CSS主要的用途還是在美觀網頁,
而SASS/SCSS就是它的延伸,
所以他們的功用其實是差不多的。
說到美觀的的用途那配色一定容小覷。
在SASS/SCSS裡面有非常多表示顏色的方法,
甚至你也可以從既有的顏色裡面,
去察看顏色組成的元素。
在前一天試著用不同的變數的時候,
我主要是用顏色來做測試,
因為原本只是用來寫變數,
我選擇了一個我覺得目前最簡潔的也是很常見的〔16進位〕碼。
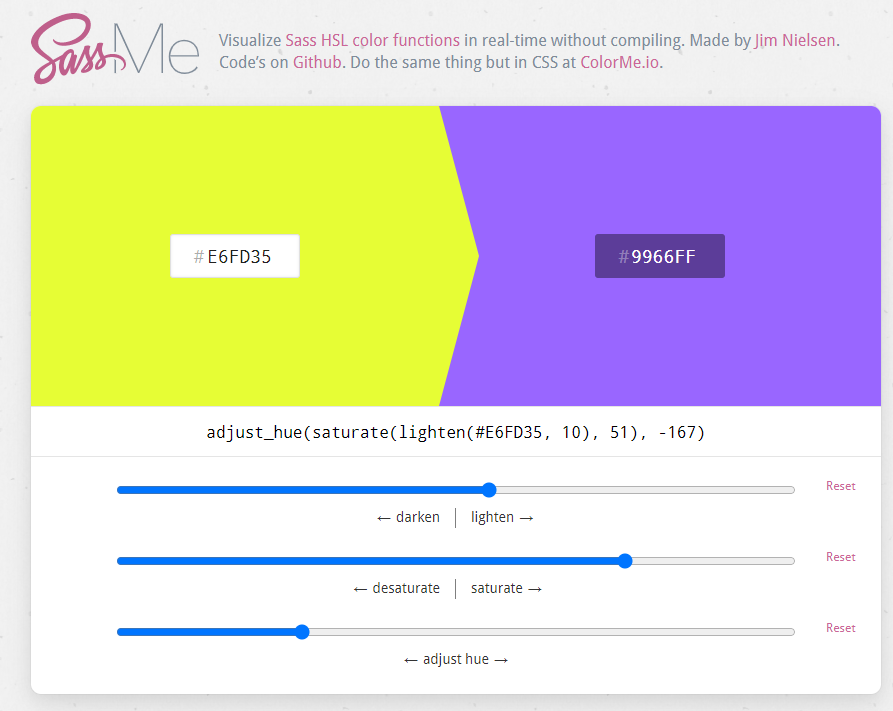
在SASS的官網當中,
有一個叫做SassMe的工具,
藉由調整跟拖拉就可以找到你想要的顏色也會顯示16進位代號。
(一般的繪圖軟體通常也會有色盤可以看)
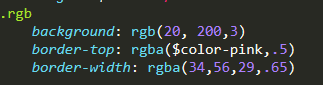
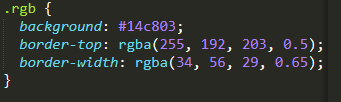
|RGB()函數&RGBA()函數|
簡單的描述就是利用三原色的組合自動計算出16進位碼。
Rgb ($red, $green, $blue)
Rgba 則是多加了透明度的百分比
Rgba($red, $green, $blue, $alpha)
或是Rgba($color,$alpha)
SASS
CSS
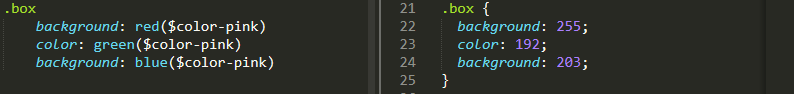
|取得元素|
相反地,
也可以從顏色當中挑出三原色的值
Red($color)
Green($color)
Blue($color)
SASS/CSS
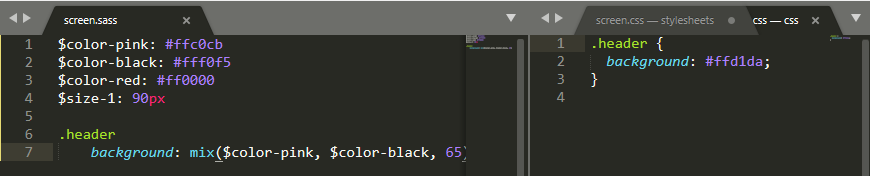
|Mix函數|
如果你知道顏色的16進位碼
也可以將不同的顏色依照想要的比例混和
Mix($color1, $color2, $weight)
$color可以用16進位的也可以用rgb函數
Weight代表color1的比例(且要藉於0~1之間)。
在Sass裡面還有各式各樣可以表達顏色的方法,
但目前為止我最常用也用的到的方法大概就是RGB跟RGBA,
之後有機會再來找看看其他的顏色函數要怎麼使用。
