回顧三天前文章 D-9 Route | 引路帶你進入Flutter世界
介紹 GridView / ListView
可用於APP上顯示多筆資料或是表格
最基本的範例就是children中重複放入你需要的列表項目
Container(
color: Colors.blueGrey,
height: 200,
width: 200,
child: ListView(
children: [Text('test1'), Text('test1'), Text('test1'), Text('test1')],
),
),

但大多時候列表用在API response 去顯示API 指的是取得網路整理好的資料顯示於APP上
在教學到呼叫API相關技能時會簡單的介紹
示範資料
[
{
"屬性": "小火龍",
"性別": "女",
"身高": 170,
"體重": 80
},
{
"屬性": "水箭龜",
"性別": "男",
"身高": 400,
"體重": 700
},
{
"屬性": "妙蛙花",
"性別": "不詳",
"身高": 150,
"體重": 2000
}
]
那我們就可以使用ListView.builder()
大量資料就能用這方式快速產生widget
Container(
color: Colors.blueGrey,
height: 200,
width: 200,
child: ListView.builder(
itemCount: 100,
itemBuilder: ((context, index) => ListTile( //此處會依照itemCount數量去產生
title: Text('index: $index'),
)),
),
),

不過比起ListView陽春的條列式列表
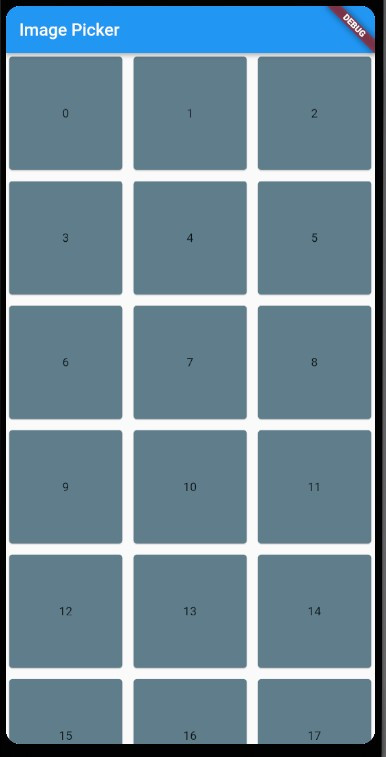
我更喜歡GridView
GridView.builder(
gridDelegate: const SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 3, //設定一行有個item
mainAxisSpacing: 5, //主軸item間隔
crossAxisSpacing: 5, // 水平軸item間隔
),
itemCount: 100, //view產生的數量
itemBuilder: ((context, index) => Card(
color: Colors.blueGrey,
child: Center(
child: Text('$index'),
),
)),
),