大家好,歡迎來到跟我一起學習HTML&CSS網頁設計吧系列文章,今天是第18天,要分享介紹的網頁寫動畫,因為這個部分的內容比較多,所以分成三篇來說明,但是每一篇都可以學到至少一個方法喔;今天要教的是關於循環動畫、繞軸動畫、反向循環、延遲動畫,有興趣請繼續看下去。
每篇都會有簡單上手的實作內容,邀請大家一起來練習。
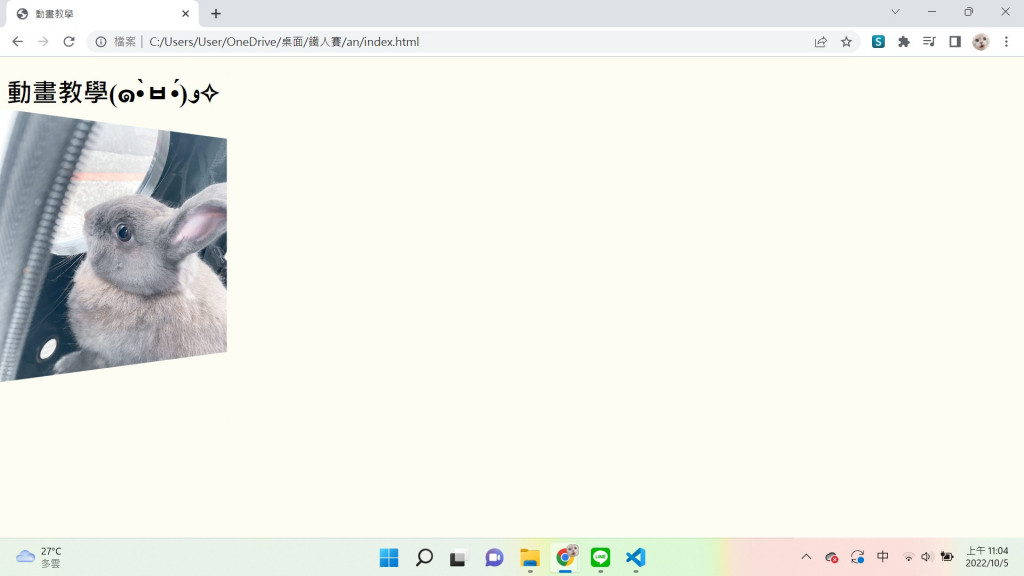
範例使用圖片為bibee3.jpg。
首先,我們來設定動畫腳本
@keyframes go1{
0%{
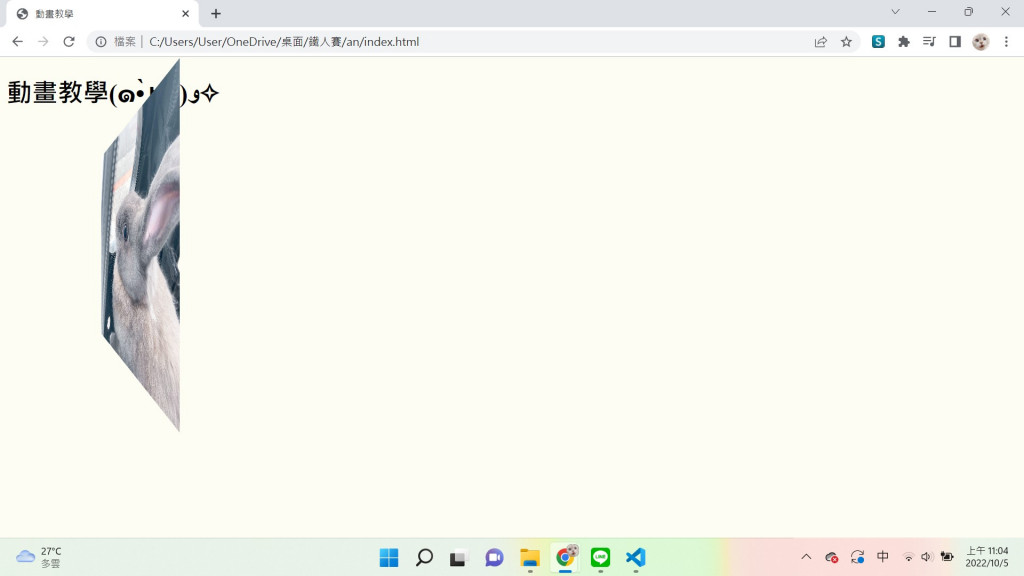
transform: perspective(400px) scale(1) rotateY(0deg);
}
100%{
transform: perspective(400px) scale(1) rotateY(360deg);
}
}
@keyframes 動畫腳本的意思 後面要加上腳本名稱(自訂)
0% 在最一開始呈現的內容
transform 變形
perspective 透視
scale 縮放大小
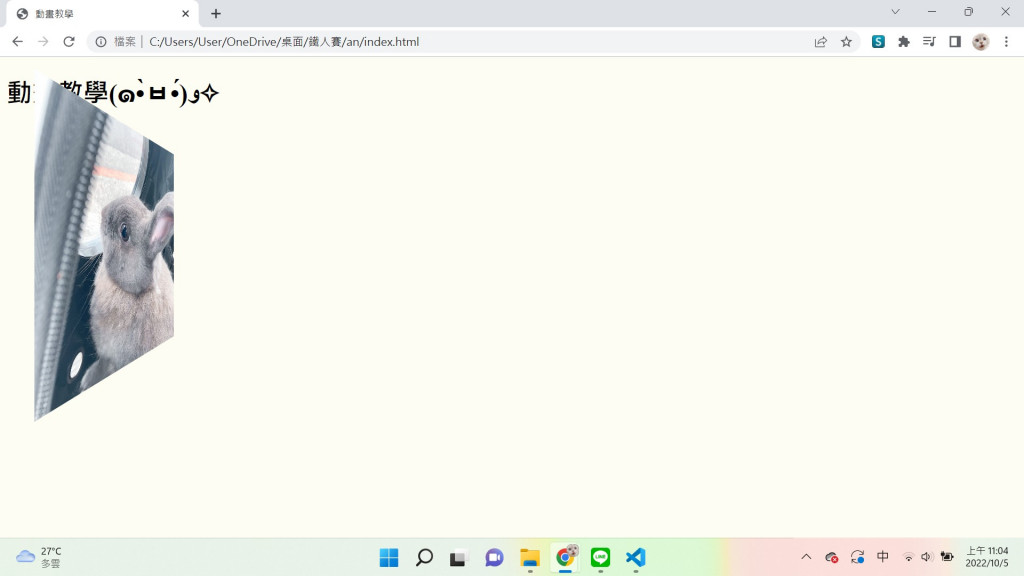
rotateY 繞Y軸選轉(度數)
這個效果,會使圖片(此範例使用圖片標籤)向右旋轉360度,便結束。
我們再來看看其他方式
@keyframes go1{
0%{
transform: perspective(400px) scale(1) rotateY(0deg);
}
50%{
transform: perspective(400px) scale(1) rotateY(360deg);
}
100%{}
}
這個效果是先將圖片向右轉360度,再向左轉360度
為什麼會再向左轉360度呢?
因為我們最後面有設定100%{}
它會使動畫回到最初始值,所以還會再向左轉360度
記得在標籤上,設定動畫腳本與時間
.test img{
animation: go1 4s;
}
animation 動畫
go1 腳本名稱(自訂)
4s 動畫秒數
我們開啟標籤設定腳本的區域
.test img{
animation: go1 4s;
}
在這邊,可以設定循環撥放。
infinite 不間斷重複撥放我們所設定的動畫腳本0%-100%
.test img{
animation: go1 4s infinite;
}
.test img{
animation: go1 4s infinite alternate;
}
alternate 反向播放動畫,添加在我們的循環撥放後,會使我們的動畫再播完成腳本設定順序後,再以倒帶方式100%-0%的帶回起始設定腳本值,屬於播放循環中倒帶循環。
.test img{
animation: go1 4s infinite alternate linear 5s;
}
延遲動畫要添加
linear 延遲
5s 可自訂延遲的秒數,這邊是設定5秒
延遲動畫是會在網頁剛開始時,動畫會依延遲的秒數播放。
範例中設定為延遲5秒鐘,所以當進入網頁時,會先計時5秒鐘時間,才會開始動畫。
像我們還有額外設定循環撥放部分,他就不會每次播放(回到0%)時都延遲5秒鐘,代表這個延遲只有對一開始進入網站有效。





這篇是比較多關於腳本設定後的調整,讓動畫可以繼續播![]()
原本想放上gif檔案給你們看效果,結果除了前幾篇有成功過外,其他都上傳失敗![]() 唉,只能讓大家自己親自去體驗了
唉,只能讓大家自己親自去體驗了
分享了那麼多天,希望有幫助到大家。明天也是動畫教學,再見囉byebye!
