網頁怎麼可以少了圖片呀
生活照、美食照、個人照、寵物照、甚至是作品......都可以讓使用者(網頁參觀者)更了解我們要談論的主題,如果有影片或音檔,那肯定會更有趣!
這篇要教大家如何在文件中加入圖片、影片、音檔,豐富我們的網站。
顯示圖片的標籤為img,同時要附加的屬性有:
scr: 圖片的存放路徑(URL位置)
alt: 代替圖片的文字
為什麼要設定代替圖片的文字呢?
因為有些瀏覽器不支援我們所需的圖檔格式,故若無法顯示出圖片時,會變成列出文字內容。
如不需要顯示文字內容,可輸入""
<h1>我是h1標籤</h1>
<p>我是內文我是內文我是內文我是內文我是內文我是內文</p>
<p>
<img src="bibee1.jpg" alt="兔子生活照" >
</p>

這樣的圖片實在太大了,接下來是更改顯示的圖片外貌
<h1>我是h1標籤</h1>
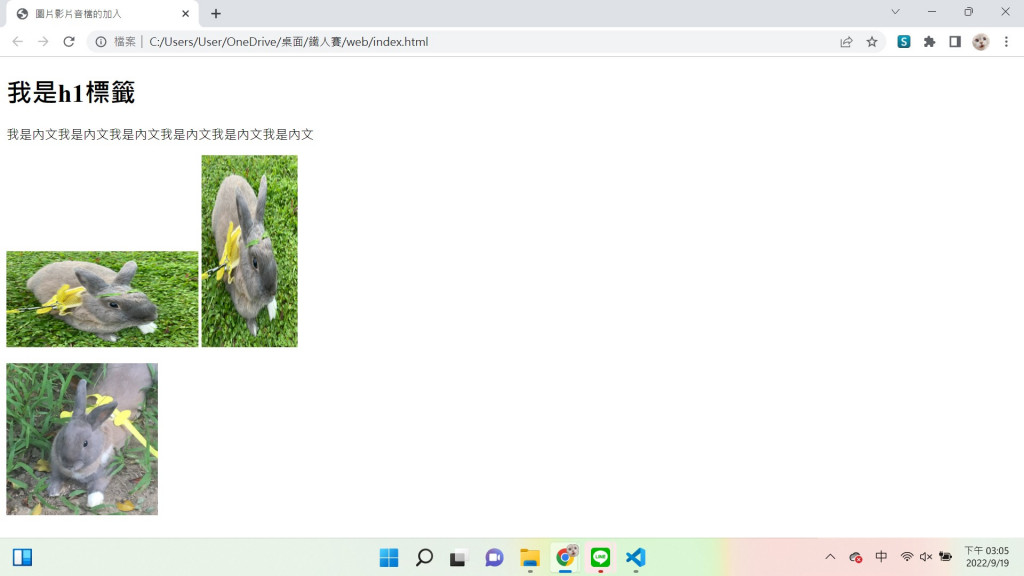
<p>我是內文我是內文我是內文我是內文我是內文我是內文</p>
<p>
<img src="bibee1.jpg" width="240" height="120" alt="兔子生活照" >
<img src="bibee1.jpg" width="120" height="240" alt="兔子生活照" >
</p>
<p>
<img src="bibee2.jpg" width="15%" alt="兔子生活照" >
</p>

圖片如果與背景色太過相似,很容易看不清楚甚至被忽略掉,這時候可以幫圖片加上框線嗎?
當然可以。
幫圖片加入框線,是border屬性,目的是幫助使用者更看清楚圖片邊界,如果沒有設定此值,預設為0。
<h1>我是h1標籤</h1>
<p>我是內文我是內文我是內文我是內文我是內文我是內文</p>
<p>
<img src="bibee2.jpg" width="15%" border="10" alt="兔子生活照" >
</p>

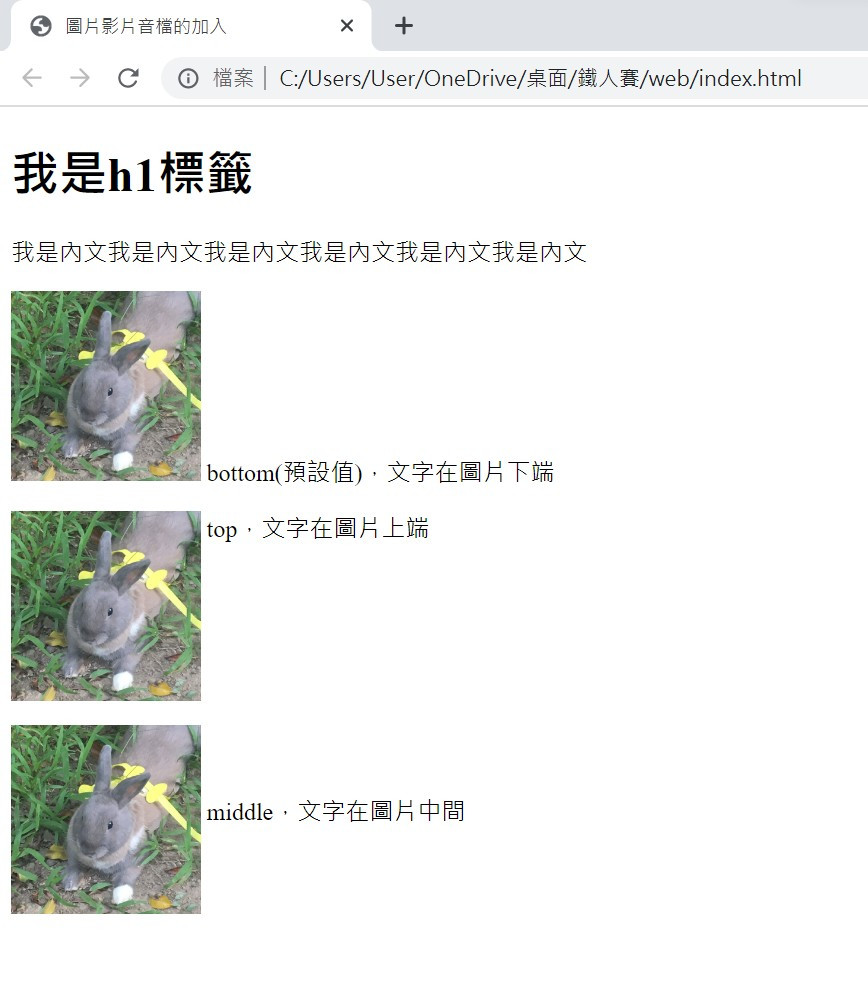
當文字與圖片並排時,通常文字會在圖片底端的兩側,但也可以修改。
align屬性參數值為top、middle、bottom,其中bottom是被設定成預設值,讓我們看看三種差異。
<h1>我是h1標籤</h1>
<p>我是內文我是內文我是內文我是內文我是內文我是內文</p>
<p>
<img src="bibee2.jpg" width="10%" align="bottom" alt="兔子生活照" > bottom(預設值),文字在圖片下端
</p>
<p>
<img src="bibee2.jpg" width="10%" align="top" alt="兔子生活照" > top,文字在圖片上端
</p>
<p>
<img src="bibee2.jpg" width="10%" align="middle" alt="兔子生活照" > middle,文字在圖片中間
</p>

此屬性也可設定"left"(圖片在左,文字在右)、"right"(圖片在右,文字在左)。
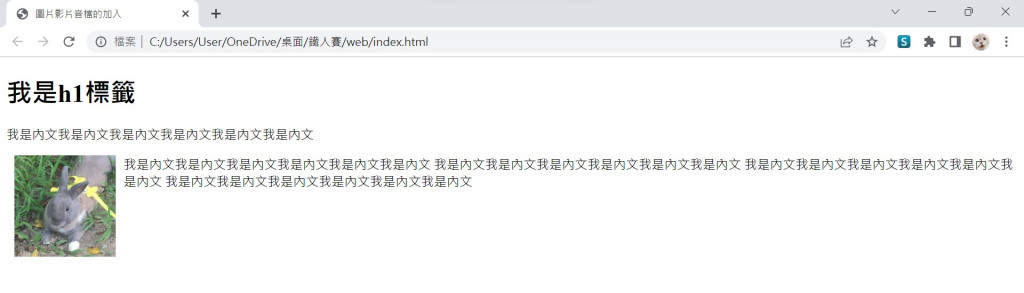
有時候滿滿的文字與圖片,雖然內容豐富,但是都擠在一起不好看與不好分辨,接下來是設定圖片上下間距的屬性
vspace屬性為圖片上下間距設定、hspace屬性為圖片左右間距設定
<h1>我是h1標籤</h1>
<p>我是內文我是內文我是內文我是內文我是內文我是內文</p>
<p>
<img src="bibee2.jpg" width="10%" align="left" hspace="10" alt="兔子生活照" >
我是內文我是內文我是內文我是內文我是內文我是內文
我是內文我是內文我是內文我是內文我是內文我是內文
我是內文我是內文我是內文我是內文我是內文我是內文
我是內文我是內文我是內文我是內文我是內文我是內文
</p>

有時候網頁想要加入影片,其實非常簡單。
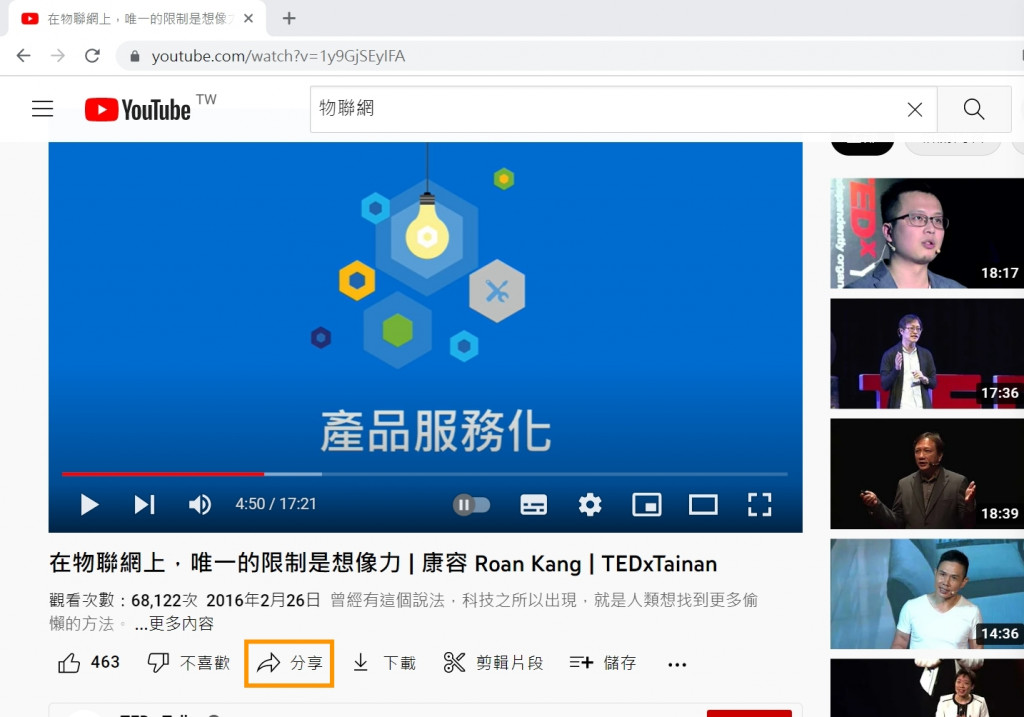
到Youtube搜尋欲想加入之影片,找到之後按下影片分享鍵。
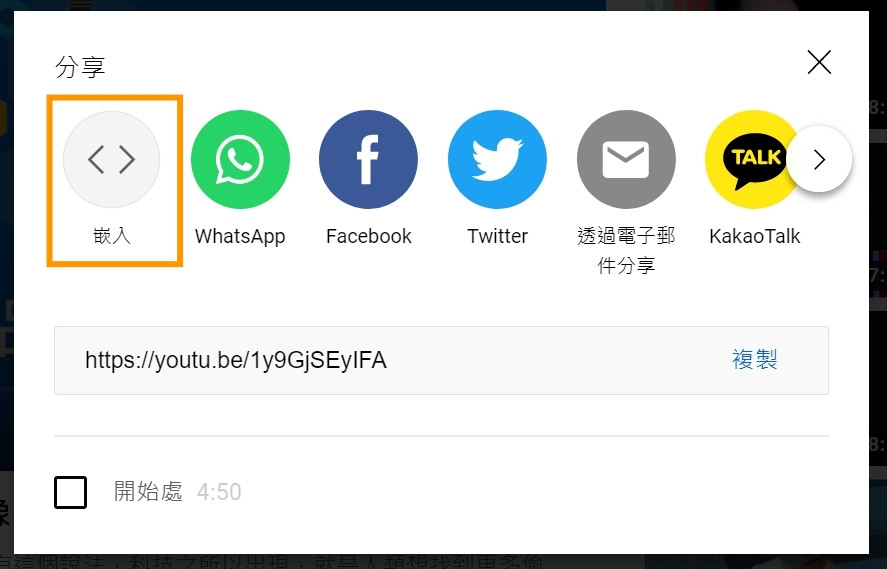
會出現下圖選項,請選擇「嵌入」。
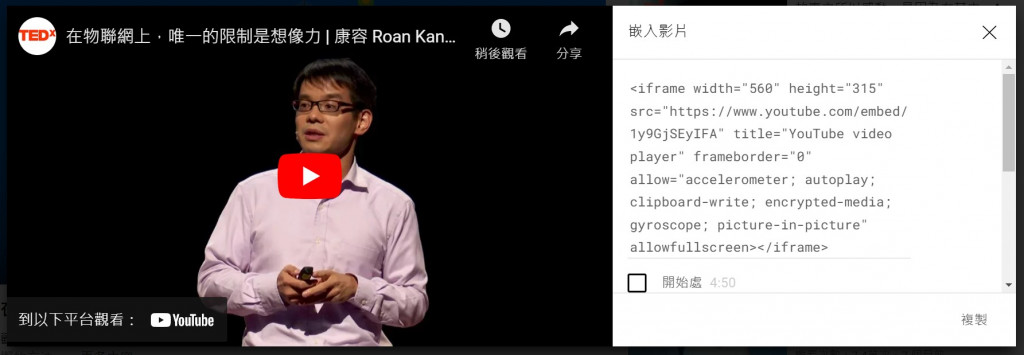
接著會跳出一段可以輸入至HTML文件的編碼,同為把此Youtube影片嵌入至我們網頁的語法。
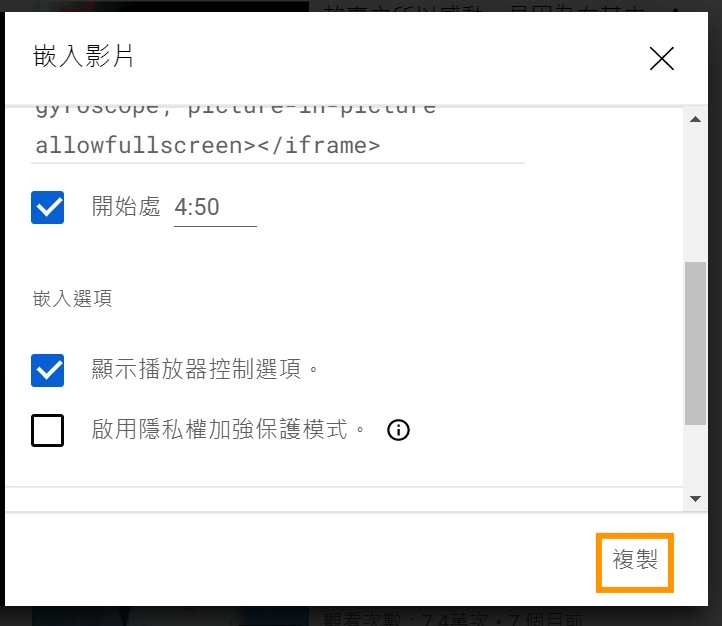
貼心的還有從何起點?顯示播放器控制選項?等等嵌入選項提供我們勾選。
依照自己的設計,完成以後按下複製。
貼在我們的文件的body想要呈現的位置上,就完成了。
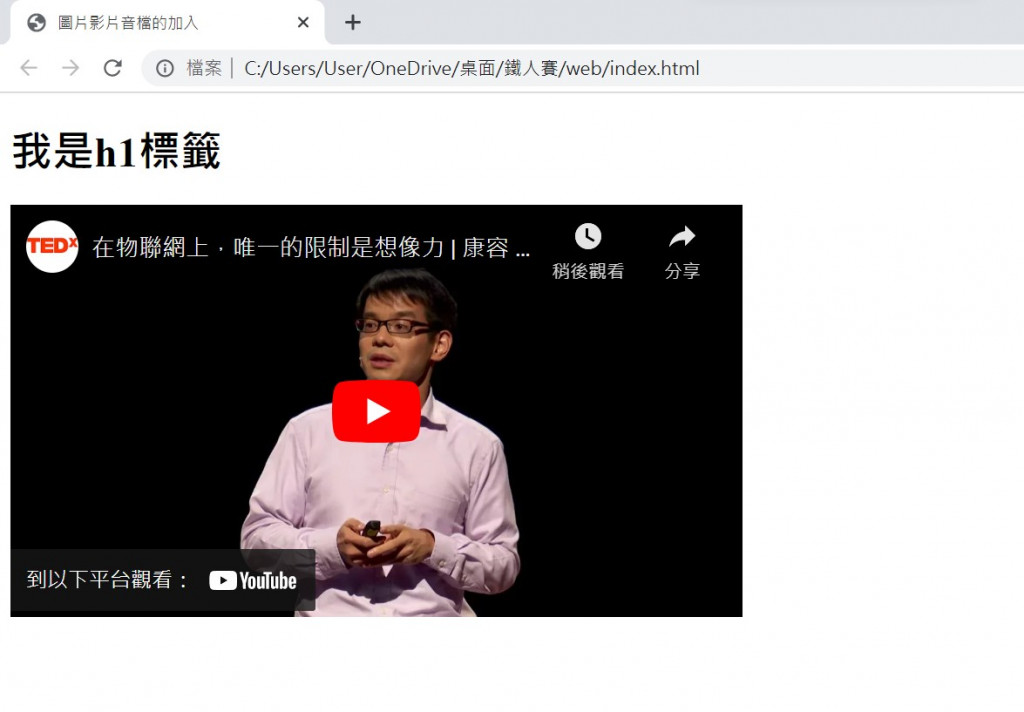
<h1>我是h1標籤</h1>
<p>
<iframe width="560" height="315" src="https://www.youtube.com/embed/1y9GjSEyIFA?start=290" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</p>

使用video標籤播放影片,scr屬性為影片位置(檔名)。
其他常用可設定屬性包含
<p>
<video src="river.mp4" width="50%" controls></video>
</p>

加入音檔使用audio標籤,其屬性大致與上述加入電腦中影片的video標籤相似。
<p>
<audio src="Summer Solstice on the June Planet - Bail Bonds.mp3" autoplay controls></audio>
</p>

多了這些媒體圖文影片,更能親切的表達我們想要說的內容,而且像是嵌入式的資料其實網頁都匯給出提示,步驟容易。今天學會了嗎~![]()
參考資料:
範例的連結影片:在物聯網上,唯一的限制是想像力 | 康容 Roan Kang | TEDxTainan
範例的音檔:Summer Solstice on the June Planet - Bail Bonds
HTML 播放音樂串流 / 聲音檔 / 音效檔 / 音訊檔

在HTML檔案的head下一行,就可以開始進行我們想要的編寫,最基本在head標籤中常見的為下列 https://vidmate.bet/