點開官網,感謝世界,有中文!
宇宙從這裡,開始和平。
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(<h1>Hello, world!</h1>);
跟著官網點開codepen,短短兩行程式碼,已經感覺自己不會寫js了,
於是文件趕緊告訴我們,第二行出現在js裡面的未知語言是JSX的語法。
JSX是一個 JavaScript 的語法擴充,透過JSX,可以利用.js在頁面上渲染element。用另一個方法理解,大概就是瘋狂的在.js裡面寫Document.createElement(),讓所有html的tag通通由js產生。而JSX讓「透過.js產生html的element」這件事情,顯得更容易且直覺。
那為什麼需要JSX呢?好好的寫html不香嗎?
大家可能都有這種經驗,一個網頁裡,有許多區塊是可以共用的,別的不說光是nav跟footer就是完全需要可以重複利用的東西,如果不使用框架,我們其實也可以透過打包工具(例如gulp)把nav跟footer拆開來。
現在,react將所有的html實體都用js來渲染(創造),就可以實現將區塊抽離打包的功能。
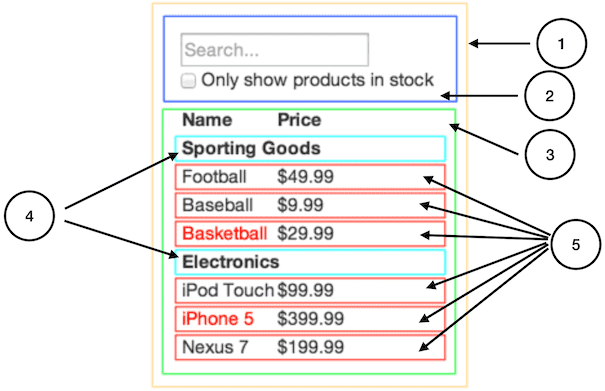
圖片來源:https://zh-hant.reactjs.org/docs/thinking-in-react.html
const name = 'Josh Perez';
const element = <h1>Hello, {name}</h1>;
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(element);
效果:
在使用上,將想要渲染在頁面上的變數放在{}裡面,就可以快速的把資料綁定到element上。
function formatName(user) {
return user.firstName+ ' ' + user.lastName;
}
const user = {
firstName: 'Harper',
lastName: 'Perez'
};
const element = (
<h1>
Hello, {formatName(user)}!
</h1>
);
function getGreeting(user) {
if (user) {
return <h1>Hello, {formatName(user)}!</h1>;
}
return <h1>Hello, Stranger.</h1>;
}
當然,如果想要嵌入Expression也是完全沒有問題的,更甚者,JSX本身就是一個表達式。
那麼,就讓我們從「用jsx寫html開始」,快樂(?的使用react吧!
以上程式碼範例皆是從react官方文件取得
