JSXGraph的3D元素並不多,就在今天做個簡單的介紹。
board.create('view3D', [[x, y], [w, h], [[x1, x2], [y1, y2], [z1, z2]], 屬性物件)
const bound = [-5, 5]
const view = board1.create('view3d',
[[-250, -250],
[500, 500],
[bound, bound, bound]],
{
// xyz坐標軸視意
axesPosition: 'center',
xAxis: { strokeColor: 'blue', strokeWidth: 3},
// 立方體平面
xPlaneRear: { fillColor: '#759278', mesh3d: {visible: false}},
yPlaneFront: { visible: true, fillColor: 'blue'},
// 立方體平面上坐標軸
xPlaneRearYAxis: {strokeColor: 'red'},
xPlaneRearZAxis: {strokeColor: 'red'},
yPlaneFrontXAxis: {strokeColor: 'blue'},
yPlaneFrontZAxis: {strokeColor: 'blue'},
zPlaneFrontXAxis: {visible: false},
zPlaneFrontYAxis: {visible: false}
})
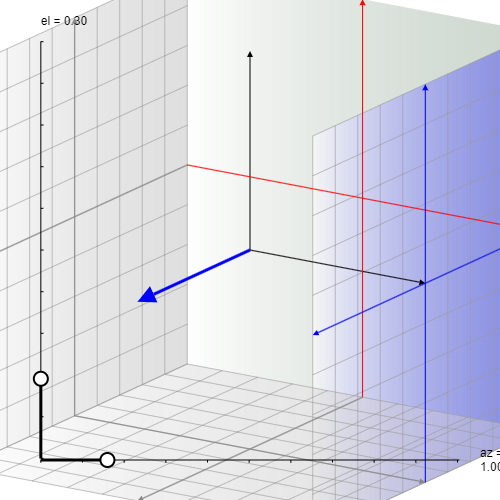
執行結果
圖上有兩個滑桿,水平滑桿拖曳,視角會繞z軸旋轉(相當於一般認知的經度);垂直滑桿拖曳,視角會繞xy平面旋轉(相當於一般認知的緯度)。
ParametricSurface3d必須建立在View3D的立方體上,我們直接以範例解釋。
let c = view.create('parametricsurface3d', [
(u, v) => 3 * Math.sin(u) * Math.cos(v),
(u, v) => 3 * Math.sin(u) * Math.sin(v),
(u, v) => 3 * Math.cos(u),
[0, 2 * Math.PI],
[0, Math.PI]
], {
strokeColor: '#759278',
stepsU: 30, //u的網格數目
stepsV: 30, //v的網格數目
});
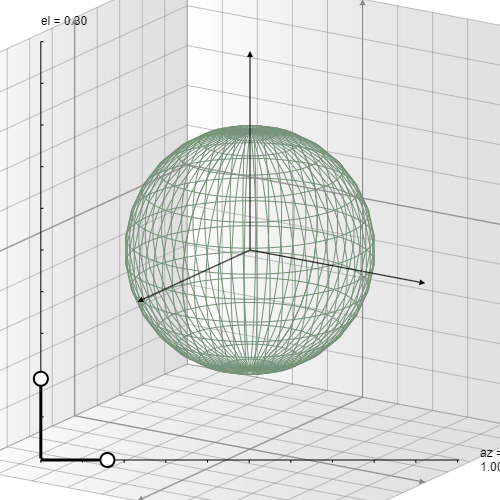
建構陣列內必須要給x、y、z三個坐標的參數方程式,上面的例子是球面坐標與直角坐標的轉換公式,u代表經度,v代表緯度;另外兩個陣列分別代表u和v的範圍。
執行結果
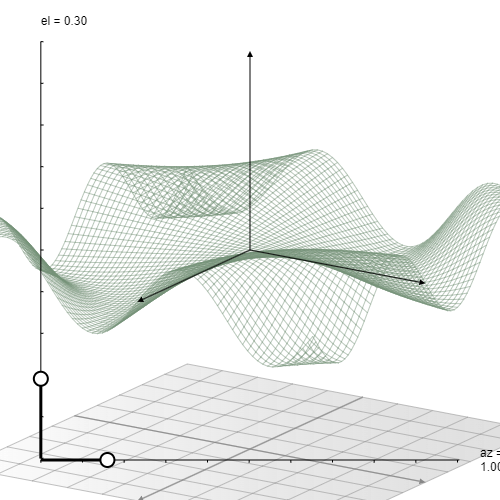
FunctionGraph3d必須建立在View3D的立方體上,我們直接以範例解釋。
// z坐標為(x, y)的函數
let z = (x, y) => Math.sin(x * y / 4);
// 3D surface
let c = view.create('functiongraph3d', [
z,
bound,
bound,
], {
strokeColor: '#759278',
strokeWidth: 0.5,
stepsU: 70, //u的網格數目
stepsV: 70, //v的網格數目
})

JSXGraph的3D支援元素並不多,使用上並不方便,教學上只能做函式的示範,3D方面繪圖方面,Geogebra提供的支援還是完整很多。Javascript還有其它的功能更強大的3D套件可以使用,個人曾使用過為three.js,可以搭配開源軟體blender建模,然後在網頁上渲染。明天是鐵人賽最後一天了,終於要結束囉!
