前一天我們提到了關於compass專案監聽的功能,
今天主要來一起實際操作看看,
並根據自己的需求把sublime頁面變成自己看得順眼的樣子。
透過我們之前講過的監聽,
同時開啟compass專案當中的CSS和SASS檔案,
完成編輯SASS檔案時,
按下Ctrl+s即可儲存,
也會顯示出相應的CSS程式碼。
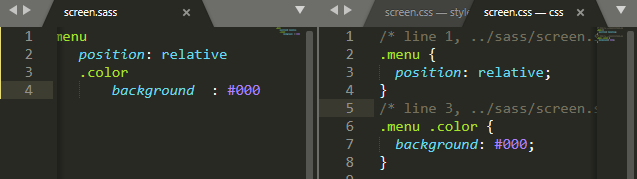
我想要同時可以看到sass跟css,
這時候可以把sublime切成兩個頁面,
使用快捷鍵Alt + Shift + 2。
以下小小的一個範例
實際第一次使用還是覺得蠻方便的,
一開始不打括號分號其實很陌生,
但打了10分鐘後我就過得很快樂。 ><
但是明顯的可以看到,
CSS那邊多了很多註解。
我自己覺得我沒有需要,而且看著看著就覺得版面很不整潔。
可以從config.rb更改設定
將line_comments = false取消註解
儲存config.rb之後要記的把命令提示字元重新監控
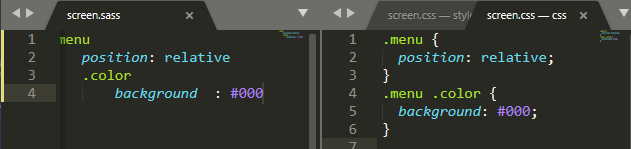
就可以得到CSS沒有註解的版本了。
我覺得還蠻方便的,
對於新手小白來說可以更明顯的看出SASS和CSS的差異,
對照起來就很清楚。
下面的話是幾個我初次玩玩看Sublime以及SASS之後覺得會常用的快捷鍵:
Ctrl + Shift + P :叫出命令面板
Alt + Shift + 2 :把畫面左右分開成兩個畫面(如上圖)
Ctrl + D :同時更改程式當中一樣的名稱(多個字一次編輯)
在這個網站上有sublime text快捷鍵的總覽
https://zhuanlan.zhihu.com/p/138531207
