上篇提到了一些測試左移與測試右移的基本概念
用最簡單的說法Recap一下:
這篇重點會放在測試左移的實際案例與做法
我自己一開始對測試左移的理解也比較粗淺,覺得就是越早測越好
但這個早要怎麼定義,怎樣才能真正對產品或是開發過程有幫助,
我也根據自己的經驗思考了一下,整理出以下兩點大方向可以當takeaway:
RD的主要工作還是在做好功能跟串接服務,而QA要幫忙想的是實際情境與測試
一開始學習在Design Review中提出問題時,因為邊聽RD的投影片
會同步進入到每個功能與邏輯,很容易陷入功能設計本身。
卻忘了QA的角色其實要專注的地方是使用者情境(User Scenario)
最後感覺在設計前期起不到太大的作用,還是把測試相關的回饋擺到後面才做
我遇到過很強的QA前輩,他們在參加RD Design Review的時候
常常都能提出一些設計規格外的問題,卻又很貼近使用者情境
原因就在於他們很清楚QA的目標是什麼,不是真的幫RD review code
而是在設計初期就針對新增修改的功能有大致了解後,直接去思考回歸測試的項目
加了什麼改了什麼,使用者會不會用其他方式使用我們的產品,測試項目怎麼變動
測試風險在哪裡,測試優先度大致上要怎麼去訂?需要多加哪個種類的測試等等
在這個前期就提出了很有價值的意見,協助RD怎麼去規劃與設計處理方式
像是埋trace-id,加有意義的debug log,出事了怎麼rollback等等
左移力求的是提早發現問題,不管是UI面、功能面、系統面其實都可以
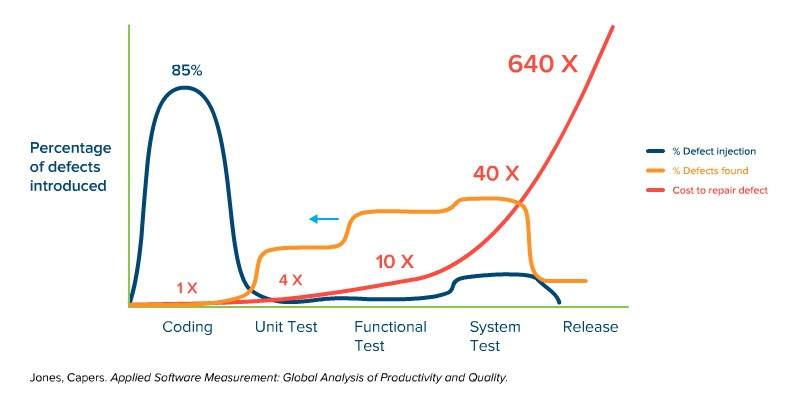
所以在上篇有提到的這張圖

為什麼一般來說QA發現Bug的數量會持續增加,不是慢慢減少的原因是
前期需要測試新增的功能是否正常,而回歸測試通常是測試快收尾的時候才開始做
所以很多功能的交互作用與系統整合的問題,問題會隨著測試廣度越高慢慢浮現
很多發現當下覺得很基本的問題,卻在很後期才找到,
可能的原因就是測得太深,忘記了整個產品的全局使用情境
簡單的解法就是有空就做像是冒煙測試(Smoke Testing)這種簡單測試
重點是簡單然後勤著做,有時候就能避免掉一些後期看起來很誇張的Bug
同時這點也是可以藉由建立基本的自動化測試來省去繁複的人工作業。
當然你如果有充足的時間金錢,軟體品質絕對是做到最好
但我覺得這兩大方向在現實狀況就可以有效幫助到QA在測試左移思考上的躍升
心法也不侷限在產品與公司,幾乎是到哪裡都可以使用。
測試左移的過程中,包含很多專業技術能力的提升都是QA可以練功練很久的地方
前人同時在這裡留下很多寶藏與尋寶圖,你永遠都有東西可以學習跟精進
這也是為什麼我覺得測試左移美麗的地方。
下一篇來分享測試右移的實戰經驗
