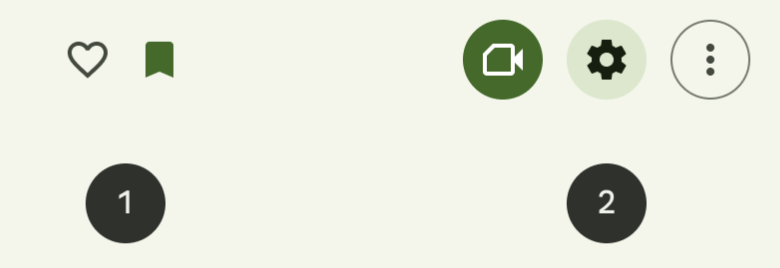
Card 上面會用到關閉的 IconButton。來介紹IconButton的參數,並且從Toggle Button 的參數來介紹狀態提升的技巧。

Standard icon button 範圍較小,常用在 Action Bar 上
左側是未填滿,右側是填滿
Contained icon button 能讓按鈕跳脫背景
強調度排行:
Filled > Filled tonal > Outlined > Standard
這裡舉個例子
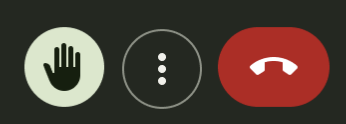
舉手按鈕按下後呈現 Filled tonal 他的強調度比掛掉電話 Filled 還低,比 更多選項的 Outlined 還高。
我們從最基礎的 IconButton 開始,ctrl+B,進到說明
import androidx.compose.material3.*
import androidx.compose.runtime.Composable
@Composable
fun CloseButton() {
IconButton(onClick = { /*TODO*/ }) {
}
}
可以看到這裡有 8 種IconButton,分別是
IconButton 、IconToggleButton
FilledIconButton 、FilledIconToggleButton
FilledTonalIconButton 、FilledTonalIconToggleButton
OutlinedIconButton 、 **OutlinedIconToggleButton
可以發現4種不同強調度的IconButton 都會有自己的 Toggle 版本。我們先來看第一組*IconButton*參數
@Composable
fun IconButton(
onClick: () -> Unit,
modifier: Modifier = Modifier,
enabled: Boolean = true,
colors: IconButtonColors = IconButtonDefaults.iconButtonColors(),
interactionSource: MutableInteractionSource = remember { MutableInteractionSource() },
content: @Composable () -> Unit
) {
}
onClick 可以在 lambda 中定義點擊事件的區域enabled 可否被點擊,預設為true,有時候因為流程上的關係可以設為false讓按鈕不可被按下且顏色變得比較淡。colors
containerColor 底色contentColor 上方 Icon 顏色disabledContainerColor 不可選時底色disabledContentColor 不可選時上方 Icon 顏色interactionSource 記錄按鈕狀態,可以用 remember 來自定義變數傳入此參數,就可以觀察該 Button 的狀態。content 通常會使用 Icon() 且預設為24.dp24.dp ( IconButton 預設大小是 48.dp48.dp)@Composable
fun IconToggleButton(
checked: Boolean,
onCheckedChange: (Boolean) -> Unit,
modifier: Modifier = Modifier,
enabled: Boolean = true,
colors: IconToggleButtonColors = IconButtonDefaults.iconToggleButtonColors(),
interactionSource: MutableInteractionSource = remember { MutableInteractionSource() },
content: @Composable () -> Unit
) {
}
IconToggleButton 和IconButton比起來沒有了 onClick 這個方法,取而代之的是checked 和 onCheckedChange 。這個方法可以讓會改變狀態的 Composable 不需要把狀態存在自身內部,只要藉由onCheckedChange 把動作傳到Composable外層,再由checked 從外層傳到 Composable 內部。這個技巧就叫做狀態提升,在寫Compose的時候很常用到。提升的層級通常會到頁面等級的Composable,在該層統一管例狀態。
checked toggle是被選擇還是未被選擇onCheckedChange 當被點擊時執行 lambda 內定義的事項,並且會回傳toggle是否被選擇的Boolean
import androidx.compose.material.icons.Icons
import androidx.compose.material.icons.filled.ArrowBack
var iconButtonSelected by remember {
mutableStateOf(false)
}
IconToggleButton(
checked = iconButtonSelected, onCheckedChange = {
iconButtonSelected = it
}
) {
Icon(Icons.Filled.ArrowBack, null)
}
@OptIn(ExperimentalMaterial3Api::class)
@Composable
fun FilledIconButton(
onClick: () -> Unit,
modifier: Modifier = Modifier,
enabled: Boolean = true,
shape: Shape = IconButtonDefaults.filledShape,
colors: IconButtonColors = IconButtonDefaults.filledIconButtonColors(),
interactionSource: MutableInteractionSource = remember { MutableInteractionSource() },
content: @Composable () -> Unit
) = Surface(
onClick = onClick,
modifier = modifier,
enabled = enabled,
shape = shape,
color = colors.containerColor(enabled).value,
contentColor = colors.contentColor(enabled).value,
interactionSource = interactionSource
) {
Box(
modifier = Modifier.size(FilledIconButtonTokens.ContainerSize),
contentAlignment = Alignment.Center
) {
content()
}
}
這裡可以看到 FilledIconButton 和 Standar Icon 相比多了 shape 參數,並且回傳了Surface。
shape 由shape token IconButtonDefaults 下的 filledShape 來取得,同樣的形式在FilledTonalIconButton 也是一樣的,而OutlinedIconButton則是outlinedShape 。IconButtonDefaults 下的 filledIconButtonColors 來取得。同理FilledTonalIconButton 就是filledTonalIconButtonColors 、outlinedIconButtonColors 就是 OutlinedIconButton 。今天研究了4*2種的 Iconbutton。並且從IconButton的參數設計帶到了狀態提升。
Jetpack Compose 博物馆 IconButton
今日運動:
走路 7000 步
