昨天講到的是關於SASS編輯器的選擇,
但你要使用一個新的語言,
不是安裝好編輯器就好了,
你要讓你的裝置本身可以讀取該語言。
|下載Ruby|
SASS本身不算是一個全新的語言,
它起源於ruby,
所以要安裝SASS之前,要先安裝ruby。
在SASS網站有提到Mac不需要另外安裝ruby(有自帶),
但是我本人是用windows系統,
所以乖乖下載吧!
|下載Ruby注意事項|
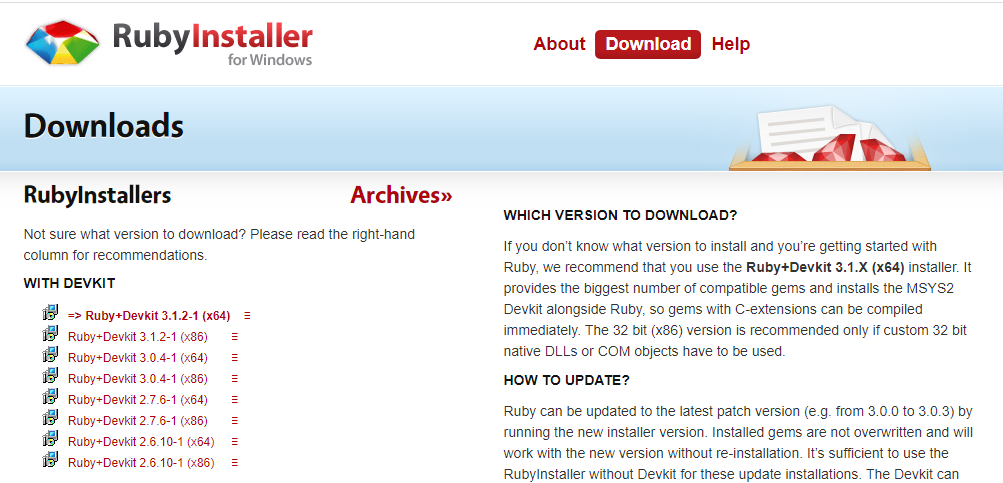
在Ruby官網
就可以下載相應的版本。
如果不是很清楚應該載甚麼版本,
官網上面也會有建議。
如果是64位元的使用者,
要把add ruby executables to your PATH打勾。我自己是第一次載的時候沒勾就不能使用QQ
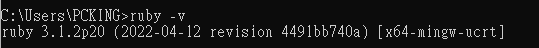
|確認Ruby安裝版本|
ruby -v

|安裝SASS/compass|
輸入以下
gem install compass
Compass是基於SASS框架下的一個工具,
安裝compass的同時,SASS也同時可以使用
有些工具是compass結合sass才會出現的功能,
之後有用到的時候會再多說明。
|開啟一個compass專案|
一樣用命令提示字元就可以了。
裡面會有幾個預設的檔案
包括: scss config.rb stylesheet等。
如果想要使用的是sass的話,
只要更改scss的副檔名為sass即可。
非常方便。
|分析自己的需求|
因為我是初學者,
我需要知道由SASS編譯出來的CSS會長甚麼樣子。
(才有學習SASS的目的)
所以要一直讓css去看sass做了甚麼更動並且同步更新。
|開始監聽同步更新|
compass watch ithome(自己的compass專案名稱)

出現上面那一行代表監控成功。
如果之後有對config進行修改與更動,
需要停止監聽之後重新執行監控。
藉由實際安裝好像更可以理解compass ruby sass scss之間的關係了><
