今天研究 Search bar 如何用 TopAppBar 實現。
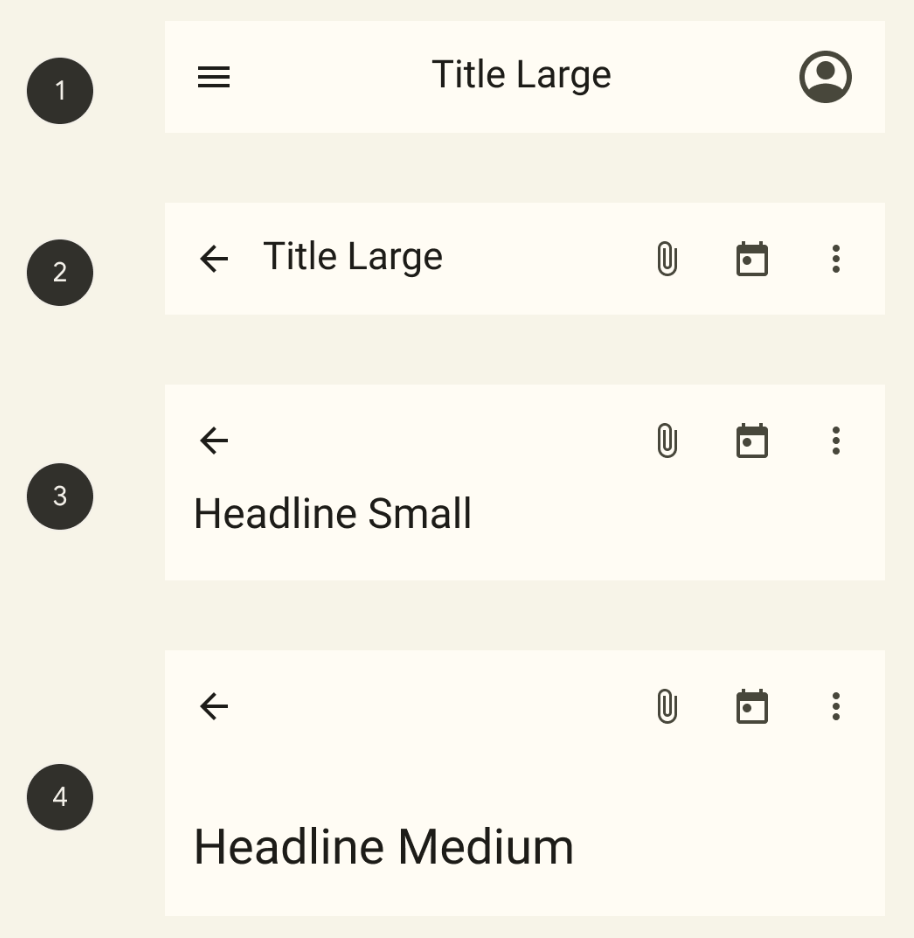
上方導覽列,分為四種樣式。M3 和 M2不同的點在於,捨棄了陰影,單純用顏色區分導覽列和內容的區域。並且多了幾種 Size 可以選擇。
Center-aligned
Small
Medium
Large

需告一個 TopAppBar 需要加上實驗性的@提醒該 Component 未來可能會有改動
@OptIn(ExperimentalMaterial3Api::class)
@Composable
fun MyTopAppbar() {
TopAppBar() {
}
}
ctrl+B 看詳細內容
package androidx.compose.material3
@ExperimentalMaterial3Api
@Composable
fun TopAppBar(
title: @Composable () -> Unit,
modifier: Modifier = Modifier,
navigationIcon: @Composable () -> Unit = {},
actions: @Composable RowScope.() -> Unit = {},
windowInsets: WindowInsets = TopAppBarDefaults.windowInsets,
colors: TopAppBarColors = TopAppBarDefaults.smallTopAppBarColors(),
scrollBehavior: TopAppBarScrollBehavior? = null
) {
SingleRowTopAppBar(
modifier = modifier,
title = title,
titleTextStyle = MaterialTheme.typography.fromToken(TopAppBarSmallTokens.HeadlineFont),
centeredTitle = false,
navigationIcon = navigationIcon,
actions = actions,
windowInsets = windowInsets,
colors = colors,
scrollBehavior = scrollBehavior
)
}
title:接受 Composable fun 通常會放 Text() 表達 Bar 的名稱,這裡我打算放入 TextField 來讓 user 能輸入關鍵字ㄡ
navigationIcon:左側Icon,這裡可以使用IconButton()或 IconToggleButton()通常會用 right arrow icon表達回上一頁或是 x 表示關閉該頁。
actions:右側按鈕列,通常會用IconButton(),多個icon時會以Row的方式水平排列
windowInsets:根據裝置顯示寬度高度(旋轉螢幕會重算)計算
colors:有四種顏色參數分別為
containerColor:表變顏色scrolledContainerColor:滑動後表面顏色navigationIconContentColor:左側 Icon 填充顏色titleContentColor:title 字體顏色actionIconContentColor:右側 Icon 填充顏色scrollBehavior:控制滑動時改變 topAppbar 高度或顏色的行為,例如用在網上滑動看更多內容時隱藏 topAppbar 的情境。
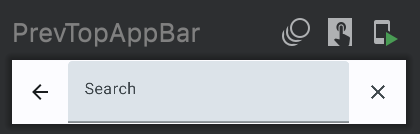
了解屬性後,來試試看填入屬性。
title 的部分用預設的 TextField 來表現輸入框,並且用 placeholder 來顯示提示字串。
navigationIcon左側放了向左箭頭表達回上頁
actions 我用了 X 來表達清除,這個做法可能不是最好的,因為TextField 也可以設置 icon來表達清除,之後提到TextField 再來修改。

@OptIn(ExperimentalMaterial3Api::class)
@Composable
fun MyTopAppbar() {
TopAppBar(
windowInsets = TopAppBarDefaults.windowInsets,
title = {
TextField(
value = "",
onValueChange = {},
placeholder = {
Text(text = "Search")
}
)
},
navigationIcon = {
IconButton(onClick = { /*TODO*/ }) {
Icon(Icons.Filled.ArrowBack, null)
}
},
actions = {
IconButton(
onClick = { /*TODO*/ }
) {
Icon(Icons.Filled.Clear, null)
}
}
)
}
@Preview(showBackground = true)
@Composable
fun PrevTopAppBar() {
KTheme() {
MyTopAppbar()
}
}
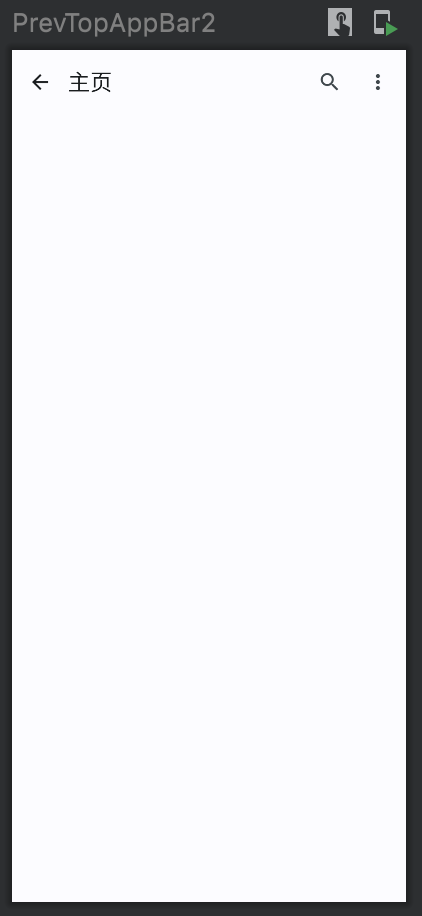
在使用 TopAppBar 時會搭配 Scaffold 。
Scaffold 是用來佈局 topBar (上方列)bottomBar (底部導覽列) snackbarHost (側邊隱藏導覽列) floatingActionButton (懸浮按鈕)。
這裡我們放上 TopAppBar。

@SuppressLint("UnusedMaterial3ScaffoldPaddingParameter")
@OptIn(ExperimentalMaterial3Api::class)
@Preview(showBackground = true)
@Composable
fun PrevTopAppBar2() {
KTheme() {
Scaffold(
topBar = {
TopAppBar(
title = {
Text("主页")
},
navigationIcon = {
IconButton(
onClick = { } //do something
) {
Icon(Icons.Filled.ArrowBack, null)
}
},
actions = {
IconButton(
onClick = { } //do something
) {
Icon(Icons.Filled.Search, null)
}
IconButton(
onClick = { } //do something
) {
Icon(Icons.Filled.MoreVert, null)
}
}
)
},
) {
}
}
}
今天學會了 Top App Bar 的實作,並且帶了一點 Scaffold。
今日運動:
假日補眠,休息。
