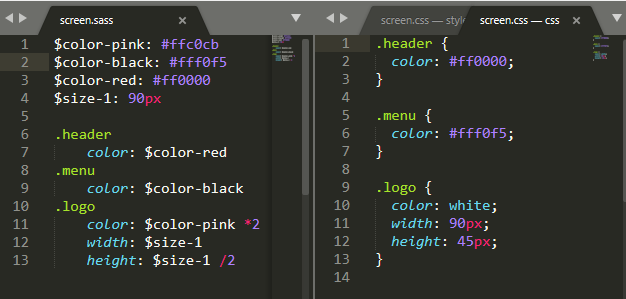
在SASS中,可以使用$來定義變數,
後面接冒號:即可接變數的值。
宣告的變數不會出現在CSS檔,
使用變數時,
CSS只會顯示該變數的值,也不會出現變數名稱。
變數當中的數值也可以做運算:加減乘除……。
我覺得很特別的地方是竟然連顏色的色碼也可以運算,
就有一種模式上合理但是實際難以想像的感覺。
在架設網站的時候,
有時候排版用的顏色或字樣也許一開始覺得設定的很好,
但建構期間,可能看久了就覺得哪裡不對,
這時候往往都已經寫滿了密密麻麻的程式碼了,
一個一個找真的很累。
就算有些編輯器有搜尋字樣的功能,
一個一個更正還是很累,
漏掉一個就要找很久。
當你使用的是非變數的時候,
可以使用Ctrl +d全選相應的字串做更正。
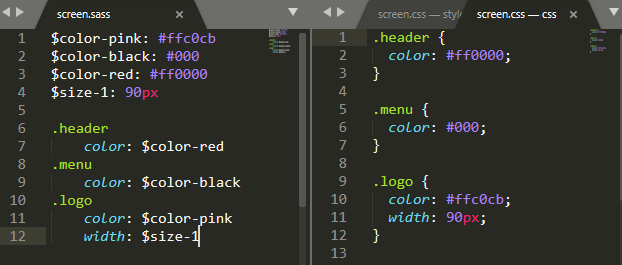
但是是變數的時有另外一種方法,
直接更改變數的設定,
內容就會自動更新。
操作上更便利一點。
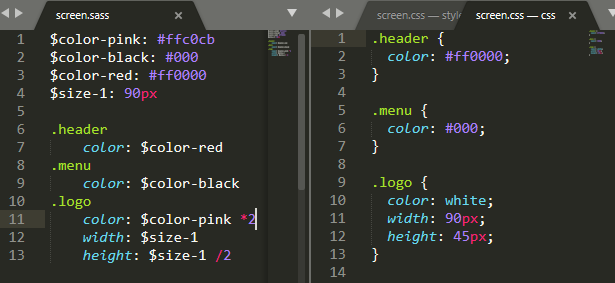
以下更改上圖的變數,
可以看到右邊的CSS檔直接更新完成,
方便又快速。