在美國大學教室,常常看見教授們將某個黑板,翻過來,翻過去,這種可翻式的黑板,節省了不少的教室空間。同樣地,利用這種翻頁效果,除了可以節省網頁空間,也增加網頁的吸睛度。
今天介紹這種翻頁效果的製作,文章最後提供了開始程式碼可供練習;也提供了完成程式碼,當作參考。
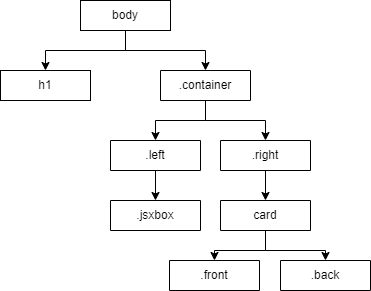
範例的html架構如下:
.front容器會包含之前作的內容,.back則會加上證明的內容,我們會作一個翻頁的效果(flip),以免畫面太大。
<body>
<h1 class="title">尤拉線定理</h1>
<div class="container">
<div class="left">
<div id="box" class="jxgbox" style="width: 500px;height: 500px;"></div>
</div>
<div class="right">
<div class="card">
<div class="front">
<div class="btnContainer">
Front
</div>
</div>
<div class="back">
<div class="btnContainer">
Back
</div>
</div>
</div>
</div>
</div>
</body>
html, body {
width: 100%;
display: flex;
justify-content: flex-start;
align-items: center;
flex-flow: column;
}
.title {
text-align: center;
width: 800px;
letter-spacing: 15px;
padding: 10px;
margin: 20px auto;
background: #37613C;
color: white;
border-radius: 5px;
}
.container {
width: 900px;
display: flex;
justify-content: center;
}
.left {
width: 500px ;
margin-right: 20px;
}
.right {
width: 280px;
}
.btnContainer {
width: 100%;
height: 498px;
border: 1px solid #dedede;
box-shadow: 0px 0px 1px #efefef;
}
主要是寬度與高度的設定,還有一些簡單的flex排版,讓主結構的外框先排好來,將來再將內部的元件給放進去。因為此時.front和.back的position還沒設定為absolute,所以它們的版面是上下排列,接下來我們就要製作翻頁(flip)的效果。
先在index.html的.front和.back內加入兩個按鈕的標籤。
<div class="btnContainer">
Front<button class="frontBtn">Go to back</button>
</div>
<div class="btnContainer">
Back<button class="backBtn">Go to back</button>
</div>
翻頁的效果主要是在上層容器.card內使用preserve-3d的transform-style,然後讓.back繞Y軸轉180deg。
.card {
transform-style: preserve-3d;
}
.front, .back {
width: 100%;
height: 100%;
}
.back {
transform: rotateY(180deg);
}
此時.back的畫面會是這樣:
此時我們在.card內加入position: relative;以及.front, .back內加入position: absolute;
.front和.back的畫面會重合在一起:
此時不論.front或.back反面(backface-visibility)的時候,我們要把它藏起來
.front {
z-index: 3;
backface-visibility: hidden;
}
.back {
backface-visibility: hidden;
z-index: 1;
transform: rotateY(180deg);
}
.flip {
transform: rotateY(180deg);
}
z-index是圖層的數目,數字愈大,表示在愈上層。.flip類別是要準備用javascript加入.card內的類別,讓.card繞Y軸轉180deg;此時,.front和.back同時都會轉180deg,.card內再加入transition: all 1s linear;讓翻頁的動作花1秒時間,就可以得到翻頁的效果。
const card = document.querySelector('.card') //翻頁效果front和back的容器
const frontBtn = document.querySelector('.frontBtn')
const backBtn = document.querySelector('.backBtn')
frontBtn.addEventListener('click', () => {
card.classList.add('flip')
})
backBtn.addEventListener('click', () => {
card.classList.remove('flip')
})
最後,我們在index.html加入證明的步驟的大綱。
<div class="back">
<div class="faceContainer">
<div class="proofs">
<div class="proof">1</div>
<div class="proof">2</div>
<div class="proof">3</div>
<div class="proof">4</div>
</div>
<button class="backBtn">Go to back</button>
</div>
</div>
今天主要使用CSS製作翻頁效果以節省畫面空間,未來,我們將可搭配JSXGraph。讓網頁能達到教室黑板的效果。我們的教學網頁範例預計左邊配置JSXGraph的圖形,右邊則是文字證明頁面和按鈕控頁面,而文字頁面和按鈕控制頁面的切換,則利用今天製作的翻頁(Flip)效果來完成。請保留今日完成程式碼,它將是明天的開始程式碼。
