大家好,歡迎來到跟我一起學習HTML&CSS網頁設計吧系列文章,今天是第19天,要分享介紹的網頁寫動畫,因為這個部分的內容比較多,所以分成三篇來說明,但是每一篇都可以學到至少一個方法喔;今天要教的是關於多腳本動畫設定,有興趣請繼續看下去。
每篇都會有簡單上手的實作內容,邀請大家一起來練習。
有時候,一個標籤內,我們會需要他設定的動畫腳本可以不只一個。
透過多腳本連接使用,可以製造出更多更多的動畫效果,而且方便管理與修正,不會將所有想要的變化都寫進同一份腳本裡面,不只會凌亂,有時候回頭來看還會不知能一下子理解自己在做甚麼~![]()
本篇範例,因多腳本屬於兩個動畫腳本以上的設定,所以我們只會使用兩個腳本來解釋此多腳本;當然如果你有兩個以上的腳本,也適用相同作法喔!![]()
我們準備了一個會移動的腳本,將此命名為goleft
@keyframes goleft{
0%{
transform: translateX(0px);
opacity: 0;
}
100%{
transform: translateX(-40px);
opacity: 1;
}
}
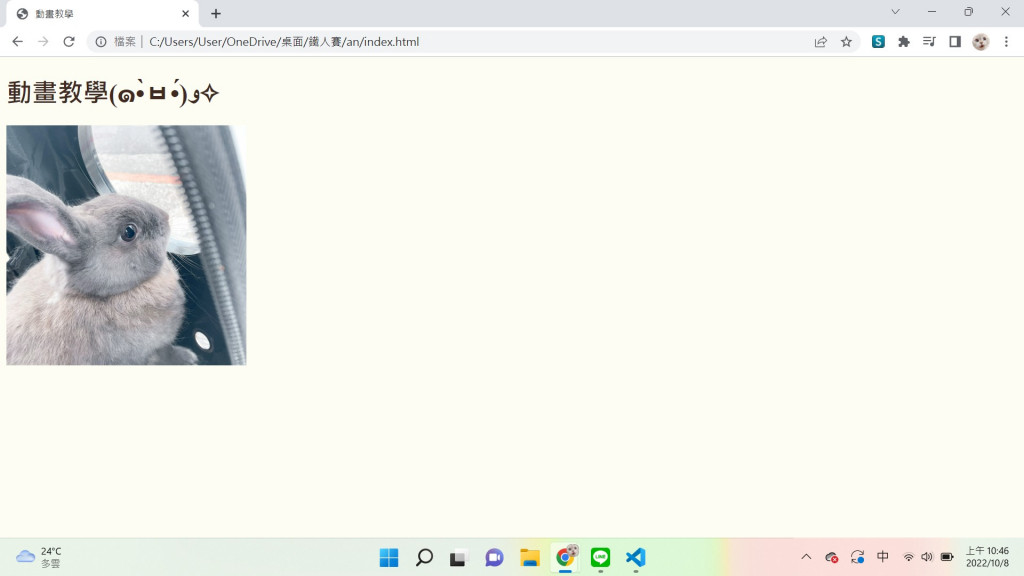
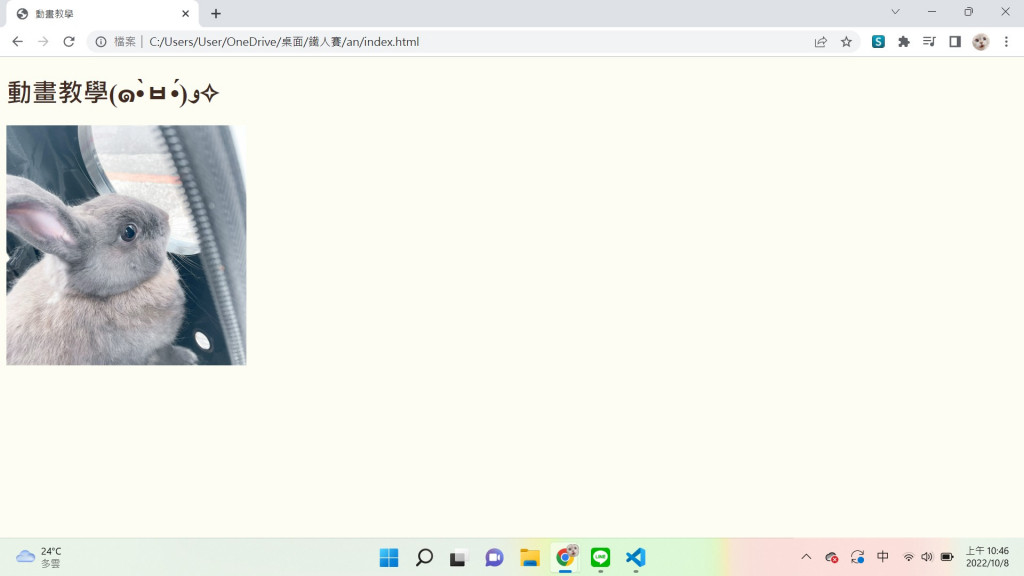
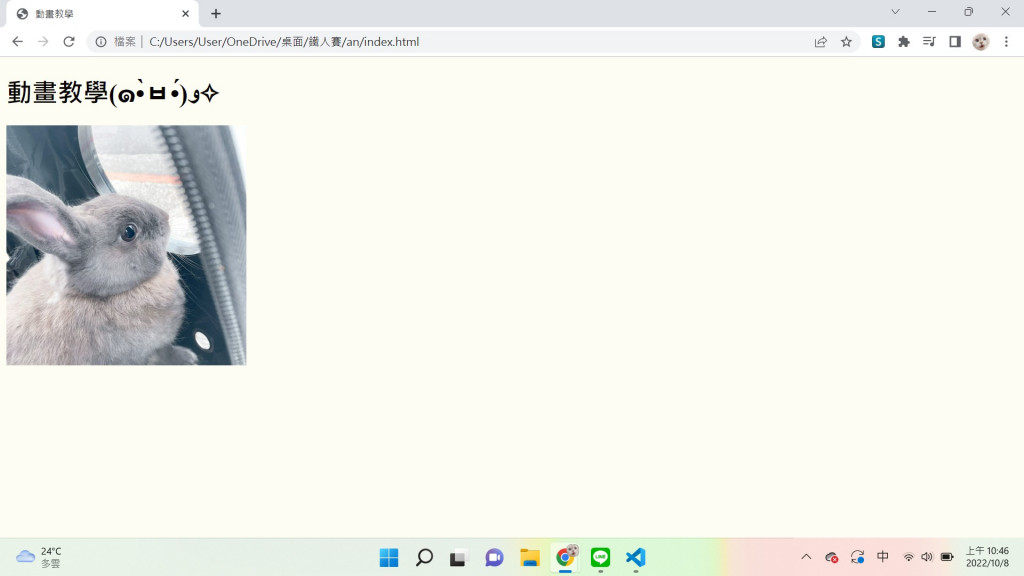
當進入網頁時,呈現將文字往左邊移動,最後回到原本位置的效果。
詳細教學請見上一篇:[DAY_18]網頁也可以做超酷動畫(2)-循環、繞軸、延遲、反向動畫
另一個腳本
使用將文字轉變顏色的動畫腳本
@keyframes textcolor{
0%{
color: rgb(134, 87, 64);
}
50%{
color: brown;
}
70%{
color: rgb(134, 87, 64);
}
100%{}
}
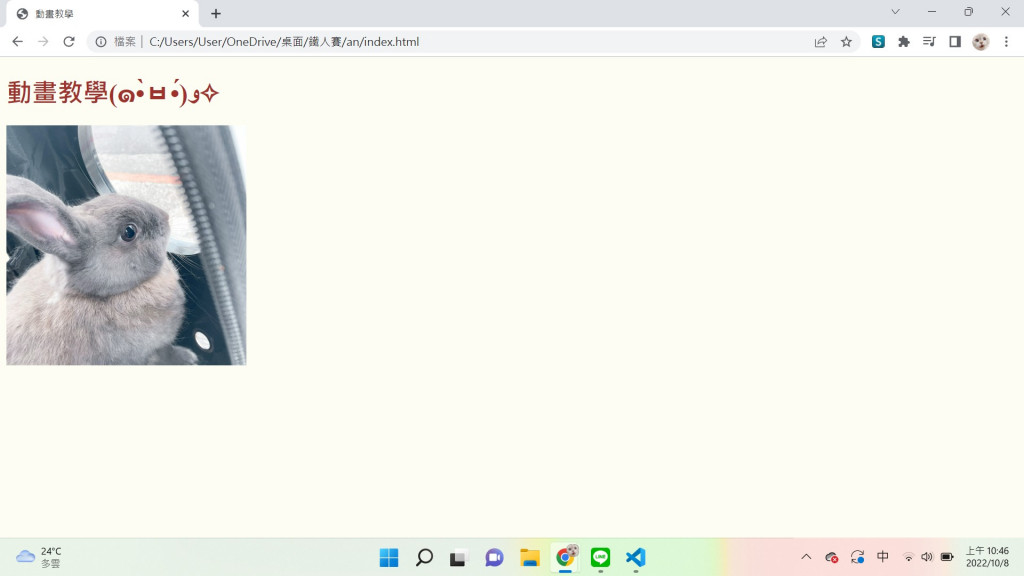
會呈現 咖啡色➨紅棕色➨咖啡色➨原本顏色(黑色) 的變化。



開啟已連結至index.html的css文件檔,找到目標動畫標籤的位置。
.test h1{
animation: goleft 1s, textcolor 5s infinite;
}
animation 動畫
goleft 第一個腳本的名稱
1s 第一個腳本的秒數
textcolor 第二個腳本的名稱
5s 第二個腳本的秒數
infinite 指定第二個腳本的循環撥放
多腳本設定真的很方便,可以使動畫設定腳本時,不用複雜地把所有東西都打在一起。今天的教學就到這邊了,明天是第20天,將介紹網頁編輯排版相關內容。
謝謝大家今天的觀看!我們明天見![]()
