寫程式這件事情,
有時候令人覺得困擾的不是程式本身,
而是當你在開發一個規模比較大的東西時,
很容易被密密麻麻的東西纏住。
光是找一個東西就找很久,
這對更正跟維護來說都是浩大的工程。
今天介紹解決這個問題的一個工具:@Import
|原理|
這邊就是SASS的import好用的地方了,
它可以把css檔裡面的程式碼分成很多不同的部分,
在不一樣的地方編輯管理跟儲存。
最後通過import的方法,
把分散各處的程式碼合併回來。
|操作1|
先設有一個SASS檔,
這個是用來放最後合併程式碼的地方。
|操作2|直接新增新的SASS檔
將原有的SASS檔案複製,
複製的數量根據你決定把你的程式碼分成幾個部分,
也可以等到有需要的時候再新增就好。
|操作3|
我新增了兩個,要更改他們的檔案名稱,
更改完的檔案記得檔案名前面要加_,
這樣編譯完的檔案就會都存在合併檔的CSS裡面(不會每個都產出CSS檔)。
因為目的只是要好開發跟維護所以不需要產生很多CSS檔。
|操作4|
在複製的檔案分別先輸入一些程式碼,
完成之後回到合併頁SASS檔,
|操作5|
輸入@import (複製頁名稱)
編譯之後即可在原CSS檔內看到編譯完的結果。
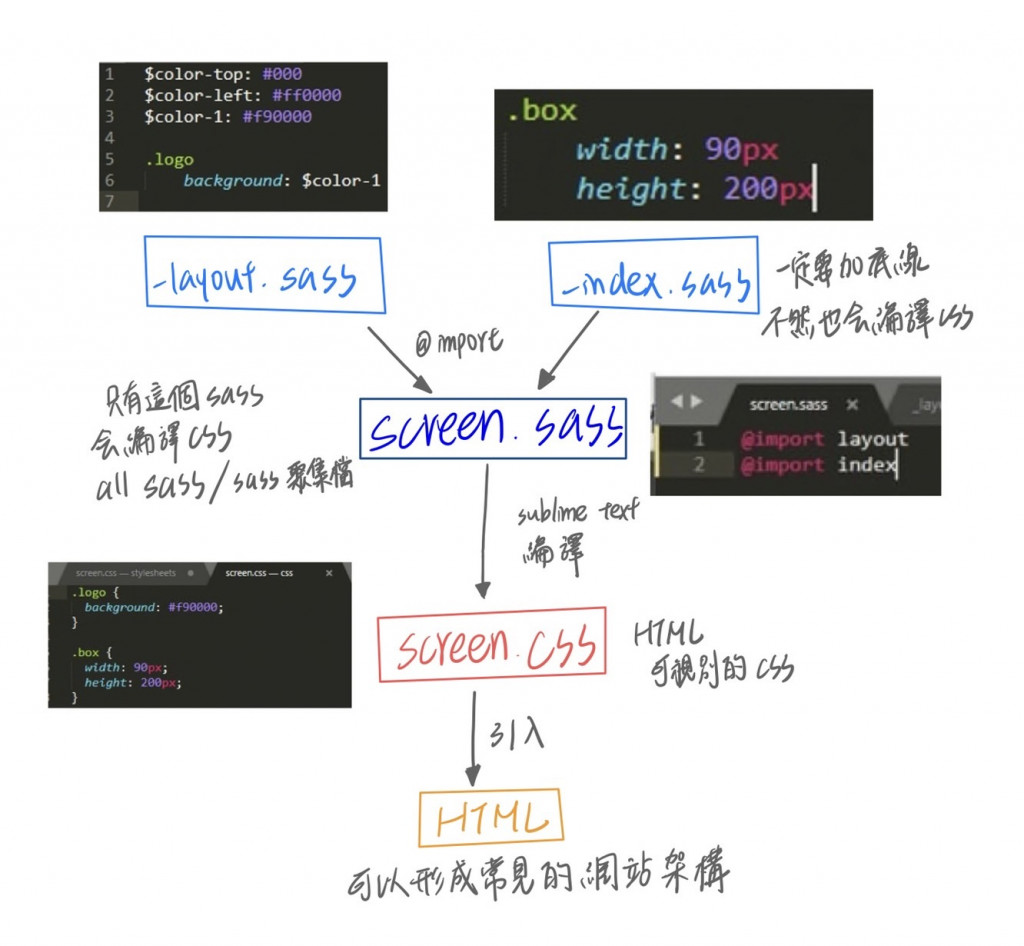
|總整理|
以我自己實際操作的例子對應原理。
這樣的功能真的是用完之後就回不去了
尤其配合設計網站這樣的用途,
一個又一個沒完沒了的分頁,
儘管加了註解還是要每次去搜尋,
以單純管理來說也是便利很多。
