今天要教大家如何在網頁上建立表格,因為稍微小複雜,所一拆開成基本與進階教學兩階段。
製作表格是由欄與列組成,從3個標籤建立而來:
表格沒有固定的範本,運用行列組合可以排出獨一無二想表達的方式。
以下範例為我們常見的表格內容,如果想要做不一樣的組合,也可以從此參考並且修改。
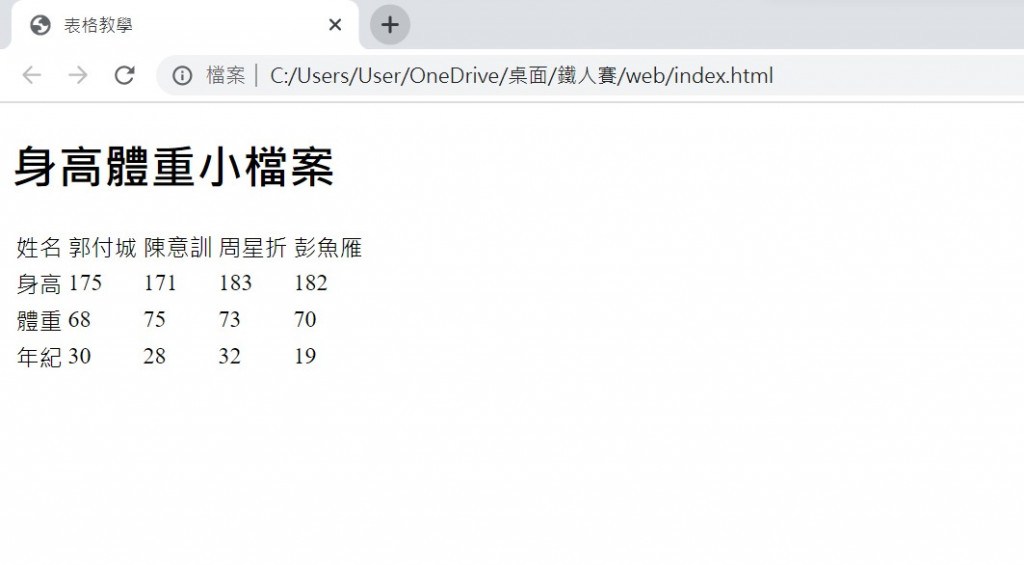
我稱之為普通一般表格,就是單純的行列。
在table中有tr標籤,在tr中有td標籤。
<table>
<tr>
<td>姓名</td>
<td>郭小城</td>
<td>陳大訓</td>
<td>周星星</td>
<td>彭魚雁</td>
</tr>
<tr>
<td>身高</td>
<td>175</td>
<td>171</td>
<td>183</td>
<td>182</td>
</tr>
<tr>
<td>體重</td>
<td>68</td>
<td>75</td>
<td>73</td>
<td>70</td>
</tr>
<tr>
<td>年紀</td>
<td>30</td>
<td>28</td>
<td>32</td>
<td>19</td>
</tr>
</table>

如果沒有框線的輔助,就會像上圖示範一樣,當字(內容)變多的時候,就會容易看不清楚,這時候就會需要分界框線。
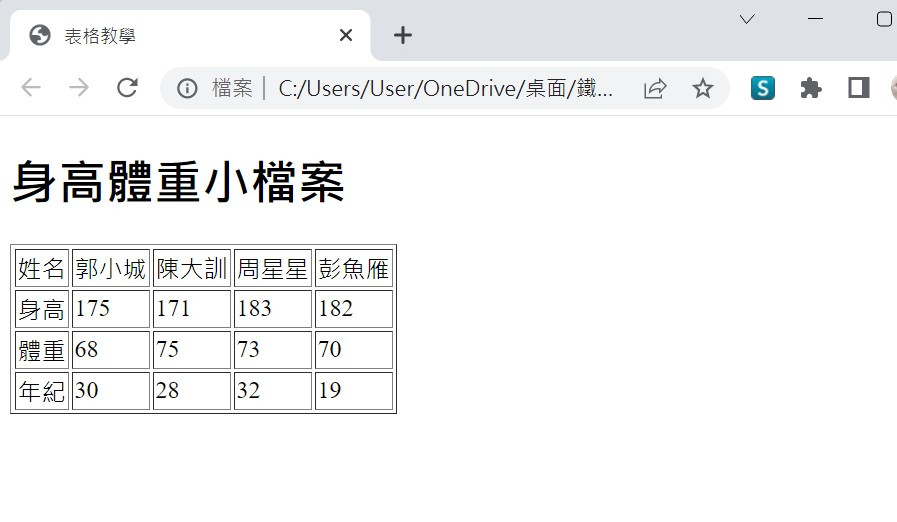
在我們的table標籤中,添加border屬性,參數值越大框線越粗。
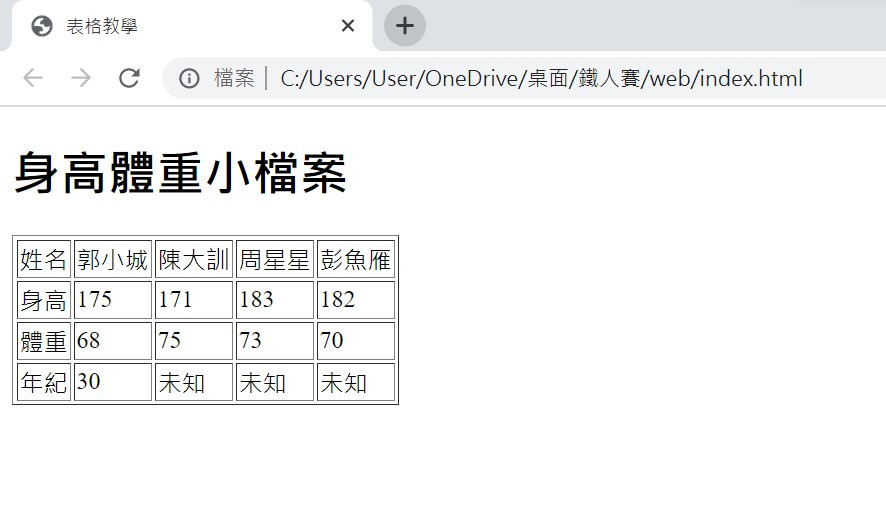
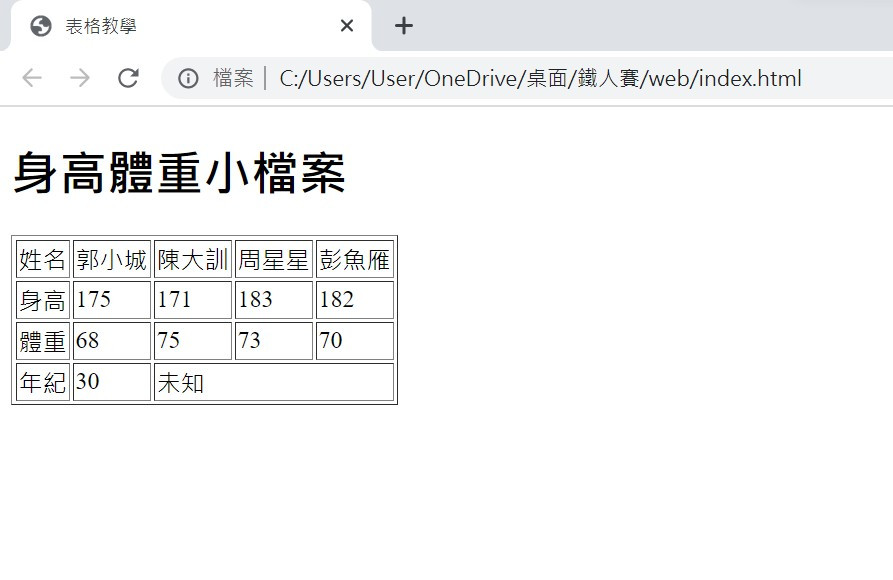
有時候需要兩格併一格,也是可以的。
當我想要把表格右下角的三個未知合併為同一格。
可找出當列tr的將要合併的第一格td,加上colspan屬性,參數值為「合併格數」。
例如我有三格要需要合併成一大格,即為colspan="3"。
<table border="1">
<tr>
<td>姓名</td>
<td>郭小城</td>
<td>陳大訓</td>
<td>周星星</td>
<td>彭魚雁</td>
</tr>
<tr>
<td>身高</td>
<td>175</td>
<td>171</td>
<td>183</td>
<td>182</td>
</tr>
<tr>
<td>體重</td>
<td>68</td>
<td>75</td>
<td>73</td>
<td>70</td>
</tr>
<tr>
<td>年紀</td>
<td>30</td>
<td colspan="3">未知</td>
</tr>
</table>

了解了table、tr與td之間三者的關係,我們還有一個「標題」元素可以加入表格,為th標籤。
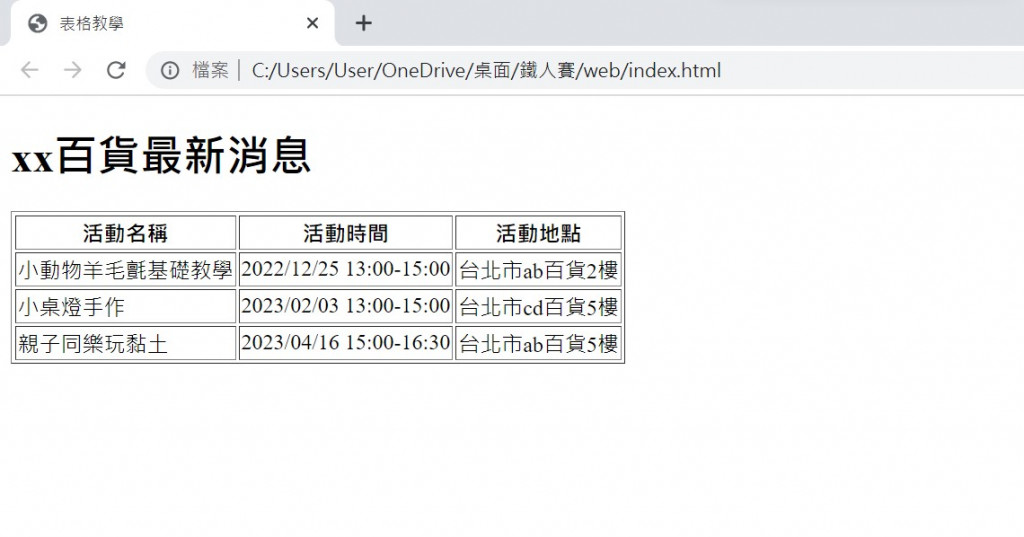
下圖我們將「活動名稱」、「活動時間」、「活動地點」設定為標題。
<table border="1">
<tr>
<th>活動名稱</th>
<th>活動時間</th>
<th>活動地點</th>
</tr>
<tr>
<td>小動物羊毛氈基礎教學</td>
<td>2022/12/25 13:00-15:00</td>
<td>台北市ab百貨2樓</td>
</tr>
<tr>
<td>小桌燈手作</td>
<td>2023/02/03 13:00-15:00</td>
<td>台北市cd百貨5樓</td>
</tr>
<tr>
<td>親子同樂玩黏土</td>
<td>2023/04/16 15:00-16:30</td>
<td>台北市ab百貨5樓</td>
</tr>
</table>
呈現效果如下:
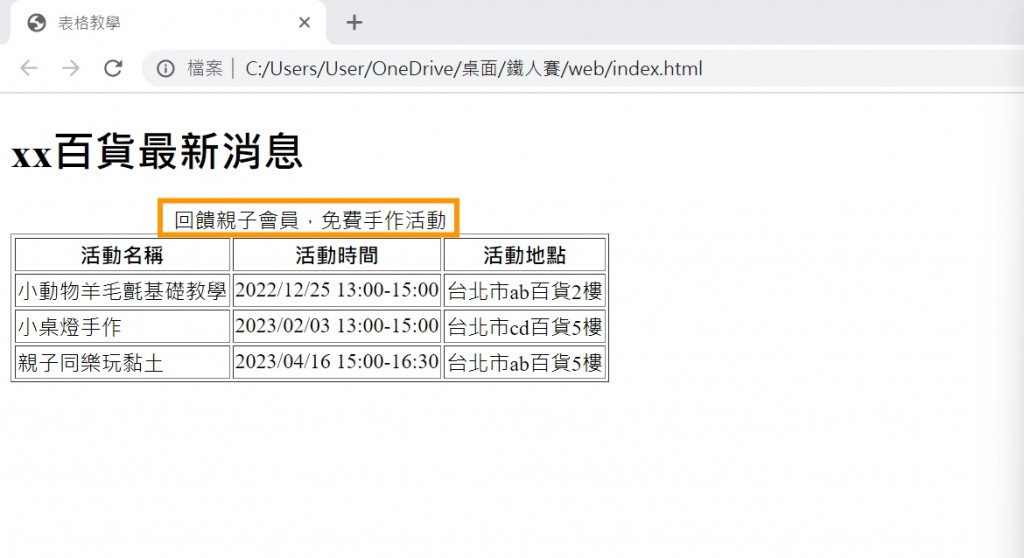
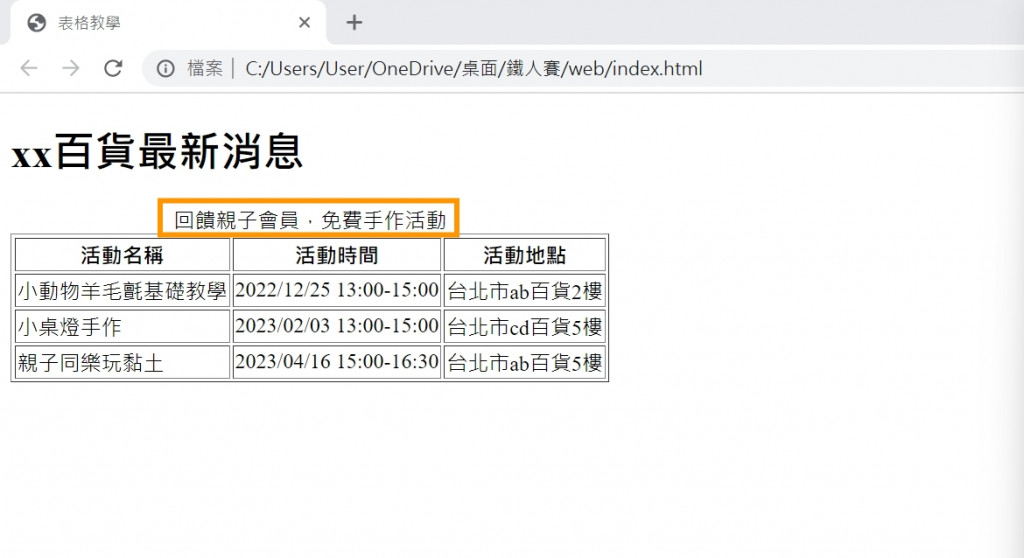
與上個說的標題為不同的標題位置;這個表格標題會出現在我們設立的表格外上方置中位置。
caption標籤加入到table標籤內容中。
<table border="1">
<caption>回饋親子會員,免費手作活動</caption>
<tbody>
<tr>
<th>活動名稱</th>
<th>活動時間</th>
<th>活動地點</th>
</tr>
<tr>
<td>小動物羊毛氈基礎教學</td>
<td>2022/12/25 13:00-15:00</td>
<td>台北市ab百貨2樓</td>
</tr>
<tr>
<td>小桌燈手作</td>
<td>2023/02/03 13:00-15:00</td>
<td>台北市cd百貨5樓</td>
</tr>
<tr>
<td>親子同樂玩黏土</td>
<td>2023/04/16 15:00-16:30</td>
<td>台北市ab百貨5樓</td>
</tr>
</tbody>
</table>

標格基本教學就到這邊了,認識了表格的組成與應用,吸收以後創建專屬自己網站的表格也是容易的一件事情呢<3![]()
預告一下明天的學習內容,會有表格的進階教學,包含框線、美編、背景圖等調整。
