QCheckBox 是 PyQt5 裡的複選按鈕元件,這篇教學會介紹如何在 PyQt5 視窗裡加入 QCheckBox 複選按鈕,並進行一些基本的樣式設定,以及進行按鈕群組和點擊事件的設定。
原文參考:QCheckBox 複選按鈕
因為 Google Colab 不支援 PyQt5,所以請使用本機環境 ( 參考:使用 Python 虛擬環境 ) 或使用 Anaconda Jupyter 進行實作 ( 參考:使用 Anaconda )。

建立 PyQt5 視窗物件後,透過 QtWidgets.QCheckBox(widget) 方法,就能在指定的元件中建立複選按鈕,下方的程式碼執行後,會加入三個 QCheckBox 按鈕 ,並使用 setText() 方法加入文字。
from PyQt5 import QtWidgets
import sys
app = QtWidgets.QApplication(sys.argv)
Form = QtWidgets.QWidget()
Form.setWindowTitle('oxxo.studio')
Form.resize(300, 200)
cb_a = QtWidgets.QCheckBox(Form) # 複選按鈕 A
cb_a.setGeometry(30, 60, 50, 20)
cb_a.setText('A')
cb_b = QtWidgets.QCheckBox(Form) # 複選按鈕 B
cb_b.setGeometry(80, 60, 50, 20)
cb_b.setText('B')
cb_c = QtWidgets.QCheckBox(Form) # 複選按鈕 C
cb_c.setGeometry(130, 60, 50, 20)
cb_c.setText('C')
Form.show()
sys.exit(app.exec_())

透過下列 QCheckBox 方法,可以將 QCheckBox 元件定位到指定的位置:
|方法|參數|說明|
|--|--|
|move()|x, y|設定 QCheckBox 在擺放的父元件中的 xy 座標,x 往右為正,y 往下為正,尺寸根據內容自動延伸。|
|setGeometry()|x, y, w, h|設定 QCheckBox 在擺放的父元件中的 xy 座標和長寬尺寸,x 往右為正,y 往下為正,如果超過長寬尺寸,預設會被裁切無法顯示。|
下方的程式碼執行後會放入四個 QCheckBox,兩個使用 move() 定位,另外兩個使用 setGeometry() 方法定位。
from PyQt5 import QtWidgets
import sys
app = QtWidgets.QApplication(sys.argv)
Form = QtWidgets.QWidget()
Form.setWindowTitle('oxxo.studio')
Form.resize(300, 200)
cb_a = QtWidgets.QCheckBox(Form) # 複選按鈕 A
cb_a.move(30, 60)
cb_a.setText('A')
cb_b = QtWidgets.QCheckBox(Form) # 複選按鈕 B
cb_b.move(80, 60)
cb_b.setText('B')
cb_c = QtWidgets.QCheckBox(Form) # 複選按鈕 C
cb_c.setGeometry(130, 60, 50, 20)
cb_c.setText('C')
cb_d = QtWidgets.QCheckBox(Form) # 複選按鈕 D
cb_d.setGeometry(180, 60, 50, 20)
cb_d.setText('D')
Form.show()
sys.exit(app.exec_())

透過下列幾種方法,可以設定 QCheckBox 的狀態:
| 方法 | 參數 | 說明 |
|---|---|---|
| setDisabled() | bool | 是否停用,預設 False 啟用,可設定 True 停用。 |
| setChecked() | bool | 是否勾選,預設 False 不勾選,可設定 True 勾選,若同一組有多個勾選,則以最後一個為主。 |
| toggle() | 勾選狀態切換。 |
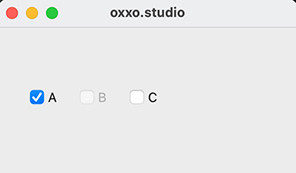
下面的程式碼執行後,QCheckBox B 會停用,QCheckBox A 會預先勾選。
from PyQt5 import QtWidgets
import sys
app = QtWidgets.QApplication(sys.argv)
Form = QtWidgets.QWidget()
Form.setWindowTitle('oxxo.studio')
Form.resize(300, 200)
cb_a = QtWidgets.QCheckBox(Form) # 複選按鈕 A
cb_a.move(30, 60)
cb_a.setText('A')
cb_a.setChecked(True) # 預先選取
cb_b = QtWidgets.QCheckBox(Form) # 複選按鈕 B
cb_b.move(80, 60)
cb_b.setText('B')
cb_b.setDisabled(True) # 停用
cb_c = QtWidgets.QCheckBox(Form)
cb_c.setGeometry(130, 60, 50, 20)
cb_c.setText('C')
Form.show()
sys.exit(app.exec_())

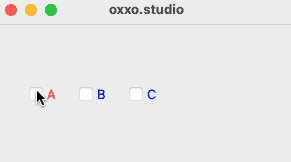
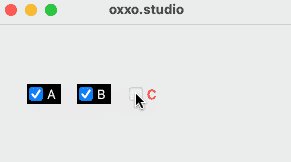
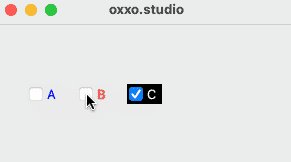
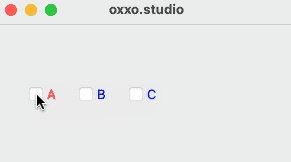
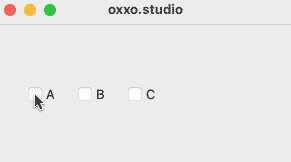
如果會使用網頁 CSS 語法,就能透過 setStyleSheet() 設定 QCheckBox 樣式,在設計樣式上也較為彈性好用,下方的程式碼執行後,會套用 CSS 樣式語法,將 QCheckBox 設定為藍色字,當滑鼠移到按鈕上,就會觸發 hover 的樣式而變成紅色字,勾選之後就會變成黑底白字。
from PyQt5 import QtWidgets
import sys
app = QtWidgets.QApplication(sys.argv)
Form = QtWidgets.QWidget()
Form.setWindowTitle('oxxo.studio')
Form.resize(300, 200)
# 設定 QCheckBox
style = '''
QCheckBox {
color: #00f;
}
QCheckBox:hover {
color: #f00;
}
QCheckBox:checked {
color: #fff;
background: #000;
}
'''
cb_a = QtWidgets.QCheckBox(Form)
cb_a.move(30, 60)
cb_a.setText('A')
cb_a.setStyleSheet(style) # 套用 style
cb_b = QtWidgets.QCheckBox(Form)
cb_b.move(80, 60)
cb_b.setText('B')
cb_b.setStyleSheet(style) # 套用 style
cb_c = QtWidgets.QCheckBox(Form)
cb_c.move(130, 60)
cb_c.setText('C')
cb_c.setStyleSheet(style) # 套用 style
Form.show()
sys.exit(app.exec_())

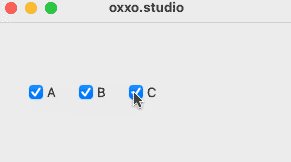
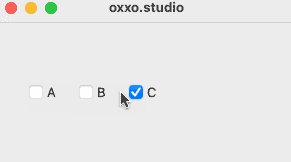
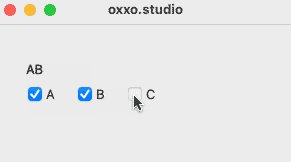
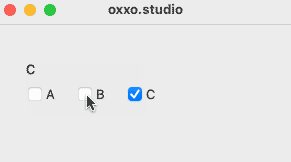
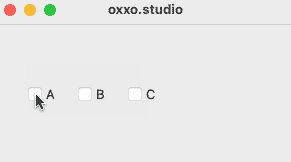
如果要偵測勾選了哪個 QCheckBox,可以使用 clicked() 的方法,將函式與各個按鈕綁定,接著就能透過 text() 取得按鈕文字,透過 isChecked() 取得按鈕勾選狀態,下方的程式碼執行後,勾選 QCheckBox 時,就會將勾選的按鈕文字組合,透過 QLabel 輸出顯示。
from re import A
from PyQt5 import QtWidgets
import sys
app = QtWidgets.QApplication(sys.argv)
Form = QtWidgets.QWidget()
Form.setWindowTitle('oxxo.studio')
Form.resize(300, 200)
arr = ['']*3 # 先新增一個串列放入文字
def show(cb, i):
global a
if cb.isChecked():
arr[i] = cb.text() # 如果該按鈕是勾選狀態,在串列的指定位置放入文字
else:
arr[i] = '' # 如果該按鈕是勾選狀態,在串列的指定位置放入空字串
output = ''.join(arr) # 組合串列內容為文字
label.setText(output) # label 顯示文字
label = QtWidgets.QLabel(Form)
label.setGeometry(30, 30, 100, 30)
cb_a = QtWidgets.QCheckBox(Form)
cb_a.move(30, 60)
cb_a.setText('A')
cb_a.clicked.connect(lambda:show(cb_a, 0)) # 點擊按鈕時,回傳兩個參數給 show 函式
cb_b = QtWidgets.QCheckBox(Form)
cb_b.move(80, 60)
cb_b.setText('B')
cb_b.clicked.connect(lambda:show(cb_b, 1)) # 點擊按鈕時,回傳兩個參數給 show 函式
cb_c = QtWidgets.QCheckBox(Form)
cb_c.move(130, 60)
cb_c.setText('C')
cb_c.clicked.connect(lambda:show(cb_c, 2)) # 點擊按鈕時,回傳兩個參數給 show 函式
Form.show()
sys.exit(app.exec_())

大家好,我是 OXXO,是個即將邁入中年的斜槓青年,我已經寫了超過 400 篇 Python 的教學,有興趣可以參考下方連結呦~ ^_^
