大家好哇,歡迎來到跟我一起學習HTML&CSS網頁設計吧系列文章,今天是第13天,要分享介紹的是網頁中過度效果,每篇都會有簡單上手的實作內容,邀請大家一起來練習。
不知道大家小時候有沒有玩過電腦遊戲,有些時候我們將滑鼠移到某個物件上,像是「PLAY」、「START」的按鈕,按鈕就會從A顏色變成B顏色,或是從正常變成放大效果。
這就是今天要分享的過度效果。
透過滑鼠的移動,把物件從某狀態變成其他狀態。
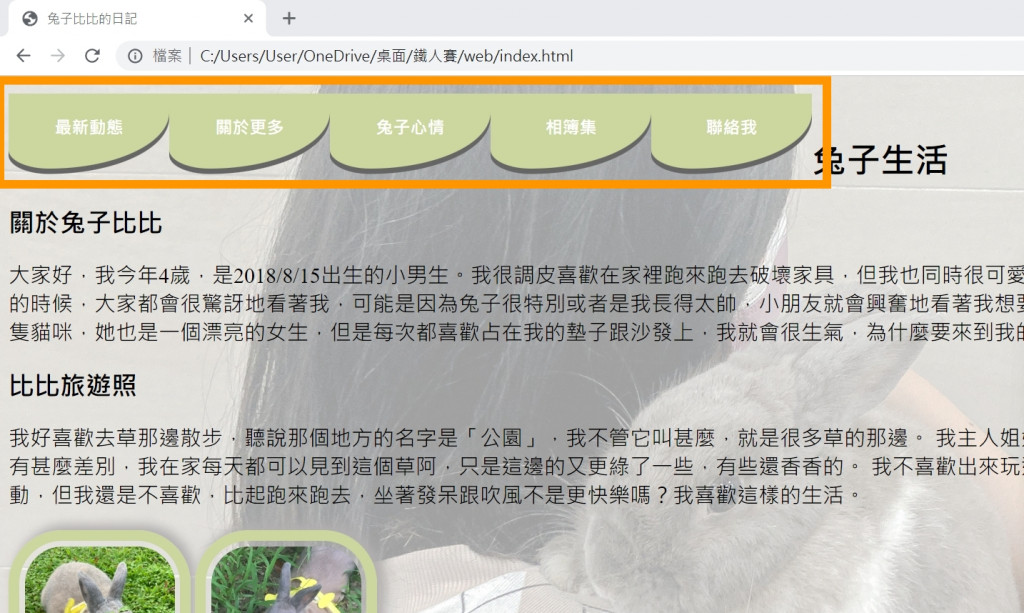
我們使用在第十天學習到的橫式選單,來進行過度效果的教學分享
還不會的話,可以回到[DAY_10] 清單,呈現一目了然複習一下內容。
接下來,我們在style.css(自己檔案中所連結的css檔)中,寫下
li a:hover{
}
雙括弧內設定的參數
表示當我們滑鼠游標移至到該物件上方時,物件會變化而呈現的樣子。
我這邊改變了顏色,原本是淺蘋果綠,現在當游標移置上方時,會變成淺灰橘色。
li a:hover{
display: block;
width: 150px;
height: 50px;
background-color: #e8daab;
text-align: center;
text-decoration: none;
color: rgb(255, 255, 255);
font-weight: bolder;
border-radius: 0 0 180% 60%;
padding-top: 20px;
box-shadow: 0 5px 0 #666;
}
呈現效果如下方動畫圖
我們在li a{}中,添加入一行編碼
transition: all .7s;
這是甚麼呢?
他會幫助我們在過度的效果轉換中,不會直接快速做變化,例如上方的淺蘋果綠變成淺灰橘色時,若沒有加入這行編碼,當游標到物件時,就會直接毫不猶豫轉變顏色;但當我們寫入了這行,轉換過程就會隨著我們所設定的時間,而產生「漸漸變化」的狀態。
優點是當使用著游標快速移來移去時,不會顏色一下子轉變太快速;而且有了時間的漸變,也會增加使用上的舒適。
在transition後面設定兩樣參數:
第一個是all,即表示a標籤中的所有樣式會做改變。
第二個是0.7s,這邊可以隨作者喜好去調整變化的時間速度,也可以填入很多的秒數,這樣效果就會變化得很慢。
這邊要來小介紹一個標籤,是div標籤。
他的目的是用來裝內容的作用,顧名思義我們可以聯想到「容器」這一詞。
他可以加上class、id屬性,用來編輯css或其他樣式文件都會很方便。
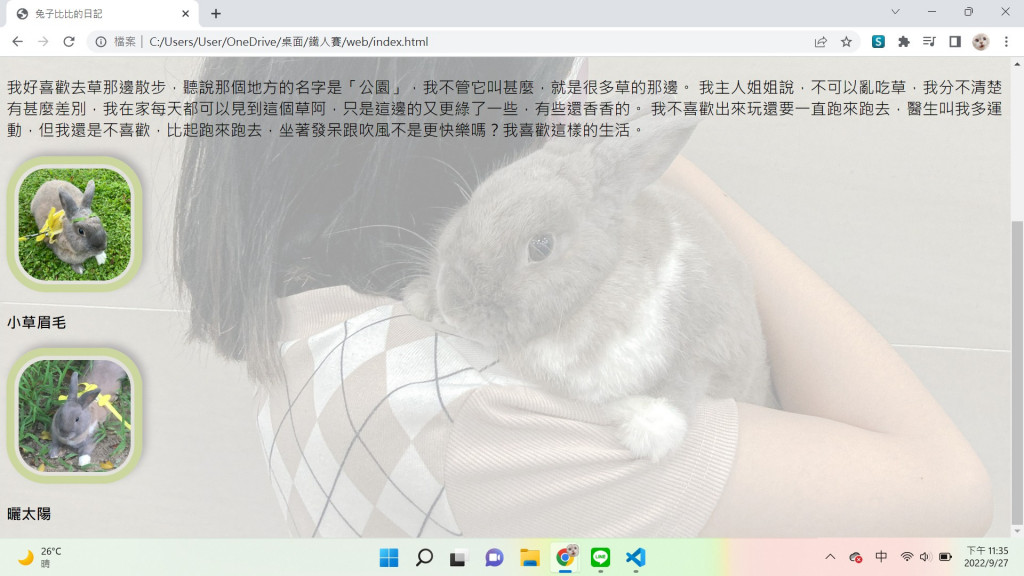
在我們所要編輯的文件檔案中(本文範例為index.html),添加一個div標籤,裡面就放置我們想要做過度縮放效果的圖片們。
<div class="photo">
<p><img src="bibee1.jpg" alt="兔子生活照" ></p>
<h3>小草眉毛</h3>
</div>
<div class="photo">
<p><img src="bibee2.jpg" alt="兔子生活照" ></p>
<h3>曬太陽</h3>
</div>

在css檔案中,創建**.photo{},並在之中添加內容。
(我們所設立的class名稱**,在css檔案中在前面加入點+名稱,就可以一起使用了)
.photo{
float: left;
padding: 10px;
}
我加入了這些,因為我想讓他水平排列,且中間是有間格而非相黏。
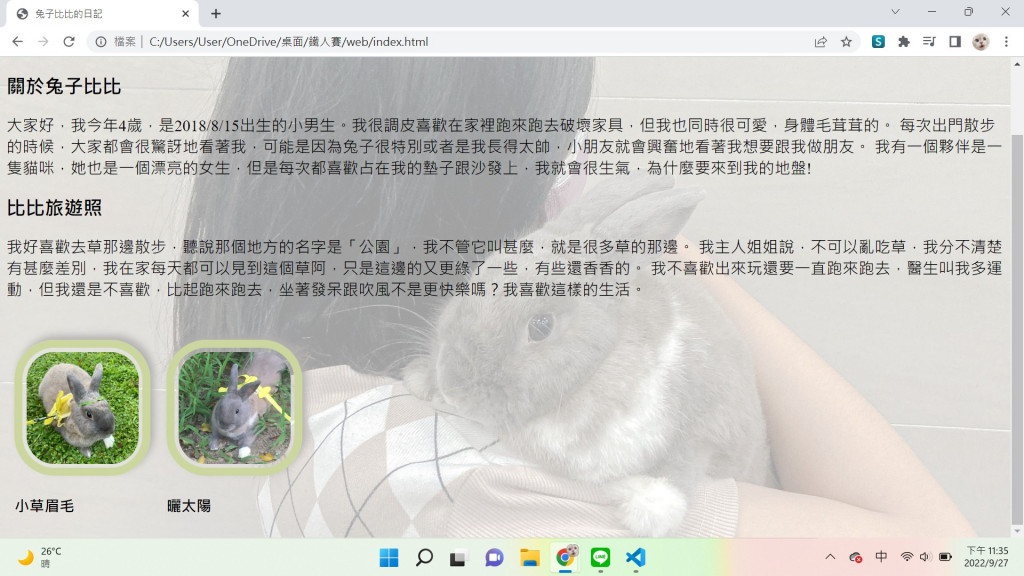
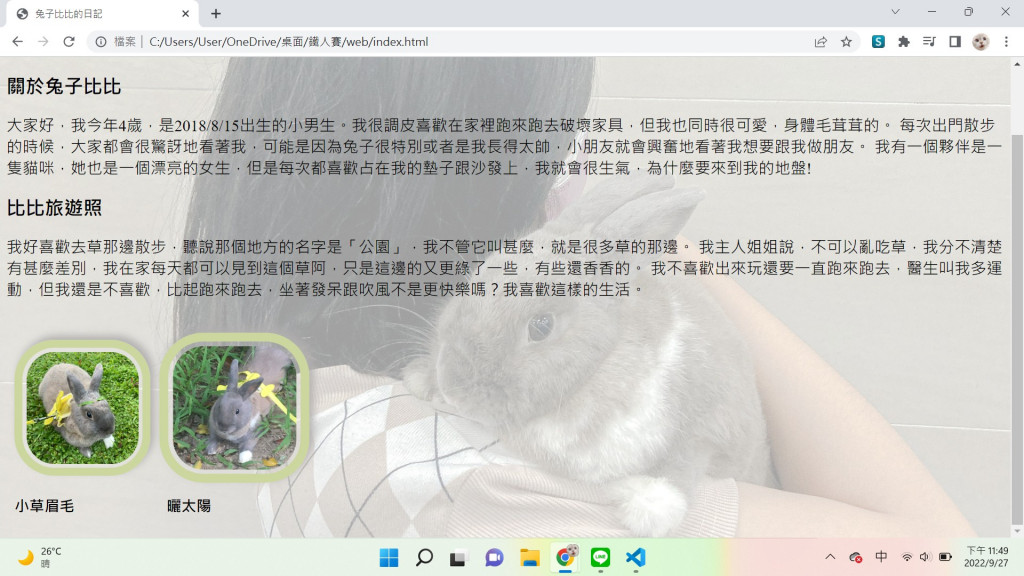
在css檔案中的.photo加入hover,代表是我們想要讓他有甚麼過度效果?(過度後的樣態)
.photo :hover{
transform: scale(1.05);
}
**transform: scale(1.05);**的意思是,會放大1.05倍,倍數我們可以自由更動、自由選擇縮放。
也可以在這裡,加入過渡時間設定
transition: all 1s;
他會有慢慢膨脹的感覺![]()


今天的內容超級推薦大家來玩玩看,圖片看的感覺不太明顯生動,但實際做出來我覺得效果非常有趣,下次分享更多實用技巧,大家下次見囉!!![]()
