今天除了網址超連結,還會介紹文字的超連結、圖片點入的超連結;讓網站中的元素可以直接跳轉到外部網站,在對於介紹某餐廳、訂位網站、顯示參考資料......都可以派上用場。![]() let's go!
let's go!
使用一個標籤指定需要連結到的網站,可使用以下a標籤。
我們很常會遇到a,a的意思是指連結。
href屬性參數連接目標URL,target屬性參數有blank(在新視窗開啟網頁)、self(在原本視窗開啟網頁),title屬性為連結標題
把要呈現的文字放在a標籤中。
<p>
<a href="https://www.youtube.com/" target="_blank" title="Youtube首頁">Youtube</a>
</p>

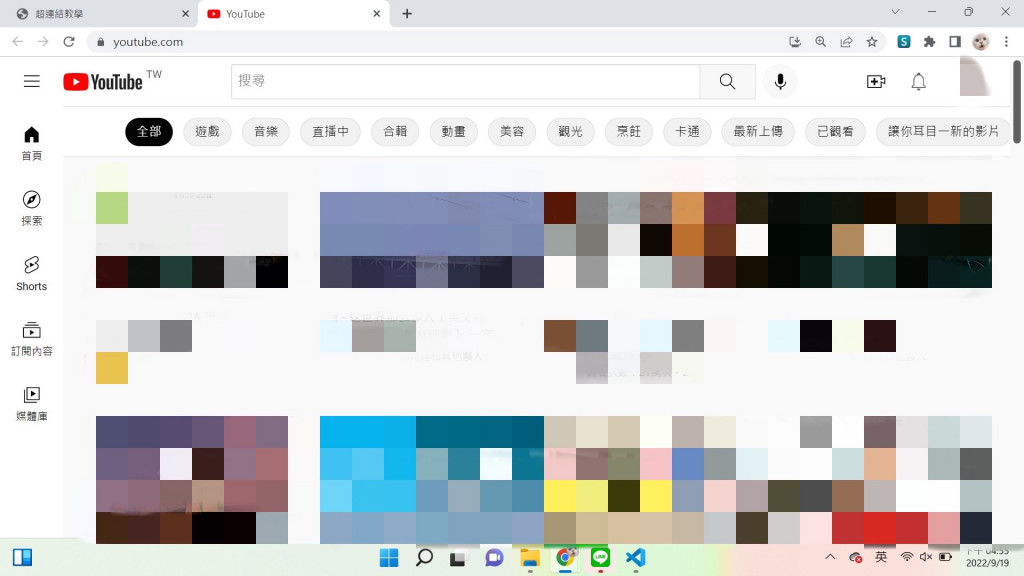
點進去會跳開啟新分頁到目標連結網站。
在個人部落格常常會有「聯絡我」,按下去之後就可以開啟寄送mail的視窗,寄件人也會自動帶入我們預設的郵件。
在href屬性中加入「mailto:」+寄送目標mail
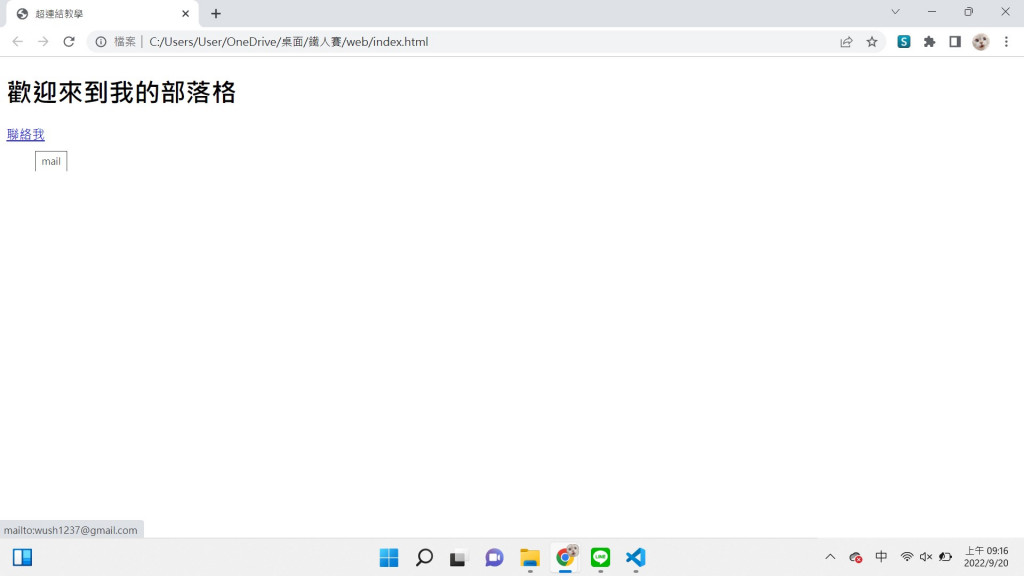
<h1>歡迎來到我的部落格</h1>
<p>
<a href="mailto:wxxxxxx7@gmail.com" target="_blank" title="mail">聯絡我</a>
</p>

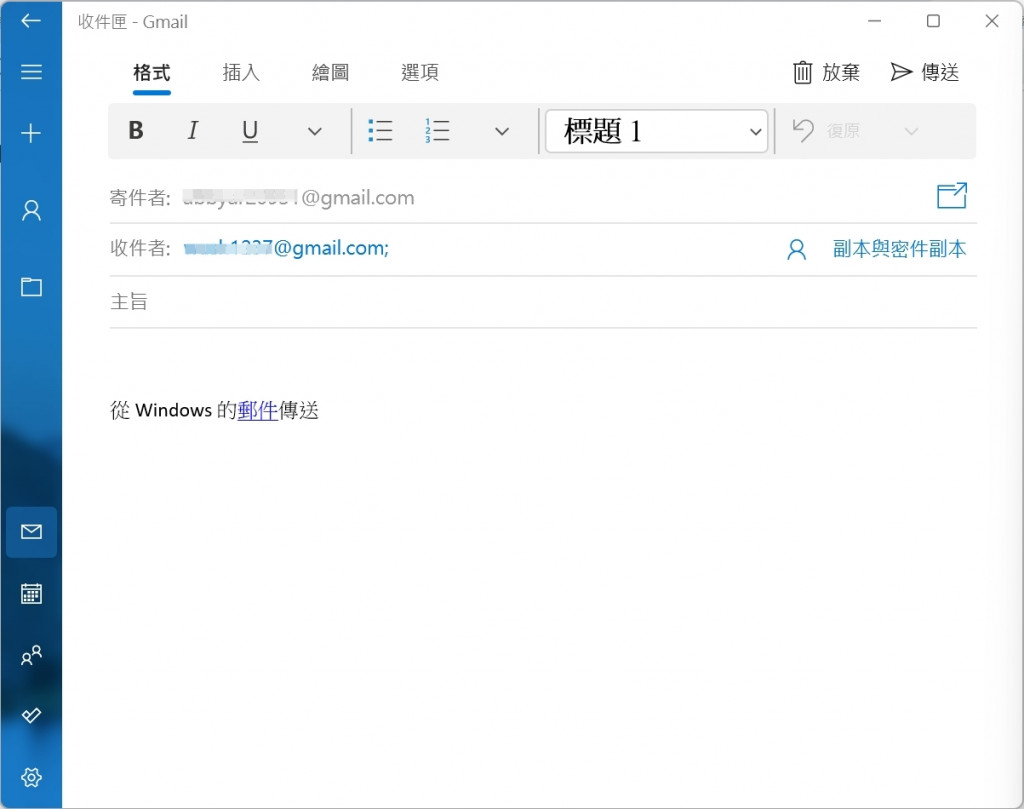
點下「聯絡我」
在餐廳網頁上,也會常見到「立即詢問」、「電話訂位」......等等按鈕。
這時候在href屬性中加入「tel:」+ 撥打目標電話
<h1>歡迎光臨xx餐廳</h1>
<p>
<a href="tel:+886912345678" target="_blank" title="mail">聯絡我</a>
</p>
我先下載了一個Youtube圖標的圖片,命名為「youtube_icon.png」,想做出一個按下此圖片就可以連結到Youtube首頁的功能。
把之前學過的圖片標籤img,包含在標籤a之中。
<p>
<a href="https://www.youtube.com/" target="_blank" title="Youtube首頁"><img src="youtube_icon.png"></a>
</p>

這邊以之前教過的文字標籤製作的上欄menu的文件。
我想要將這些文字連結到別的頁面,例如在首頁點擊上方的「我的履歷」,會跳轉到另一個分頁「履歷」畫面
。這時候我們將既有的網站文字,連上超連結a標籤,href屬性裡面打入要連結的路徑(若在同一個資料夾中,打檔名即可)。
<ul>
<li><a class="active" href="#">首頁</a></li>
<li><a href="resume.html">個人履歷</a></li>
<li><a href="other.html">其他介紹</a></li>
<li><a href="contact.html">聯絡方式</a></li>
<li><a href="achievement.html">網頁成果</a></li>
</ul>

今天交的部分需要多練習,這些跳來跳去的網頁、網站是不是很有趣呢? 大家 下次見 ![]()
參考資料:
youtube icon: https://icons8.com/icons/set/youtube

有時候滿滿的文字與圖片,雖然內容豐富,但是都擠在一起不好看與不好分辨,接下來是設定圖片上下間距的屬性, vspace屬性為圖片上下間距設定、hspace屬性為圖片左右間距設定 https://testmyspeed.onl/.