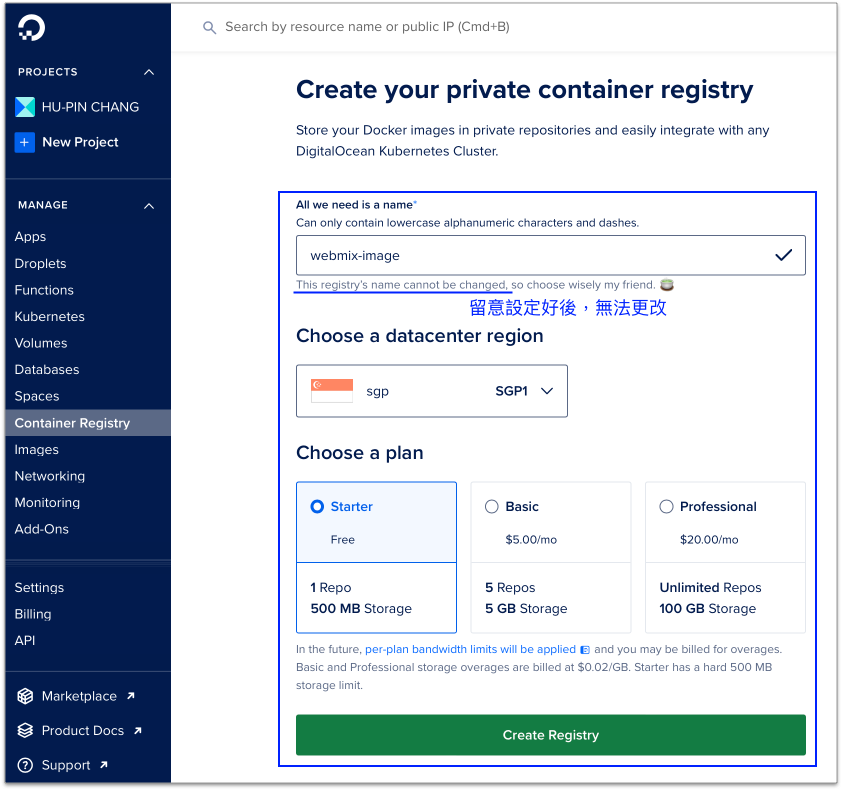
然後這個:
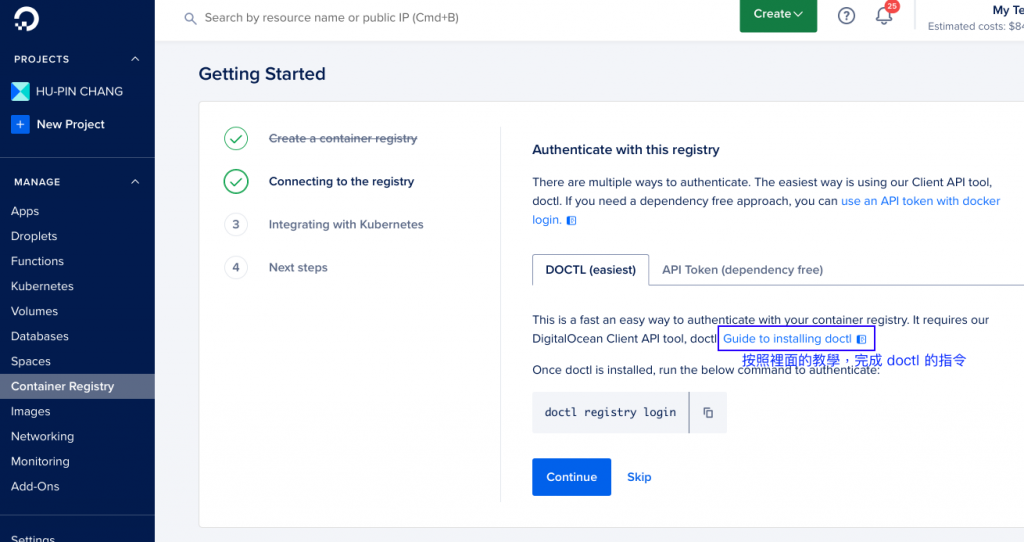
需設定 doctl 指令,如下圖有連結的教學:

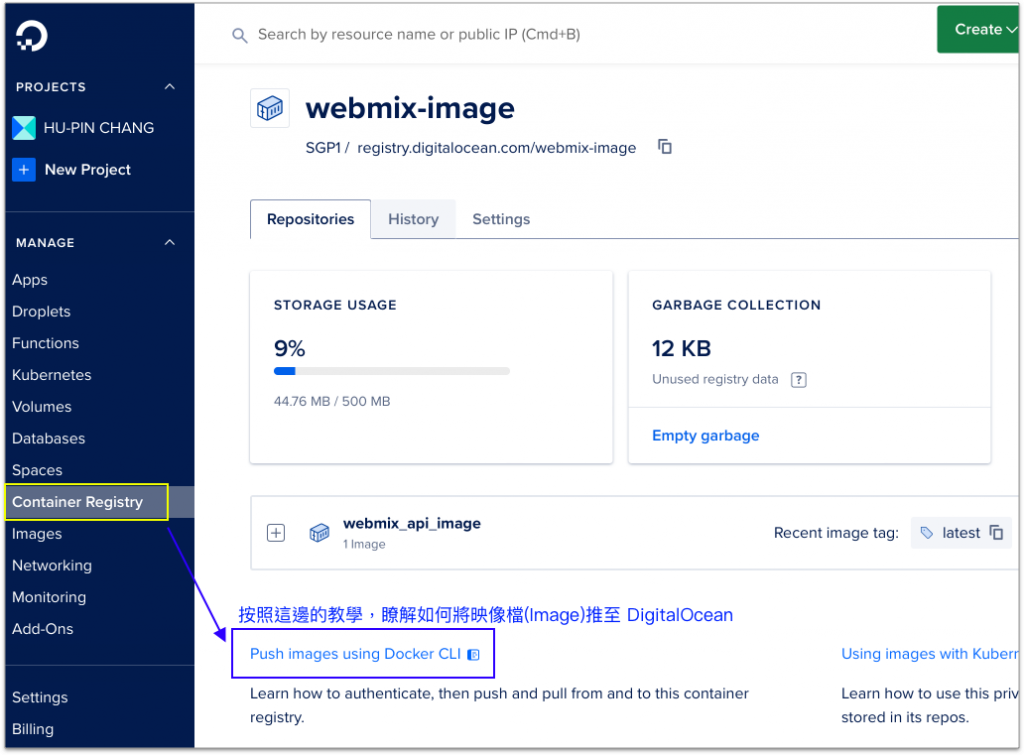
申請完後,會有一個連結,教怎麼 push 映像檔至 DigitalOcean,如下圖:

將 webmix_api_image 這個映像檔,更名成另一個,這要看讀者自己的設定喔
docker tag webmix_api_image registry.digitalocean.com/<registry>/<映像檔名稱>
然後執行以下指令就完成了。
docker push registry.digitalocean.com/<registry>/<映像檔名稱>
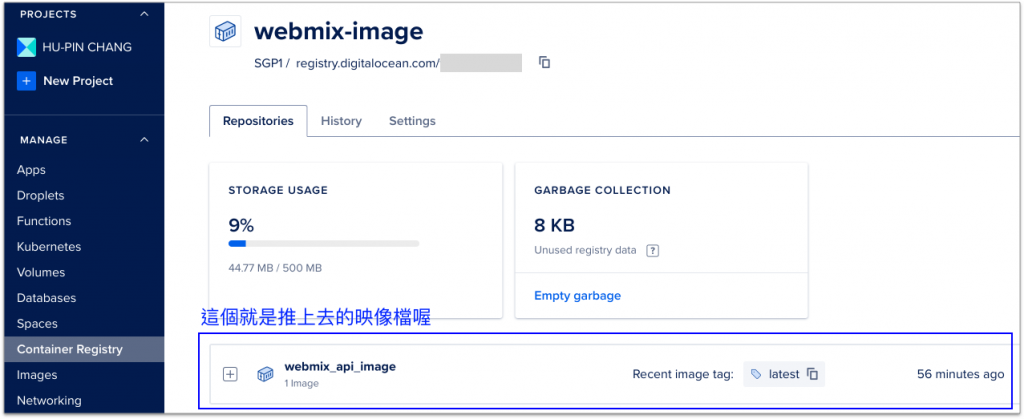
就可以在 Container Registry 頁面,看到推上去的映像檔了,如下圖:

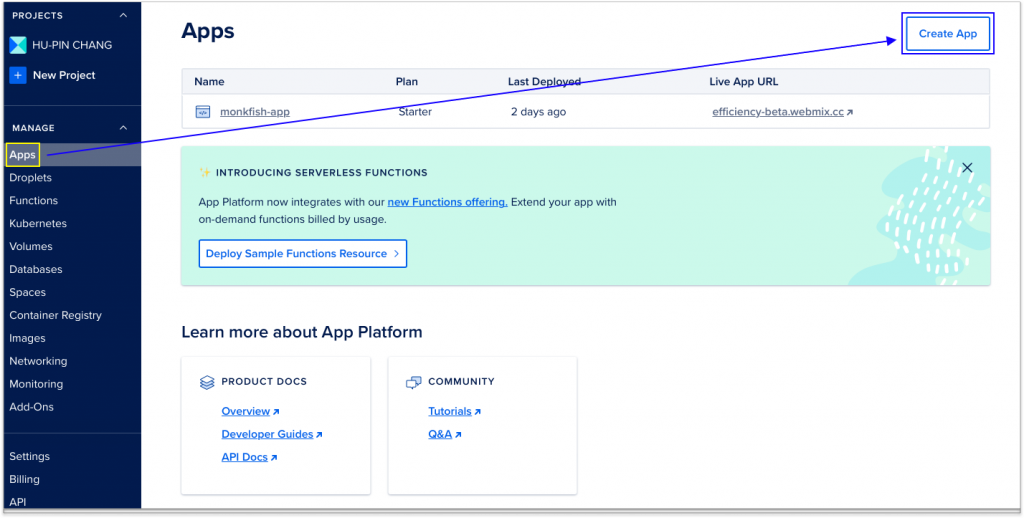
如下圖:
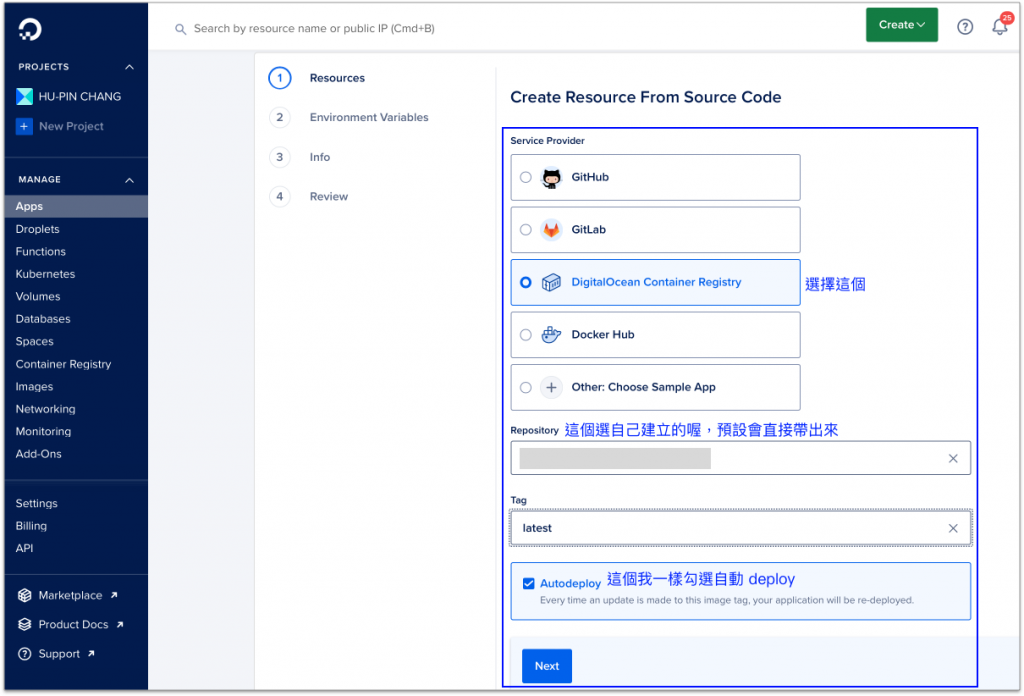
然後選下圖這個:
會有一個選價格的 「Edit Plan」,最低是5美金。
然後也要設定環境變數喔,會有一個 Bulk Editor 按鈕,按下去之後,貼如下示意即可:
HOSTNAME=主機名稱
USERNAME=資料庫使用者
DB=資料庫名稱
DB_PASSWORD=資料庫密碼
DB_PORT=資料庫埠號
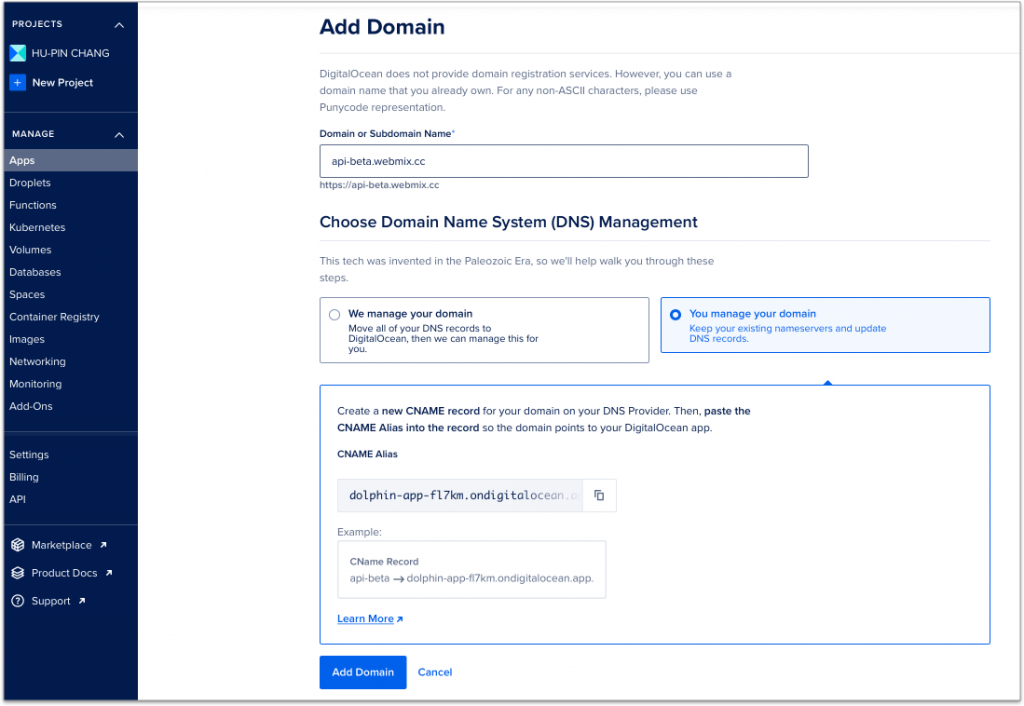
最後再設定一下 domain,如下圖:
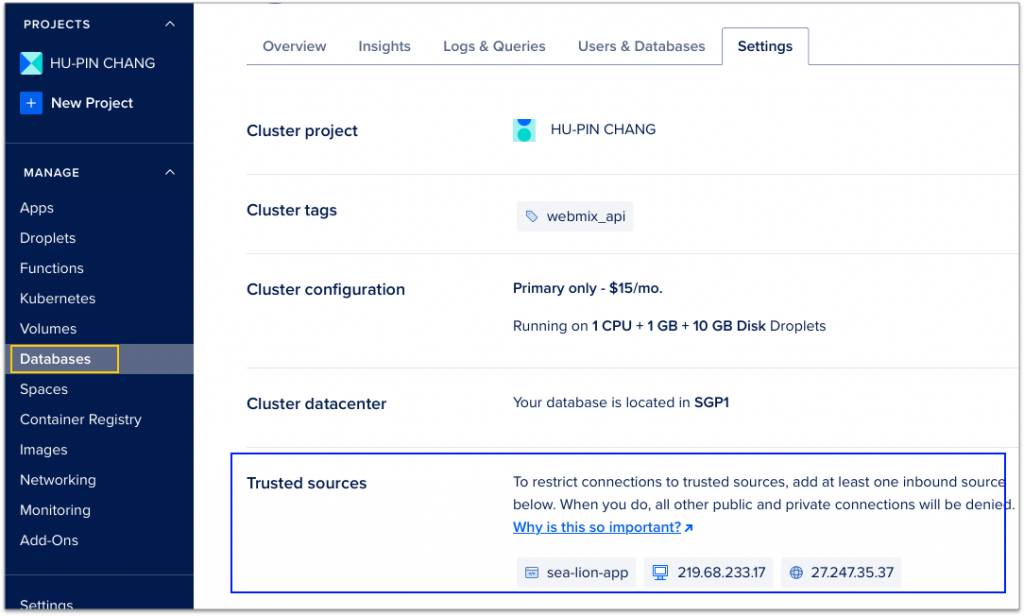
最後因為資料庫需要允許存取,所以設定如下圖:

完成 GraphQL API 的佈署了,可以透過此 https://api-beta.webmix.cc/graphql 來瀏覽囉,讚,
