在開始前先跟大家分享悲慘的故事,就是原本今天的已經寫得差不多了,沒想到一個沒有存檔,不小心關掉瀏覽器,又變成白紙了,提醒大家要記得時常存檔!
那今天我們會延續昨天的Dynamic path,並談談在沒有找到頁面時,該如何處理~
不知道大家有沒有在使用瀏覽器時曾經看到404 Not Found 這句話。這代表著當你對瀏覽器發出請求時,找不到對應的頁面,那為什麼會用404 Not Found 來做顯示呢?其實這個由來眾說紛紜,網路上流傳各種版本,像是有人說www的發明者Tim Berners-Lee 的辦公室房間號碼就是404。如果你想瀏覽網頁,就必須向這個房間提出申請,如果找不到這個網頁,就會顯示「404 not found」。也有人說是因為歐洲核子研究組織的 404 室安置了全球第一台網路伺服器,且www的發明者Tim Berners-Lee的辦公室也在那裡,時常找不到他本人,彷彿就像「Page Not Found」,最後也被引用至編號上。也有人說只是單純編碼而已。不過不管是什麼由來,最後404 Not Found變成一個通用表示網址找不到對應頁面的意思。
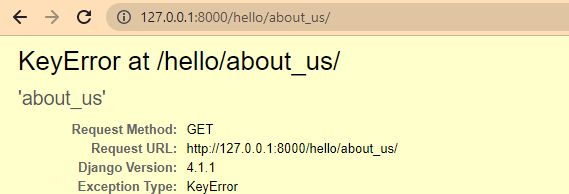
在Django 中,若沒有特別去設定這個頁面,那當我們找不到頁面時,就會顯示

如果是呈現給一般不懂程式的人看,他可能就會非常困惑。因此我們需要在找不到頁面時,給予他一個404 Not Found。在Django中可以透過HttpResponseNotFound和Http404的函式來告訴使用者。
首先我們要先import HttpResponseNotFound,並將pagecontent改為try..except的方式,讓頁面找不到時,
去跑except的HttpResponseNotFound。
from django.shortcuts import render
from django.http import HttpResponse, HttpResponseNotFound
page = {
"aboutus": "關於我們",
"storeinfo": "門市資訊",
"News":"新聞"
}
def pagecontent(request, content):
try:
res = page[content]
return HttpResponse(page[content])
except:
res = "找不到這個頁面!"
return HttpResponseNotFound(f'<h1>{res}</h1>')

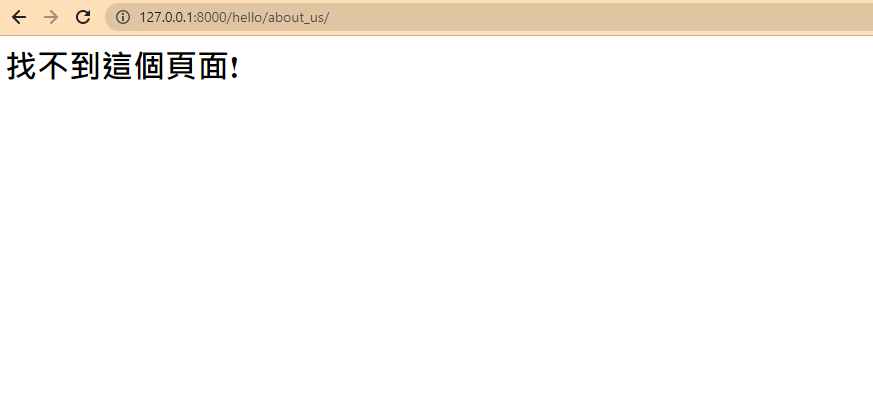
可以看到它就可以照我們所定義的進行回復,不過在我寫的時候發現HttpResponse和HttpResponseNotFound存入的參數是一樣的,使用方法也一樣的,就發現其實HttpResponse和HttpResponseNotFound在except時其實是一樣的。
只是比較好在維護時可以比較簡單去辨認目前在做的事是什麼。
而Http404也是使用類似的方法。但是Http404內所傳遞的'404 Page Not Found'字串是顯示在Debug頁面的,時寄回傳的是Django已經寫好的404 html文件。
from django.shortcuts import render
from django.http import HttpResponse, HttpResponseNotFound, Http404
page = {
"aboutus": "關於我們",
"storeinfo": "門市資訊",
"News":"新聞"
}
def pagecontent(request, content):
try:
res = page[content]
return HttpResponse(page[content])
except:
raise Http404('404 Page Not Found')
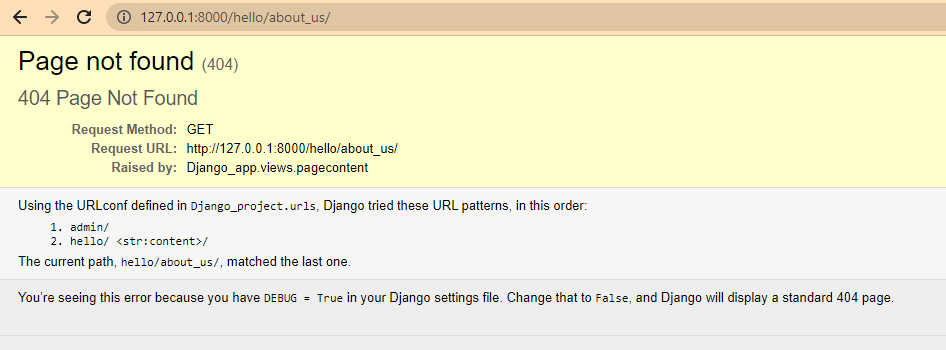
可以看到我們設定完再重跑時會看到這個Debug畫面。剛剛所傳入的'404 Page Not Found'就顯示在上面。

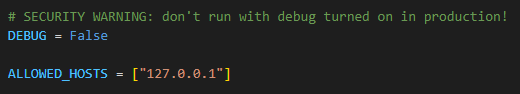
之所以沒有顯示Django幫我們內建的404 page,是因為我們setting的DEBUG模式沒有設成False。並需要設定ALLOWED_HOSTS,這裡就把ALLOWED_HOSTS 設為你目前本地端Django運行的網址,若沒有特別去修改都會是127.0.0.1。

修改完成後就可以看到囉!

除此之外也有可以自訂404 頁面的方法,等到我們提到Template時會再跟大家聊聊~
其實原本今天還要再介紹Redirect的方法,不過因為存檔突然不見所以我們只能明天再見了QQ
https://docs.djangoproject.com/en/4.1/topics/http/views/#the-http404-exception
