大家好哇,歡迎來到跟我一起學習HTML&CSS網頁設計吧系列文章,今天是第14天,要分享介紹的是網頁中其實可以有美美的字體顯示,不用一直看著不順眼的字型,還有超多雲端字體選擇呢!
每篇都會有簡單上手的實作內容,邀請大家一起來練習。
以前時代智慧型手機還沒有發明出來,多使用大螢幕裝置(ex.桌上型電腦)。也因螢幕較大的關係,我們瀏覽器所使用之字體就會為多為襯線字;到了現代,許多人都有手機甚至不只一台,螢幕也從大桌機時期轉變成手機稱霸天下時代,也因螢幕寬窄變小,使用了非襯線字,在觀看上增加了「可視性」。
襯線字與非襯線字(無襯線字)的差異如下圖
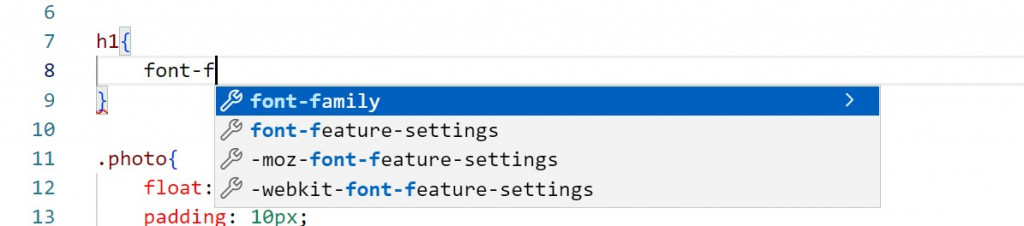
我們在css檔案中,來查看選擇的字體,因為多數html文件都有h1標籤,所以這邊使用了h1標籤來做示範:
輸入font-family
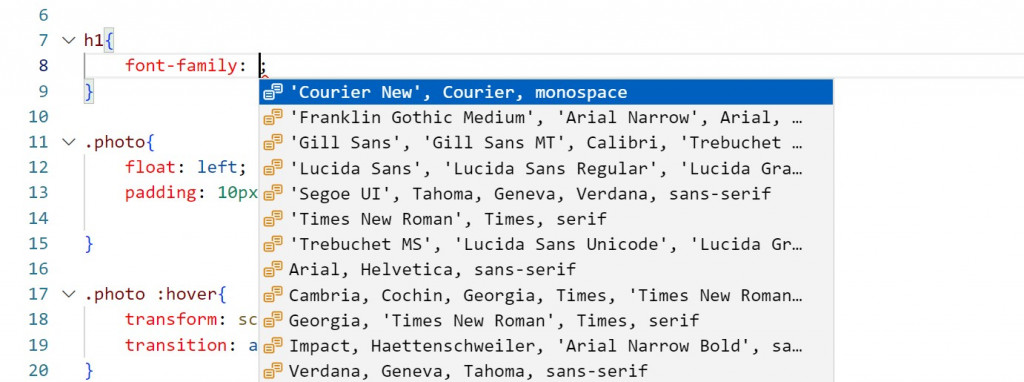
之後會跳出很多字型組合,我們點選其中一項
h1{
font-family: 'Gill Sans', 'Gill Sans MT', Calibri, 'Trebuchet MS', sans-serif;
}
Gill Sans 第1種字型名稱
Gill Sans MT 第2種字型名稱
Calibri 第3種字型名稱
Trebuchet MS 第4種字型名稱
sans-serif 無襯線字
為何會有些字型名稱有引號附加?
因為為中文字、開頭為數字、中間有空格時,字型名稱會加上引號。
為何要有這麼多種字型名稱,不是只使用一種嗎?
對,一次呈現一種,他們不會隨機挑選。從第一種字型名稱開始找尋有無符合,但是有些字沒有對應的字型,就會延後尋找第二種、第三種...直到最後有沒有可應用的。若都沒有可應用之字型,就會採用預設無襯線字。
在瀏覽器上搜尋「Google Fonts」
進入Google Fonts網站
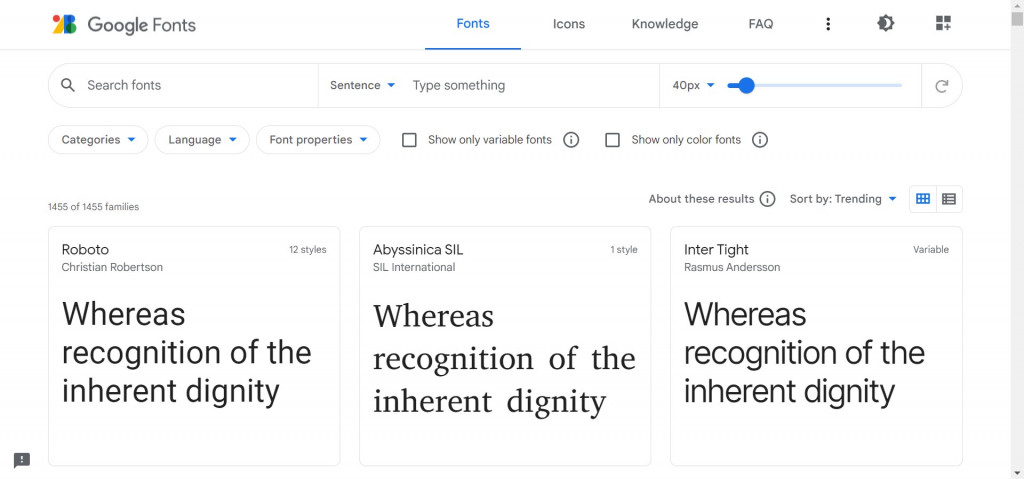
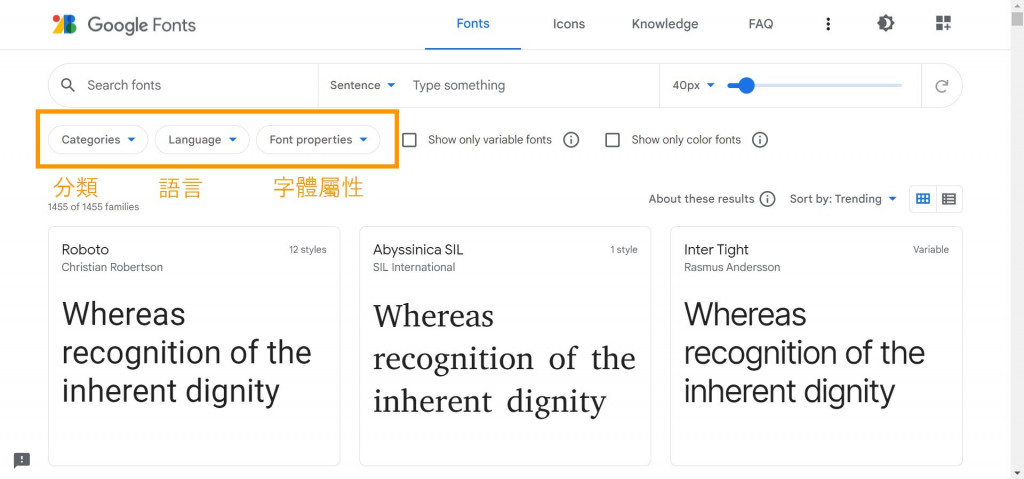
簡單的頁面功能瀏覽:
這邊可以依想要找尋的大分類進行篩選,包含分類、語言、字體屬性
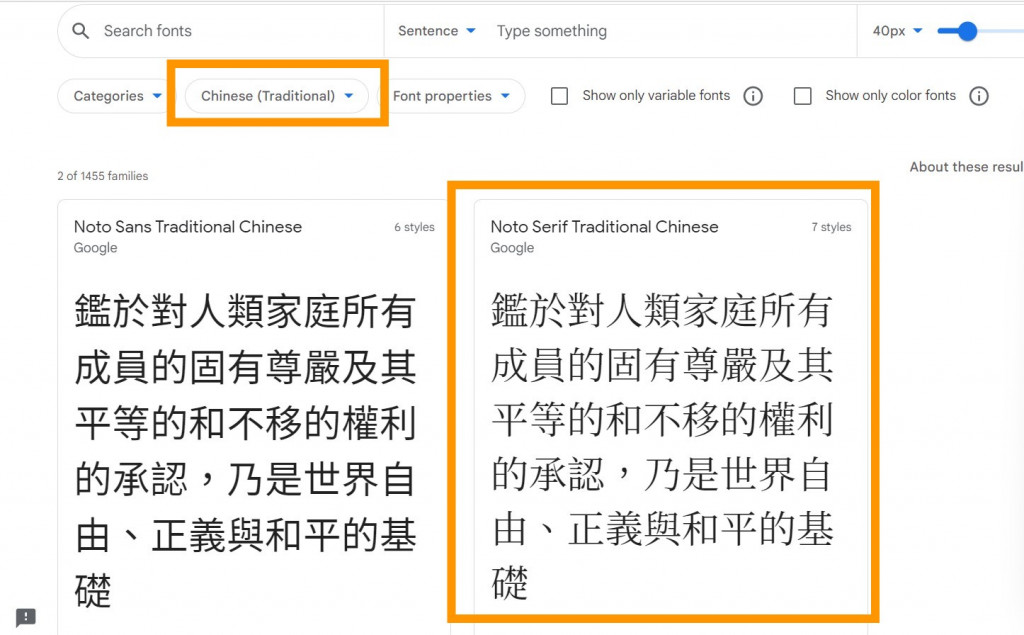
我選擇了繁體中文,找到目標字型(大橘框)
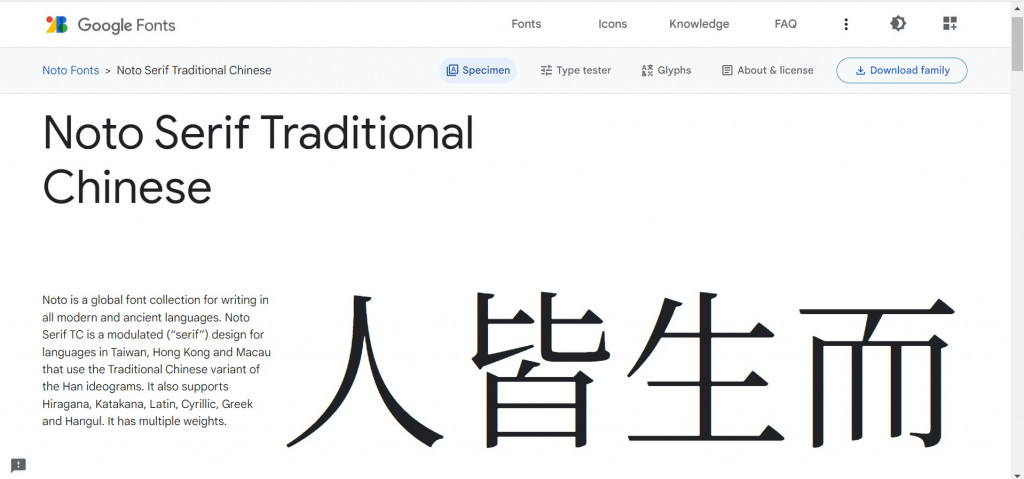
點選進入後,會友有關這個字體的介紹說明,畫面如下
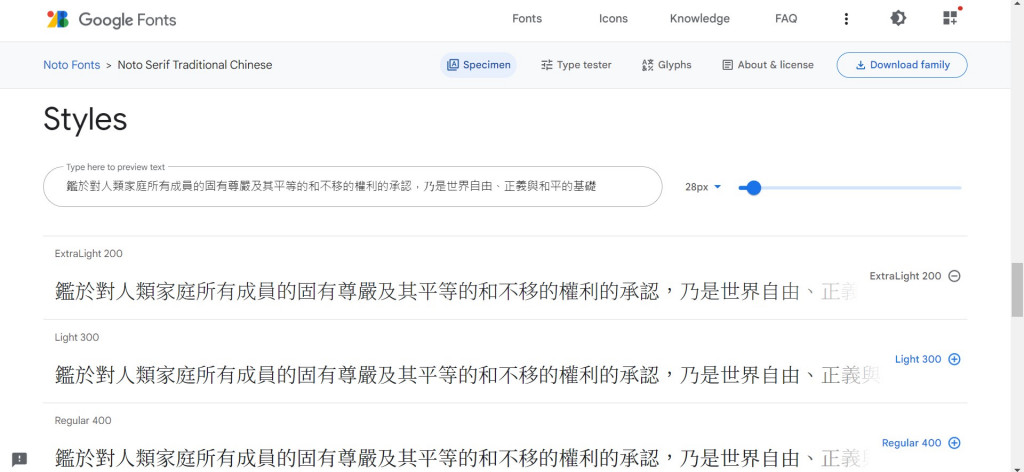
往下滑可以看到更多的樣式
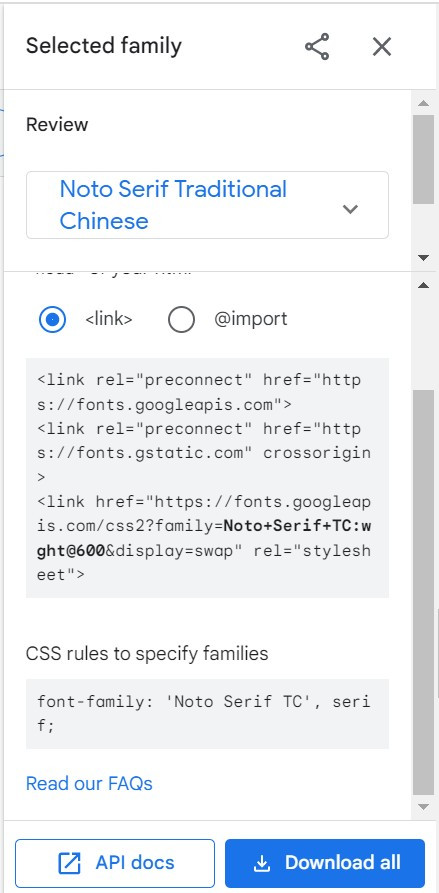
點擊右上角按鈕View Selected families,選擇文字樣式
會得到兩串編碼
將第一串編碼,放入文件檔案head中
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Serif+TC:wght@600&display=swap" rel="stylesheet">
將第二串編碼,放入css檔案中(body、h1標籤、h2標籤、p標籤......等等,隨自行設計)
h1{
font-family: 'Noto Serif TC', serif;
}

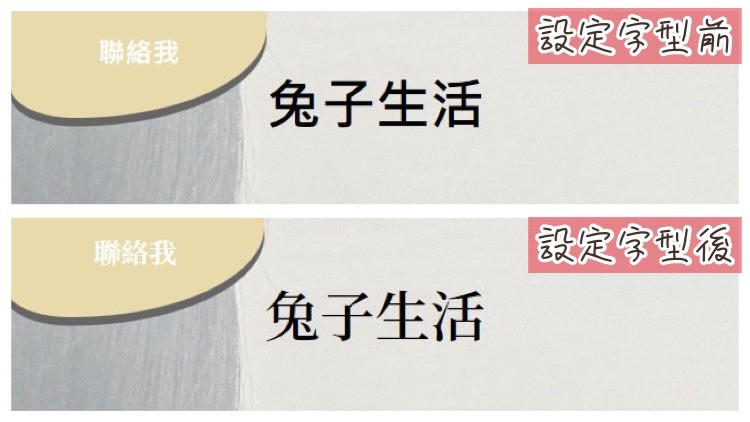
吧啷~網頁字型設定好囉
第14天教學分享到這邊,Google Fonts雲端字型網站裡,也可以找到很多酷酷的字體,歡迎去尋寶套用,設計出自己特別的網頁!![]()
應用資源: Google Fonts https://fonts.google.com/
